
Utilisez le canevas en HTML5 pour obtenir l'effet de texte dégradé. Les paramètres de syntaxe et de paramètres requis sont les suivants. Les amis qui ne sont pas sûrs peuvent y jeter un œil.
1. fillText( )
Syntaxe : context.fillText(text,x,y,maxWidth)
le texte signifie qu'il doit être affiché. sur la toile Le texte
x représente la coordonnée sur l'axe X du début du dessin du texte
y représente la coordonnée de l'axe Y du début du dessin du texte
maxWidth représente la largeur maximale autorisée du texte, l'unité est le pixel , et est une valeur facultative.
2. createLinearGradient()
Syntaxe : context.createLinearGradient(x0,y0,x1,y1)
x0 représente le X du dégradé point de départ Coordonnées de l'axe
y0 représente la coordonnée de l'axe Y du point de départ du dégradé
x1 représente la coordonnée de l'axe X du point final du dégradé
y1 représente la coordonnée de l'axe Y du point final du dégradé
Exemple : 1 : Réalisez un texte normal (pas de dégradé de couleurs), le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #ccc;"></canvas>
</body>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="20px Georgia";
ctx.fillText("学习使我快乐",10,50);
</script>
</html>L'image d'effet est telle que montrée sur l'image :

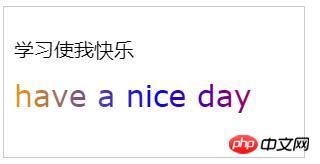
Exemple 2 : Réaliser un texte Dégradé, le code spécifique est le suivant :
ctx.font="30px Verdana";
// Create gradient
var gradient=ctx.createLinearGradient(0,0,c.width,0);
gradient.addColorStop("0","orange");
gradient.addColorStop("0.5","blue");
gradient.addColorStop("1.0","red");
// Fill with gradient
ctx.fillStyle=gradient;
ctx.fillText("have a nice day ",10,100);Rendu :

Lorsque vous créez un texte dégradé, créez d'abord un dégradé avec createLinearGradient(), puis utilisez fillStyle pour appliquer des dégradés au texte.
Ce qui précède vous présente comment utiliser Canvas en HTML5 pour créer des effets de texte dégradé. C'est simple et pratique. J'espère que vous pourrez créer des effets plus sympas.
Pour plus de cours connexes, veuillez visiter le Tutoriel vidéo HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Raisons de l'exception DNS
Raisons de l'exception DNS
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 Temps de panne du service Windows 10
Temps de panne du service Windows 10
 Les performances des micro-ordinateurs dépendent principalement de
Les performances des micro-ordinateurs dépendent principalement de
 Comment additionner des tableaux tridimensionnels en php
Comment additionner des tableaux tridimensionnels en php
 Comment configurer au mieux la mémoire virtuelle
Comment configurer au mieux la mémoire virtuelle