
Cet article vous propose une page sur la façon d'utiliser CSS pour surveiller l'état de la connexion réseau. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

https://github.com/comehope/front- end-daily-challenges
l'attribut navigateur.onLine est utilisé pour obtenir le statut en ligne, puis avec le déclencheur d'événement correspondant, vous pouvez développer un outil de détection en ligne. L'ensemble du processus est divisé en deux parties : dessiner d'abord l'effet visuel, puis détecter l'état en ligne/hors ligne.
Définir dom, le conteneur contient client, signal et serveur :
<div class="detector">
<div class="client"></div>
<div class="signal"></div>
<div class="server"></div>
</div>Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}Ajouter une barre horizontale en haut pour l'affichage Si le l'état actuel est en ligne ou hors ligne, le vert indique en ligne :
:root {
--status-color: green;
}
body {
background: linear-gradient(var(--status-color) 5vh, #ccc 5vh);
}Définir la taille du conteneur :
.detector {
width: 40em;
height: 14em;
font-size: 10px;
}Définir la disposition générale et la disposition principale des sous-éléments (client, signal, serveur) Couleur :
.detector {
display: flex;
justify-content: space-between;
align-items: center;
color: #333;
}Définir les attributs communs des sous-éléments (client, signal, serveur) et leurs pseudo-éléments :
.detector > * {
position: relative;
box-sizing: border-box;
}
.detector > *::before,
.detector > *::after {
content: '';
position: absolute;
box-sizing: border-box;
}Dessiner l'affichage du client :
.client {
width: 17em;
height: 10em;
border: 0.5em solid;
border-radius: 0.5em;
}Utilisez des pseudo éléments pour dessiner la base du moniteur :
.client {
display: flex;
flex-direction: column;
align-items: center;
margin-top: -4em;
}
.client::before {
width: 1.5em;
height: 3em;
background-color: currentColor;
top: 9.5em;
}
.client::after {
width: 5em;
height: 1em;
background-color: currentColor;
border-radius: 0.3em;
top: 12.5em;
}Dessinez le châssis du serveur :
.server {
width: 7em;
height: 14em;
border: 0.5em solid;
border-radius: 0.5em;
}Utilisez des pseudo éléments pour dessiner le disque dur, faites attention à l'ombre ici Utilisation, utilisez l'ombre pour dessiner le deuxième disque dur :
.server::before {
width: 5em;
height: 1em;
background-color: currentColor;
border-radius: 0.2em;
top: 8em;
left: 0.5em;
box-shadow: 0 1.5em 0;
}Utilisez des pseudo-éléments pour dessiner le bouton, le même usage que l'ombre ci-dessus, cette fois utilisez l'ombre pour dessiner le deuxième bouton :
.server::after {
width: 0.6em;
height: 0.6em;
background-color: currentColor;
border-radius: 50%;
right: 1.5em;
bottom: 0.5em;
box-shadow: 1em 0 0 0.1em;
}Dessinez le signal. Notez que la palette de couleurs utilise la couleur représentant en ligne/hors ligne, qui est actuellement verte :
.signal,
.signal::before,
.signal::after {
width: 1em;
height: 1em;
background-color: var(--status-color);
border-radius: 50%;
}
.signal::before {
right: 2.5em;
}
.signal::after {
left: 2.5em;
}Ajoutez des effets d'animation au signal :
.signal,
.signal::before,
.signal::after {
animation: blink 0.6s infinite;
}
@keyframes blink {
50% {
filter: opacity(0.1);
}
}Définissez le délai d'animation pour le deuxième signal et le troisième signal. La valeur du retard est définie avec des variables :
:root {
--second-signal-delay: 0.2s;
--third-signal-delay: 0.4s;
}
.signal::before {
animation-delay: var(--second-signal-delay);
}
.signal::after {
animation-delay: var(--third-signal-delay);
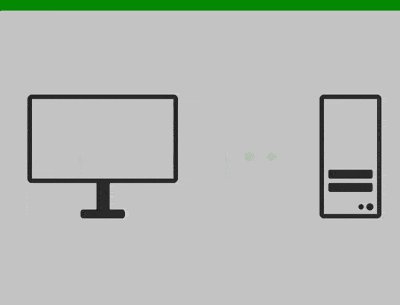
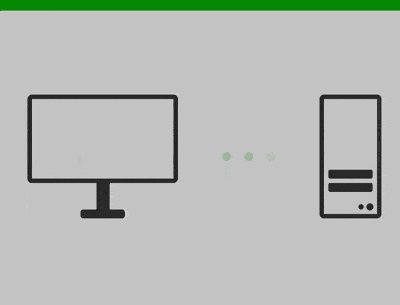
}À ce stade, l'effet visuel est terminé. Il s'agit actuellement d'un effet en ligne. Dans :root Un total de 3 variables sont définies dans , la barre horizontale supérieure et le signal sont verts, et les voyants clignotent en séquence pour indiquer que les données sont en cours de transmission :
:root {
--status-color: green;
--second-signal-delay: 0.2s;
--third-signal-delay: 0.4s;
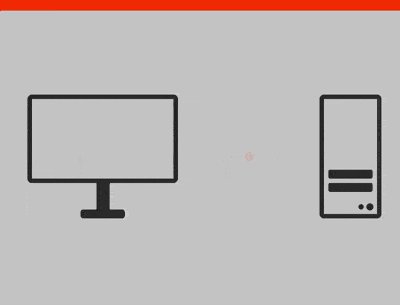
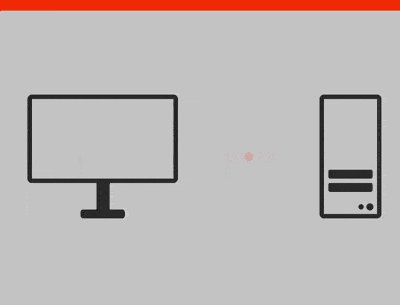
}En modifiant les valeursde ces 3 variables, vous pouvez obtenir l'effet visuel de l'état hors ligne. La barre horizontale supérieure et le signal deviennent rouges, et les voyants clignotent ensemble pour indiquer que la ligne est indisponible :
:root {
--status-color: orangered;
--second-signal-delay: 0s;
--third-signal-delay: 0s;
}Ensuite, en détectant le statut en ligne/hors ligne, ces deux effets sont appliqués dynamiquement.
Définissez le thème du statut en ligne :
const ONLINE_THEME = {
statusColor: 'green',
secondSignalDelay: '0.2s',
thirdSignalDelay: '0.4s'
}De même, définissez le thème du statut hors ligne :
const OFFLINE_THEME = {
statusColor: 'orangered',
secondSignalDelay: '0s',
thirdSignalDelay: '0s'
}Créez une fonction pour afficher différemment en fonction du statut en ligne/hors ligne Thème :
function detectOnlineStatus() {
let theme = navigator.onLine ? ONLINE_THEME : OFFLINE_THEME
let root = document.documentElement
root.style.setProperty('--status-color', theme.statusColor)
root.style.setProperty('--second-signal-delay', theme.secondSignalDelay)
root.style.setProperty('--third-signal-delay', theme.thirdSignalDelay)
}
detectOnlineStatus()Maintenant, éteignez la connexion wifi, puis rafraîchissez la page, la page adoptera un thème rouge ; rallumez la connexion wifi, puis rafraîchissez la page, la page adoptera un thème vert ; thème.
Ensuite, liez la fonction de détection à l'événement système. Lorsque la connexion est déconnectée ou reconnectée, la page définira automatiquement le thème. Il n'est pas nécessaire d'actualiser la page manuellement :
window.addEventListener('online', detectOnlineStatus) window.addEventListener('offline', detectOnlineStatus)
Comment utiliser du CSS pur pour implémenter l'effet d'animation de chargement d'une voiture de course (avec code)
Comment utiliser du CSS pur pour implémenter un effet arc-en-ciel de texte rayé (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!