Le contenu de cet article concerne l'utilisation de l'attribut position de la mise en page de style CSS (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. Attribut
position : utilisé pour définir le type de positionnement utilisé pour établir la disposition des éléments. Cet attribut a plusieurs valeurs :
<. tbody>
|
值
|
描述
|
|
static
|
默认值。没有定位,元素出现在正常流中(忽略 top, bottom, left, right 或者 z-index 声明)。
|
|
relative
|
生成相对定位的标签,相对于标签原来位置进行定位。因此,“left:20” 会向标签的left位置添加 20 像素。
|
|
absolute
|
生成相对定位的标签,相对于标签本身第一个position为非 static父元素进行定位。标签的位置通过 “left”, “top”, “right” 以及 “bottom” 样式属性进行规定。如果该标签所在的父标签均没有设置position为非 static,则相对于浏览器窗口进行定位,但是此时元素会随着滚动调的滑动而滑动。
|
|
fixed
|
生成绝对定位的标签,相对于浏览器窗口进行定位,此时元素不会随着滚动调的滑动而滑动。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
|
valeur
|
Description
|
|
statique
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#z{
width: 300px;
height: 300px;
border: 1px solid royalblue;
position: relative;
}
#a,#b,#c{
width: 100px;
height: 100px;
}
#a{
background: red;
position: relative;
right: 10px;
}
#b{
background: green;
position: fixed;
left: 1000px;
bottom: 20px; /*只需要规定两个方向就可以了,上下,左右各选其一*/
}
#c{
background: yellow;
position: absolute;
left: 10px;
bottom: 3px;
}
</style>
</head>
<body>
<div id="z">
<div id="a"></div>
<div id="b"></div>
//加空格用于复习div的块级元素性质
<div id="c"></div>
//加了空格后,c的div会自动换行 block的属性所致
</div>
</body>
</html>Copier après la connexion . Sans positionnement, l'élément apparaît dans le flux normal (en ignorant les déclarations haut, bas, gauche, droite ou z-index).
|
|
relatif
|
Générer une étiquette relativement positionnée, position par rapport à la position d'origine de l'étiquette. Par conséquent, "left:20" ajoutera 20 pixels à la position gauche de l'étiquette.
|
|
absolu
|
Générer une étiquette relativement positionnée,
positionnant la première position par rapport à l'étiquette elle-même par rapport à un élément parent non statique . La position de l'étiquette est spécifiée via les attributs de style "left", "top", "right" et "bottom". Si la balise parent où se trouve la balise ne définit pas la position sur non statique, elle sera positionnée par rapport à la fenêtre du navigateur, mais à ce moment-là, l'élément glissera au fur et à mesure que la tonalité de défilement glissera. 
|
|
fixé
|
Générer une étiquette positionnée de manière absolue, positionnée par rapport à la
fenêtre du navigateur , à ce moment l'élément ne défilera pas Slide et glissez
. La position de l'élément est spécifiée via les attributs "left", "top", "right" et "bottom".
|
(Le flux de documents est également appelé flux normal. Par défaut, pendant le processus de mise en page des éléments HTML, les éléments circuleront automatiquement de haut en bas ou de gauche à droite. order) Remarque : n'importe quel élément peut être positionné, mais un élément absolu ou fixe générera une boîte de niveau bloc, que l'élément lui-même soit ou non une boîte de niveau bloc. Un élément relatif est décalé par rapport à sa position par défaut dans le flux normal. Aucun des navigateurs IE ne prend en charge la valeur de l'attribut « inherit ».
Lorsqu'une balise utilise l'attribut de style CSS position, si la valeur de son attribut de style est non statique (quel que soit l'héritage), la balise se détachera du flux normal du document Si "gauche", "haut". n'est pas spécifié, si les valeurs d'attribut des attributs de style "right" et "bottom" sont définies, la balise ne restera que dans la position d'origine, mais a été séparée du flux normal du document
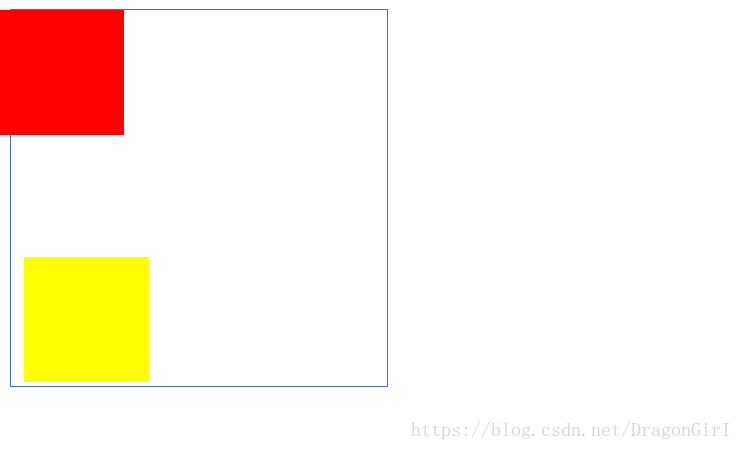
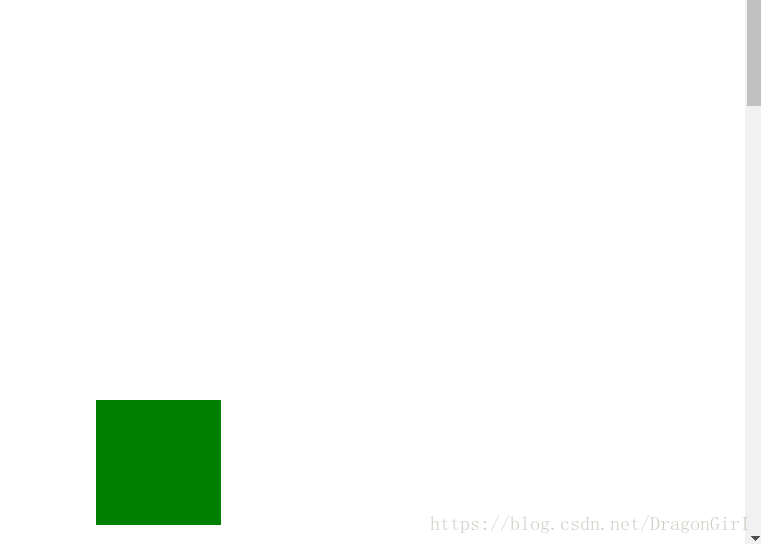
Le voici le code de démonstration :
Commentaires de la démo :position : relative est positionnée par rapport à la position d'origine de la balise et existe toujours dans le flux de documents fixe est relatif à Positionné par l'ensemble du navigateur, ignorer directement les éléments de balise dans le navigateur est similaire à "flottant" absolu est le premier élément (parent) (exigence) par rapport au niveau précédent [comme b versus z] (pour les attributs non statiques) et la norme de positionnement est déterminée en fonction de la bordure extérieure de l'élément parent Ce qui suit est le résultat de la démonstration : Recommandations associées : attribut de position en cssattribut de position d'arrière-plan css_html/css_WEB -ITnoseattribut de position CSS_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
