
Comment annuler (ajouter) le style de soulignement en HTML ? Comment annuler (ajouter) le style de soulignement en CSS ? Il s'agit d'un problème difficile pour les étudiants front-end qui viennent de commencer, alors comment annuler (ajouter) le style de soulignement ? L'expert ci-dessous vous montrera comment annuler (ajouter) le style de soulignement.
Il existe deux façons d'ajouter un style de soulignement au texte. L'une consiste à utiliser HTML pour définir directement le texte, et l'autre consiste à utiliser le soulignement CSS pour définir le style.
1 : Comment annuler (ajouter) le soulignement en HTML
Dans la balise html, nous pouvons utiliser si vous souhaitez annuler, supprimez simplement .
Par exemple :
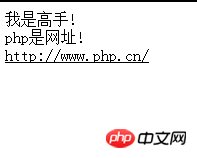
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>html下划线标签实例讲解</title> </head> <body> 我是高手!<br /> php是网址!<br /> <u>//m.sbmmt.com/</u> </body> </html>
Effet de code HTML :

Deux : Utilisez le style CSS pour définir le style de soulignement
CSS peut utiliser text-decoration:underline pour annuler et ajouter des soulignements, par exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下划线 删除线 上划线实例</title>
<style>
.php5{text-decoration:underline} /* underline下划线 */
.php5_1{text-decoration:line-through} /* line-through删除线贯穿线 */
.php5_2{text-decoration:overline} /* overline上划线 */
.php5_3{text-decoration:none;} /* none是去掉下划线 */
</style>
</head>
<body>
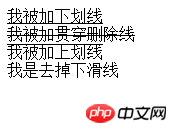
<div class="php5">我被加下划线</div>
<div class="php5_1">我被加贯穿删除线</div>
<div class="php5_2">我被加上划线</div>
<div class="php5_3">我是去掉下滑线</div>
</body>
</html>
</html>Effet de code :

Ce qui précède est destiné aux experts pour vous apprendre comment annuler (ajouter) le style de soulignement ? Une introduction complète aux deux méthodes principales. Si vous souhaitez en savoir plus sur le Tutoriel vidéo HTML, veuillez faire attention au site Web php chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
Tutoriel sur l'achat et la vente de Bitcoin sur Huobi.com
 Comment ouvrir VT
Comment ouvrir VT
 Comment convertir Excel en VCF
Comment convertir Excel en VCF
 Comment vérifier les liens morts sur votre site Web
Comment vérifier les liens morts sur votre site Web
 Comment changer le type de fichier dans Win7
Comment changer le type de fichier dans Win7
 Quelle est la différence entre JD International auto-exploité et JD auto-opéré
Quelle est la différence entre JD International auto-exploité et JD auto-opéré
 Le rôle des commandes du terminal Linux
Le rôle des commandes du terminal Linux
 Comment écrire un triangle en CSS
Comment écrire un triangle en CSS