
Cet article parle principalement de la balise include, l'un des moyens d'introduire des fichiers html dans des fichiers html. Il s'agit de la première utilisation de la balise include, même si elle est moins utilisée maintenant, j'espère toujours que tout le monde pourra en apprendre davantage. . Concernant la connaissance des balises include, jetons un œil au contenu de cet article
Plusieurs façons pour les fichiers html d'introduire d'autres fichiers html :
Cet article présente principalement la méthode de include tag
Dans de nombreuses pages d'un site Web, le code d'une partie du contenu est le même, tel comme : tête, pied de page, menu, etc. Ensuite, nous pouvons écrire un en-tête, une queue et un menu et les introduire dans la page dont nous avons besoin, il n'est donc pas nécessaire d'écrire du code répété. include consiste à intégrer le code de b.html dans a.html Il s'agit de reconstituer complètement le code, plutôt que d'intégrer un navigateur dans le navigateur.
L'avantage est que lorsque vous répétez le code pour modifier un petit endroit, il vous suffit de le modifier dans un seul code HTML. Il n'est pas nécessaire de modifier le code à plusieurs reprises et il n'y aura aucune information non modifiée. à cause du trop grand nombre de pages.




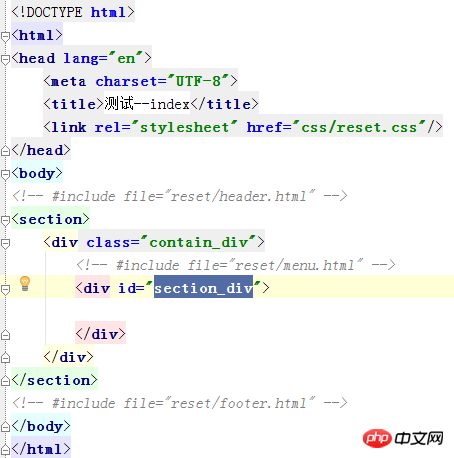
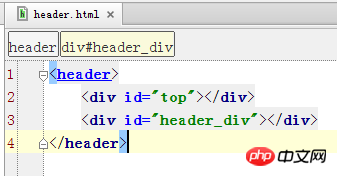
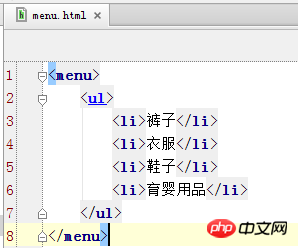
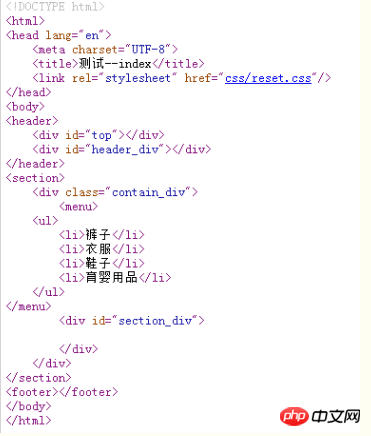
Je divise le contenu de la balise html include en 4 parties, puis j'introduis l'heder, le menu et le pied de page dans l'index . Vous verrez Le code de la page Web est maintenant terminé :

Mais pour utiliser l'inclusion HTML dans le système Windows, IIS doit être activé.
1. Comment ouvrir iis dans la balise d'inclusion HTML ?
Panneau de configuration-->Programmes et fonctionnalités-->Activer ou désactiver des fonctionnalités Windows (dans la barre de menu de gauche)
Vérifiez la sélection-->Cliquez sur OK
2. Créez le port iis dans la balise d'inclusion HTML
Panneau de configuration-->Outils de gestion-->Gestionnaire des services Internet (IIS)
Le nom du site Web peut être renseigné avec le nom du projet.
Le chemin physique est l'endroit où se trouve le fichier du projet.
Le port est une marque de port inutilisée et unique. Sinon, j'ai peur d'être confus si je fais trop de projets à l'avenir.
Par ici. Un fichier iis est créé avec succès
3. Créez le texte dans la balise d'inclusion html
Le texte compilé par iis ne prend pas en charge le HTML. Cependant, shtml est pris en charge et des fichiers d'inclusion sont introduits pour prendre en charge HTML. Nous pouvons donc écrire le fichier comme ceci :

Ensuite, nous devons désigner une page d'accès au port 89 : index.shtml
Panneau de configuration-- >Gestion après outils-->Gestionnaire des services Internet (IIS) :
Ouvrez le site Web sur la gauche et vous verrez votre nouveau site Web. Faites ensuite un clic gauche pour voir cette page, puis cliquez sur le document par défaut :
Cliquez sur Ajouter : renseignez votre fichier dans la boîte pop-up, par exemple : index.shtml. Vous verrez les fichiers ajoutés.
Remarque : assurez-vous de mettre en premier les fichiers ajoutés et les pages Web qui doivent être ouvertes.
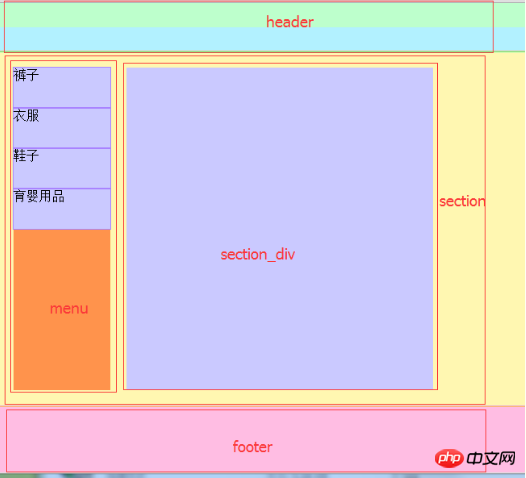
Ensuite, la page s'ouvre : vous voyez la page

D'accord, ce qui précède est comment le fichier html présenté dans cet article introduit l'inclusion dans d'autres fichiers html, si vous avez des questions, vous pouvez les poser ci-dessous.
[Recommandations associées]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!