
Le contenu de cet article explique comment définir le soulignement des polices CSS ? La méthode d'ajout de soulignements au texte a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile.
Style de soulignement du texte de réglage de la mise en page CSS - texte de police avec une mise en page soulignée
Sur Taobao, JD.com et d'autres centres commerciaux en ligne, j'ai vu une mise en page où le texte du prix d'origine est souligné et la remise le texte n'est pas souligné.

1. Deux types de balises CSS et HTML soulignées dans le texte
1. Mots et codes d'attribut CSS
Mot : text-decoration
valeur de soulignement
text-decoration:line-through
2. Balise de soulignement HTML
Balise S
est souligné
2. Exemple de texte div css souligné
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字加中划线实例</title>
<style>
.zhx{ text-decoration:line-through}
</style>
</head>
<body>
<p>原价:¥<span class="zhx">200.00</span><br />
现价:¥120.00</p>
</body>
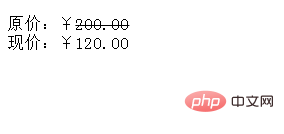
</html>L'effet est le suivant :

CSS définit le style en ligne text-decoration:line-through.
Pour le numéro de prix d'origine, ajoutez une classe pour introduire le style CSS souligné.
Ce qui précède explique comment définir le soulignement de la police CSS ? Une introduction complète à la méthode d'ajout de soulignement au texte. Si vous souhaitez en savoir plus sur le Tutoriel CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!