
Comment JavaScript gère-t-il les exceptions ? Cet article vous donnera une brève introduction à une méthode de gestion des exceptions en JavaScript : try...catch...finally construction d'instructions + opérateur throw, afin que vous puissiez comprendre comment il gère les exceptions. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Voyons comment le bloc d'instructions try...catch...finally + throw gère les exceptions :
JavaScript peut utiliser le constructeur try...catch...finally et throw opérateur pour gérer les exceptions.
Cela peut détecter les exceptions générées par le programme et lors de l'exécution, mais vous ne pouvez pas détecter les erreurs de syntaxe JavaScript.
1. essayer...attraper...enfin
Jetons un coup d'œil à essayer...attraper...enfin block Syntaxe :
<script type="text/javascript">
<!--
try {
// 运行代码
[break;]
}
catch ( e ) {
// 如果发生异常,则运行代码
[break;]
}
[ finally {
// 无论如何,始终执行的代码
// 异常发生
}]
//-->
</script>Le bloc try doit être suivi d'un bloc catch ou d'un bloc enfin (ou des deux). Lorsqu'une exception se produit dans le bloc try, l'exception est placée dans « e » et le bloc catch est exécuté. Le bloc facultatif enfin est exécuté sans condition après le try/catch.
Exemple :
Exemple d'appel d'une fonction inexistante, qui à son tour a levé une exception. Voyons comment catch se comporte sans try...
function myFunc() {
var a = 100;
alert("变量a的值为 : " + a);
}<p>点击下面查看结果:</p> <form> <input type="button" value="点击我" onclick="myFunc();" /> </form>
Exécutez :

Essayons maintenant d'utiliser try ...catch catches this exception et affiche un message convivial. Les utilisateurs peuvent également supprimer ce message s'ils souhaitent masquer cette erreur.
function myFunc(){
var a = 100;
ry {
alert("变量a的值为 : " + a );
}
catch ( e ) {
alert("错误: " + e.description );
}
}Exécuter :

Vous pouvez utiliser le bloc final qui s'exécutera toujours sans condition après try/catch. Voici un exemple :
function myFunc() {
var a = 100;
try {
alert("变量a的值为 : " + a);
} catch(e) {
alert("错误: " + e.description);
} finally {
alert("Finally块将永远执行!");
}
} Courir :

2. lancer
Vous pouvez utiliser l'instruction throw pour déclencher des exceptions intégrées ou des exceptions personnalisées, qui peuvent ensuite être interceptées et les actions appropriées peuvent être prises.
Donnez un exemple : Comment utiliser l'instruction throw
function myFunc() {
var a = 100;
var b = 0;
try {
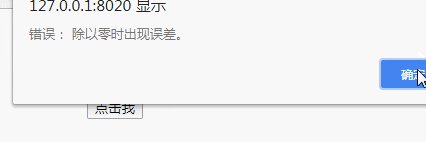
if(b == 0) {
throw("除以零时出现误差。");
} else {
var c = a / b;
}
} catch(e) {
alert("错误: " + e);
}
} pour exécuter :

Vous pouvez utiliser des chaînes , integers , boolean ou object lèvent une exception dans une fonction, puis attrapent l'exception dans la même fonction que ci-dessus, ou attrapent l'exception dans une autre fonction à l'aide d'un bloc try...catch.
Résumé : Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!