
Le contenu de cet article est de vous présenter ce que signifie l'onerror de js et de vous expliquer comment utiliser l'événement onerror. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Dans l'article précédent [A quoi sert la structure syntaxique js try ... catch ? try...catch explication détaillée ] introduit l'utilisation de try...catch pour capturer les erreurs dans les pages Web. Voyons comment utiliser l'événement onerror pour atteindre le même objectif. L'événement
onerror est un moyen standard à l'ancienne de détecter les erreurs Javascript dans les pages Web. Il est déclenché lorsqu'une erreur se produit lors du chargement d'un fichier externe (document ou image). Chaque fois qu'une erreur de script ou une exception se produit sur la page, l'événement onerror sera généré. [Tutoriels vidéo associés recommandés : Tutoriel JavaScript]
Exemple :
Code HTML :
<p>点击下面查看结果:</p> <form> <input type="button" value="点击我" onclick="myFunc();" /> </form>
Code js :
window.onerror = function() {
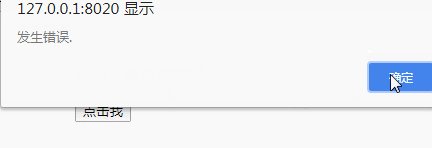
alert("发生错误.");
}Exécuter :

Si vous devez utiliser l'événement onerror, vous devez créer une fonction pour gérer l'erreur. Cette fonction est le gestionnaire d'événements d'erreur. Ce gestionnaire d'événements doit être appelé avec trois paramètres : msg, url et line. Ces trois paramètres permettent au gestionnaire d'événements onerror de fournir trois informations pour connaître la nature exacte de l'erreur.
Trois informations fournies par le gestionnaire d'événement onerror pour connaître la nature exacte de l'erreur :
Message d'erreur : Le navigateur donne Un certain message d'erreur s'affiche (message d'erreur)
URL : URL de la page où l'erreur s'est produite
Numéro de ligne : Ligne de code où l'erreur s'est produite
Syntaxe :
onerror=handleErr
function handleErr(msg,url,line)
{
//在这里处理错误
return true or false
}Le fait que le navigateur affiche un message d'erreur standard dépend de la valeur de retour de onerror. Si la valeur de retour est fausse, un message d'erreur s'affiche dans la console (console JavaScript). L’inverse n’est pas vrai.
Prenons un exemple pour voir comment extraire ces informations :
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
onerror = handleErr
var txt = ""
function handleErr(msg, url, line) {
txt = "页面上出现了一个错误。\n\n"
txt += "错误: " + msg + "\n"
txt += "URL: " + url + "\n"
txt += "行号: " + line + "\n\n"
txt += "单击“确定”继续。\n"
alert(txt)
return true
}
function message() {
adddlert("欢迎查看!")
}
</script>
</head>
<body>
<p>点击下面查看结果:</p>
<form>
<input type="button" value="查看消息" onclick="message();" />
</form>
</body>
</html>Effet de course :
Vous pouvez également utiliser le méthode onerror pour afficher un message d'erreur (illustré ci-dessous) en cas de problème de chargement d'une image (ou d'un autre fichier).
<img src="myimage.gif" onerror="alert('加载图像时出现错误。.')" / alt="Que signifie une erreur dans js ? Comment utiliser un événement d'erreur ?" >
Exécuter :

Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!