
Cet article vous présentera la méthode d'effacement des flottants avec l'attribut overflow:hidden en CSS. Les amis dans le besoin peuvent s'y référer.
Nous avons introduit l'effet de débordement de contenu caché et de masquage en CSS dans l' article précédent Dans ce prochain article, nous examinerons l'attribut overflow: caché en CSS. Implémentez un flotteur clair.
Tout d'abord, nous devons savoir qu'effacer les flotteurs signifie permettre à l'élément parent de détecter la hauteur de l'élément flottant, prenant ainsi en charge l'élément parent, ce qui résout le problème d'effondrement de la hauteur. L'élément parent a le sien. hauteur, empêchant ainsi l'élément parent de Les éléments derrière l'élément sont remplis vers l'avant ; effacer le flotteur résout l'impact sur la disposition des éléments de même niveau derrière l'élément parent, tandis que la disposition des éléments de même niveau derrière l'enfant l'élément est toujours rempli vers l'avant.
Jetons un coup d'œil à un exemple spécifique
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
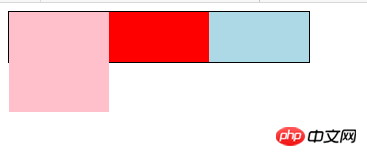
</html>L'effet est le suivant :

Dans le code ci-dessus, nous l'avons fait pas défini la hauteur du parent, la hauteur par défaut est auto, mais le parent affiche la hauteur, et comme nous avons défini un flottant pour child1, il est hors du flux de documents, il n'y a donc qu'un seul élément de flux de documents, child2, dans le parent, donc la hauteur du parent lorsqu'il est étiré est la même que celle de child2 , maintenant nous définissons un attribut overflow:hidden pour parent, quel sera l'effet ? Regardons le code spécifique ci-dessous. L'effet de
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
overflow: hidden;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
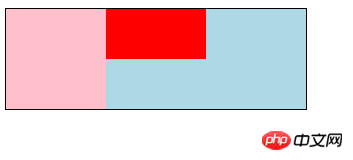
</html>est le suivant :

D'après le rendu ci-dessus, nous pouvons voir que l'ajout d'un La phrase à l'élément parent "overflow:hidden" permet à l'élément parent d'envelopper l'élément flottant qui est hors du flux de documents. En d'autres termes, "overflow:hidden" peut effacer l'impact des éléments flottants dans le bloc conteneur.
Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution à la réinitialisation de la connexion
Solution à la réinitialisation de la connexion
 Quelle version du système Linux est facile à utiliser ?
Quelle version du système Linux est facile à utiliser ?
 Pourquoi l'ordinateur continue de redémarrer automatiquement
Pourquoi l'ordinateur continue de redémarrer automatiquement
 Les courtes vidéos Douyin peuvent-elles être restaurées après avoir été supprimées ?
Les courtes vidéos Douyin peuvent-elles être restaurées après avoir été supprimées ?
 qu'est-ce que le World Wide Web
qu'est-ce que le World Wide Web
 Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
Comment résoudre l'invite de l'ordinateur indiquant une mémoire insuffisante
 Que signifie le concept de métaverse ?
Que signifie le concept de métaverse ?
 Utilisation de la fonction instr dans Oracle
Utilisation de la fonction instr dans Oracle