
Le contenu de cet article concerne l'espacement des mots div - comment définir l'espacement entre le texte dans les divs. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. pour vous.
L'espacement entre les mots au sein d'un div peut-il être obtenu à l'aide du code CSS ?
Réponse : Vous pouvez utiliser CSS pour implémenter la disposition d'espacement des mots div. Code Word pour l'espacement des mots CSS : letter-spacing
1. Syntaxe :
letter-spacing:3px - Définissez l'espacement des mots de l'objet sur 3px.
2. Définissez un espacement uniforme des mots pour tous les divs
div{letter-spacing:2px}Cela définira la distance entre les mots dans toutes les balises div en HTML pour qu'elle soit uniformément de 2 px.
3. Définition de l'espacement des mots pour le div spécifié
.zjj{letter-spacing:4px}De cette façon, le sélecteur CSS spécifie que le texte dans l'objet avec class=zjj définit l'espacement des mots sur 4px, div, p, span, h1 Vous pouvez utiliser la classe pour définir l'espacement des caractères dans l'objet.
4. exemple de code div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div对象内字间距设置实例</title>
<style>
.sli{ letter-spacing:3px}
</style>
</head>
<body>
<div>这里div内文字间距正常</div>
<div class="sli">这里div使用class=sli设置letter-spacing:3px样式,所以字间距为3px</div>
</body>
</html>L'exemple de code HTML CSS ci-dessus peut être directement copié et utilisé pour observer l'effet de l'exemple.
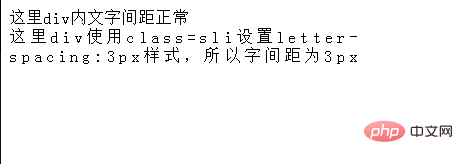
5. Captures d'écran d'exemples de div

Ce qui précède est une introduction complète à l'espacement des mots div - la méthode de définition de l'espacement entre le texte dans le div .Si vous voulez en savoir plus. Pour plus de tutoriels CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment illuminer le moment des amis proches de Douyin
Comment illuminer le moment des amis proches de Douyin
 Que dois-je faire si mon ordinateur démarre et que l'écran affiche un écran noir sans signal ?
Que dois-je faire si mon ordinateur démarre et que l'écran affiche un écran noir sans signal ?
 Pare-feu Kaspersky
Pare-feu Kaspersky
 Erreur d'application plugin.exe
Erreur d'application plugin.exe
 nvidia geforce 940mx
nvidia geforce 940mx
 Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?
Savez-vous si vous annulez l'autre personne immédiatement après l'avoir suivie sur Douyin ?
 Comment calculer les frais de traitement du remboursement du chemin de fer 12306
Comment calculer les frais de traitement du remboursement du chemin de fer 12306
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques