
Le contenu de cet article explique comment utiliser CSS et le mode de mélange de couleurs pour obtenir un effet d'animation de chargeur (avec du code). J'espère que ce sera le cas. utile pour vous.

https://github.com/comehope/front- fin-daily-challenges
Définir dom, 1 seul élément :
<div></div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}Définir la taille du conteneur :
.loader {
width: 30em;
height: 3em;
font-size: 10px;
}Utilisez des pseudo éléments pour dessiner 2 rectangles arrondis, occupant chacun la moitié de la largeur du conteneur, placez-les aux extrémités gauche et droite du conteneur, et coloriez-les respectivement :
.loader {
position: relative;
}
.loader::before,
.loader::after {
content: '';
position: absolute;
width: 50%;
height: inherit;
border-radius: 1em;
}
.loader::before {
left: 0;
background-color: dodgerblue;
}
.loader::after {
right: 0;
background-color: hotpink;
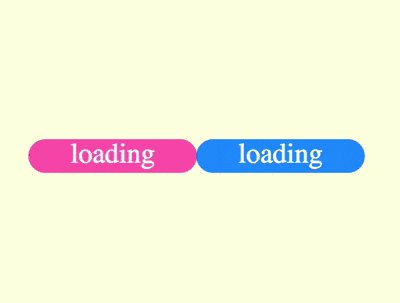
}Ajoutez le texte « chargement » au rectangle arrondi :
.loader::before,
.loader::after {
content: 'loading';
font-size: 2.5em;
color: white;
text-align: center;
line-height: 1em;
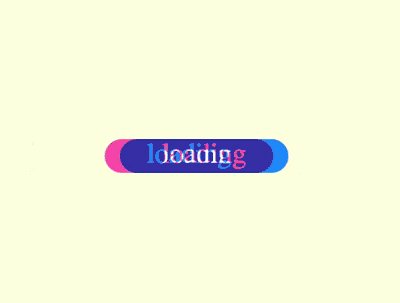
}Ajoutez un effet d'animation :
.loader::before,
.loader::after {
animation: 5s move ease-in-out infinite;
}
@keyframes move {
50% {
transform: translateX(100%);
}
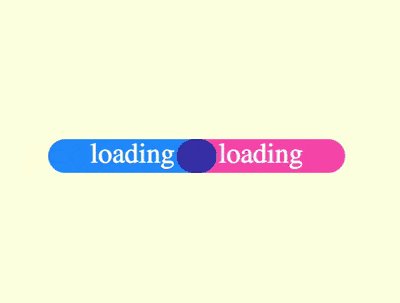
}Définissez les variables de direction de mouvement pour les deux rectangles arrondis afin qu'ils se déplacent par rapport l'un à l'autre :
.loader::before {
--direction: 1;
}
.loader::after {
--direction: -1;
}
@keyframes move {
50% {
transform: translateX(calc(100% * var(--direction)));
}
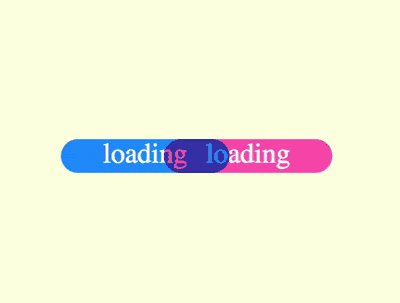
}Enfin, réglez le mode de fusion pour que l'intersection des deux rectangles ne recouvre pas mais chevauche la couleur :
.loader::before,
.loader::after {
mix-blend-mode: multiply;
}Vous avez terminé !
Recommandations associées :
Comment utiliser CSS pour implémenter un panda géant avec un chapeau (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!