
Comment définir des bordures avec CSS ? Souvent, lors du développement du front-end d'une page Web, afin de rendre les éléments de la page Web plus confortables, nous pouvons avoir besoin de définir des bordures arrondies telles que des boutons. Alors, comment définir des bordures arrondies ? Cet article vous présentera comment définir des bordures arrondies en CSS.
Le moyen le plus courant et le plus simple de définir des bordures arrondies en CSS est d'utiliser l'attribut border-radius.
Les coins arrondis CSS ne doivent définir qu'une seule propriété : border-radius (qui signifie "rayon de la bordure"). Vous fournissez une valeur pour cette propriété afin de définir les rayons des quatre coins en même temps. Toutes les mesures CSS légales peuvent être utilisées : em, ex, pt, px, pourcentage, etc.
Regardons un exemple de code CSS pour définir une bordure arrondie :
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:80px 40px;
background:pink;
width:150px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
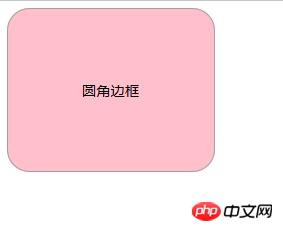
<div>圆角边框</div>
</body>
</html>L'effet est le suivant :

border-radius peut être utilisé en même temps. Définissez les valeurs de 1 à 4.
Si vous définissez une valeur, cela signifie que les quatre congés utilisent cette valeur.
code de bordure arrondie css : border-radius : 15px;

Si deux valeurs sont set, indiquant que le coin supérieur gauche et le coin inférieur droit utilisent le premier valeur, la deuxième valeur étant utilisée pour les coins supérieur droit et inférieur gauche.
Code de bordure arrondie css : border-radius : 15px 5px;

Si trois valeurs sont définies, cela signifie que la première valeur est utilisée pour le coin supérieur gauche et le coin supérieur droit. La deuxième valeur est utilisée pour le coin et le coin inférieur gauche, et la troisième valeur est utilisée pour le coin inférieur droit.
Code de bordure arrondie CSS : border-radius : 15px 5px 25px;

Si vous définissez quatre valeurs , puis dans l'ordre Correspondant au coin supérieur gauche, au coin supérieur droit, au coin inférieur droit, au coin inférieur gauche (dans l'ordre des aiguilles d'une montre).
code de bordure arrondie CSS : border-radius : 15px 5px 25px 0px;

border-radius peut également définir le deuxième ensemble de valeurs avec des barres obliques . Le premier ensemble de valeurs représente le rayon horizontal et le deuxième ensemble de valeurs représente le rayon vertical. Le deuxième ensemble de valeurs peut également définir 1 à 4 valeurs en même temps, et les règles d'application sont les mêmes que celles du premier ensemble de valeurs.
En plus de définir quatre coins arrondis en même temps, vous pouvez également définir chaque coin individuellement. Correspondant aux quatre coins, CSS3 fournit quatre propriétés distinctes :
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border - bottom-left-radius
Ces quatre propriétés peuvent être définies sur 1 à 2 valeursen même temps. Si vous définissez une valeur de 1, cela signifie que le rayon horizontal est égal au rayon vertical. Si 2 valeurs sont définies, la première valeur représente le rayon horizontal et la deuxième valeur représente le rayon vertical.
Ce qui précède explique comment définir des bordures arrondies en CSS. Si vous souhaitez en savoir plus sur les propriétés des bordures CSS, vous pouvez vous référer au manuel CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!