
Le contenu de cet article concerne la mise en œuvre d'un simple composant de calendrier d'applet WeChat (code complet ci-joint). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Je travaille actuellement sur un projet d'applet WeChat, qui implique un calendrier. Tout le temps, lorsque je tombais sur un calendrier, je trouvais juste un plug-in sur Internet. Cette fois, sur un coup de tête, j'ai pensé à l'implémenter moi-même. Cette fois, je n’encapsule pas de composants puissants, robustes et parfaits, mais j’enregistre simplement l’idée principale. Plus de fonctions doivent être découvertes et mises en œuvre par vous-même en fonction des besoins du projet. (Le patron a légèrement aspergé)

// 获取某年某月总共多少天
getDateLen(year, month) {
let actualMonth = month - 1;
let timeDistance = +new Date(year, month) - +new Date(year, actualMonth);
return timeDistance / (1000 * 60 * 60 * 24);
},// 获取某月1号是周几
getFirstDateWeek(year, month) {
return new Date(year, month - 1, 1).getDay()
},// 获取当月数据,返回数组
getCurrentArr(){
let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数
let currentMonthDateArr = [] // 定义空数组
if (currentMonthDateLen > 0) {
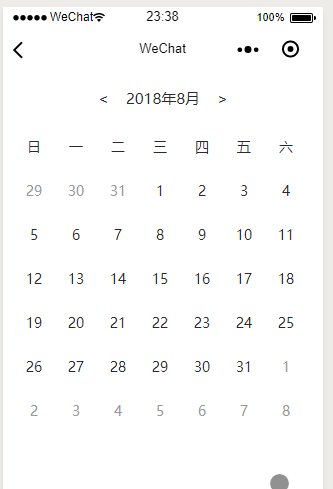
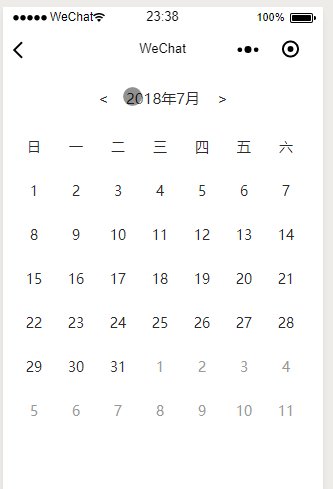
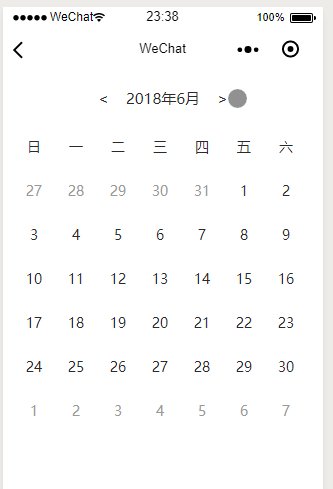
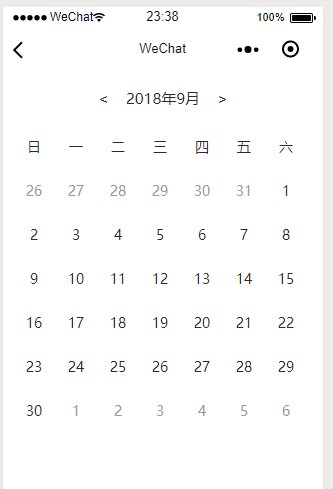
for (let i = 1; i <h4>Plusieurs fois, afin d'afficher l'exhaustivité, il est nécessaire d'afficher les données résiduelles du mois précédent et suivant. De manière générale, lorsque le calendrier est affiché, le maximum est de 7 X 6 = 42 chiffres. Pourquoi y a-t-il 42 chiffres ? Eh bien, réfléchissez-y vous-même. Le nombre de jours du mois en cours est connu et nous pouvons déduire le nombre de jours restants du mois précédent en utilisant le jour de la semaine où se situe le 1er du mois en cours. Le nombre de jours restants du mois suivant. est exactement 42 - le nombre de jours du mois en cours - le nombre de jours restants du mois précédent. </h4><pre class="brush:php;toolbar:false">// 上月 年、月
preMonth(year, month) {
if (month == 1) {
return {
year: --year,
month: 12
}
} else {
return {
year: year,
month: --month
}
}
},// 获取当月中,上月多余数据,返回数组
getPreArr(){
let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数)
let preMonthDateArr = [] // 定义空数组
if (preMonthDateLen > 0) {
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月
let date = this.getDateLen(year, month) // 获取上月天数
for (let i = 0; i <pre class="brush:php;toolbar:false">// 下月 年、月
nextMonth(year, month) {
if (month == 12) {
return {
year: ++year,
month: 1
}
} else {
return {
year: year,
month: ++month
}
}
},// 获取当月中,下月多余数据,返回数组
getNextArr() {
let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数
let nextMonthDateArr = [] // 定义空数组
if (nextMonthDateLen > 0) {
for (let i = 1; i <h4>Intégrez les trois ensembles de données pour obtenir les données complètes du mois. Le format est le suivant </h4><pre class="brush:php;toolbar:false">[
{month: "pre", date: 30},
{month: "pre", date: 31},
{month: "current", date: 1},
{month: "current", date: 2},
...
{month: "current", date: 31},
{month: "next", date: 1},
{month: "next", date: 2}
]Recommandations associées :
Développement de composants de calendrier d'applet WeChat
Introduction à l'interface utilisateur et aux composants de conteneur du programme WeChat Mini
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!