
Comment H-UI réalise-t-il le recadrage et le téléchargement d'images ? Ce chapitre vous montrera comment utiliser H-UI pour recadrer et télécharger des images. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Fin de bêtises, passons directement au code :
Code HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>HUI 图片剪裁</title>
<link rel="stylesheet" type="text/css" href="css/hui.css" />
</head>
<body>
<header class="hui-header">
<div id="hui-back"></div>
<h1>HUI </h1>
</header>
<div class="hui-wrap">
<div id="hui-img-cuter-select">
<div id="hui-img-cuter-t1">+</div>
<div id="hui-img-cuter-t2">请选择图片</div>
</div>
</div>
<div id="hui-footer">
<button type="button" class="hui-button hui-fl" style="margin:2px 0px 0px 8px;" id="selectImgBtn">选择照片</button>
<button type="button" class="hui-button hui-primary hui-fr" style="margin:2px 8px 0px 0px;" id="uploadBtn">保存照片</button>
</div>
<script type="text/javascript" src="js/hui.js" charset="UTF-8"></script>
<script type="text/javascript" src="js/hui-image-cuter.js" charset="UTF-8"></script>
<script type="text/javascript">
/*
huiImgCuter 参数
1. 宽度和高度的比例 高度 / 宽度 默认 1
2. 最终保存图片的宽度 默认 200px 高度根据宽高比自动调整
*/
var cuter = new huiImgCuter();
//绑定底部的选择按钮
cuter.bindSelect("#selectImgBtn");
//保存照片
hui('#uploadBtn').click(function() {
//获取图片数据
var imgData = cuter.getImgData();
if(!imgData) {
hui.toast('请选择图片');
return;
}
hui.loading('上传图片...');
/*
//上传到服务端演示代码
hui.post(
'http://192.168.31.188/uper.php',
{img:imgData},
function(data){
hui.closeLoading();
hui.toast('上传成功!');
}
);
*/
setTimeout(function() {
hui.toast('上传成功,演示的!');
hui.closeLoading();
}, 2000);
});
</script>
</body>
</html>Code côté serveur (uper.php)
<?php
if(!empty($_POST)){
if(isset($_POST['pd'])){
$_POST['pd'] = str_replace('data:image/png;base64,', '', $_POST['pd']);
$img = uniqid().'.png';
file_put_contents($img, base64_decode($_POST['pd']));
exit($img);
}
}
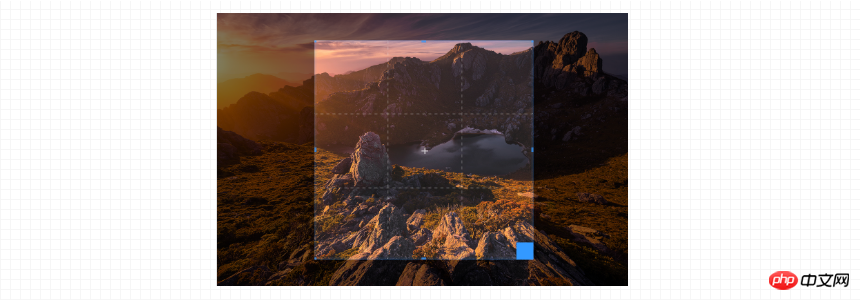
?>Rendu :

Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre serveur et hôte cloud
La différence entre serveur et hôte cloud
 Comment créer une animation GIF sur PS
Comment créer une animation GIF sur PS
 Introduction aux fonctions d'entrée en langage C
Introduction aux fonctions d'entrée en langage C
 Quelles sont les fonctions des réseaux informatiques
Quelles sont les fonctions des réseaux informatiques
 Pourquoi mon téléphone continue-t-il de redémarrer ?
Pourquoi mon téléphone continue-t-il de redémarrer ?
 Comment utiliser Google Voice
Comment utiliser Google Voice
 Comment déchiffrer le mot de passe wifi
Comment déchiffrer le mot de passe wifi
 Solution http500
Solution http500