
Introduction détaillée à l'attribut padding padding dans le modèle de boîte CSS, et une erreur courante commise par les novices. L'attribut padding peut vraiment écrire des valeurs négatives. La réponse se trouve à la fin de l'article. Regardons cet article maintenant

Tout d'abord, nous introduisons la première question :
Regardons maintenant l'utilisation de l'attribut padding en CSS :
padding : attribut raccourci qui définit tous les attributs de remplissage (auto/longueur longueur valeur/ %)Ceci est une introduction au remplissage. Regardons un exemple pour en savoir plus :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:100px;padding-left:20px;border:double;}
</style>
</head>
<body>
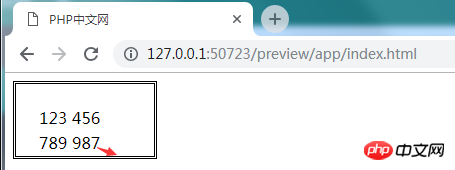
<table width="200px"; height="150px">
<tr><td>123</td><td>456</td></tr>
<tr><td>789</td><td>987</td></tr>
</table>
</body>
</html>
manuel css de le site PHP chinois)
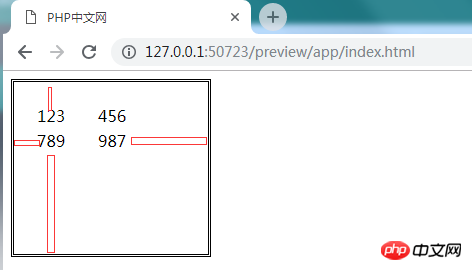
L'effet est-il très évident Jetons un coup d'œil à l'explication du code :<style type="text/css">
table{padding-top:20px;padding-right:50px;padding-bottom:-300px;padding-left:20px;border:double;}
</style>
manuel d'apprentissage CSS du site Web PHP chinois. pour en savoir plus. Les étudiants qui ont des questions peuvent les poser ci-dessous.
[Recommandation de l'éditeur]Comment faire en sorte que HTML une balise change de couleur au survol de la souris, CSS contrôle une explication détaillée du style de survol de la balise
Comment ajouter un style de bordure à un tableau CSS ? Résumé des styles de bordure de tableau CSS (avec exemples complets)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!