
Quelle est la fonction de la balise méta HTML ? Quels sont les attributs courants des balises méta HTML ? Ensuite, cet article vous présentera la définition et l'utilisation spécifique de la balise méta html, ainsi qu'une introduction aux attributs de la balise méta html (y compris une introduction détaillée à l'utilisation de l'attribut http-equiv)
Qu'est-ce que la balise méta HTML :
Définition et utilisation de la balise méta HTML :
à propos de la page (méta-informations), telles que les descriptions et les mots-clés pour les moteurs de recherche et la fréquence de mise à jour. La balise
est située en tête du document et ne contient aucun contenu. Les propriétés de la balise définissent les paires nom/valeur associées au document.
Attributs requis de la balise méta html :
content : some_text : définissez les méta-informations liées à l'équiv http ou à l'attribut name
Facultatif attributs de la balise méta html :

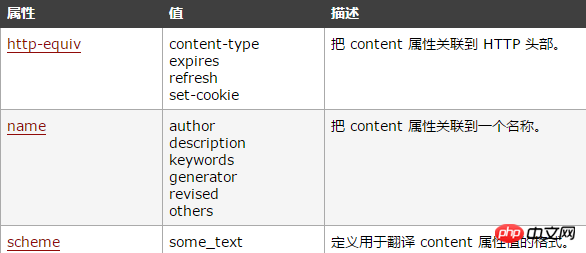
L'attribut name de la balise méta html :
L'attribut name fournit le nom /name dans la paire de valeurs. Ni les balises HTML ni XHTML ne spécifient de noms En général, vous êtes libre d'utiliser des noms qui ont du sens pour vous et pour les lecteurs du document source.
« mots-clés » est un nom souvent utilisé. Il définit un ensemble de mots-clés pour le document. Certains moteurs de recherche utilisent ces mots-clés pour classer les documents lorsqu'ils les rencontrent.
Une balise méta comme celle-ci peut être utile pour être indexée par les moteurs de recherche :
<meta name="keywords" content="HTML,ASP,PHP,SQL">
Si l'attribut name n'est pas fourni, le nom dans la paire nom/valeur utilisera le http -valeur d'attribut Equiv.
Attribut http-equiv de la balise méta html :
L'attribut http-equiv fournit un nom pour une paire nom/valeur. et demande au serveur d'inclure des paires nom/valeur dans l'en-tête du document MIME à envoyer au navigateur avant d'envoyer le document lui-même.
Lorsque le serveur envoie un document au navigateur, il envoie d'abord un certain nombre de paires nom/valeur. Bien que certains serveurs envoient plusieurs de ces paires nom/valeur, tous les serveurs en envoient au moins une : content-type:text/html. Cela indique au navigateur de se préparer à accepter un document HTML.
Lors de l'utilisation de la balise avec l'attribut http-equiv, le serveur ajoutera la paire nom/valeur à l'en-tête de contenu envoyé au navigateur. Par exemple, ajoutez :
<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
pour que l'en-tête envoyé au navigateur contienne :
content-type: text/html
charset:iso-8859- 1
expire le 31 décembre 2008
Bien sûr, ces champs d'en-tête supplémentaires n'ont de sens que si le navigateur peut les accepter et les utiliser de manière appropriée.
L'attribut content de la balise méta html :
L'attribut content fournit la valeur dans la paire nom/valeur. La valeur peut être n'importe quelle chaîne valide.
L'attribut content doit toujours être utilisé avec l'attribut name ou l'attribut http-equiv.
L'attribut schéma de la balise méta html :
L'attribut schéma est utilisé pour spécifier le schéma à utiliser pour traduire les valeurs d'attribut. Ce schéma doit être défini dans le profil spécifié par l'attribut profile de la balise
.Introduction détaillée à l'utilisation de l'attribut http-equiv de la balise méta html :
Dans l'étude précédente du front-end, la compréhension de la méta tag n'était que cette phrase.
Mais lorsque vous ouvrez un site Web, il y aura une colonne de balises méta dans la balise head.
Utilisation 1 :
Exemple :
a les usages suivants :
no-cache : Envoyez d'abord une requête et confirmez auprès du serveur si la ressource a été modifiée. Sinon, utilisez le cache.
no-store : Aucune mise en cache n'est autorisée, vous devez vous rendre sur le serveur à chaque fois et télécharger la réponse complète. (mesure de sécurité)
public : Cache toutes les réponses, mais pas obligatoire. Parce que max-age peut également produire le même effet
privé : uniquement en cache pour un seul utilisateur, donc aucun relais n'est autorisé à mettre en cache. (Par exemple, CDN n'autorise pas la mise en cache des réponses privées)
maxage : Indique combien de temps la réponse peut être mise en cache et réutilisée après le démarrage de la requête en cours sans passer par le serveur pour demander à nouveau . Par exemple : max-age=60 signifie que la réponse peut être mise en cache et réutilisée pendant 60 secondes supplémentaires.
Utilisation 2 :
Description : Utilisé pour empêcher la page actuelle d'être automatiquement transcodée par Baidu lors de la navigation sur des appareils mobiles. Bien que les intentions de Baidu soient bonnes, l'effet de transcodage est souvent insatisfaisant. Vous pouvez donc ajouter la phrase de l'exemple en tête pour éviter le transcodage automatique de Baidu. Exemple :
<meta http-equiv="Cache-Control" content="no-siteapp" />
D. expire (délai d'expiration de la page Web)
Description : Utilisé pour définir le délai d'expiration de la page Web. Après l'expiration, la page Web doit être retransmise au serveur. Exemple :
<meta http-equiv="expires" content="Sunday 26 October 2016 01:00 GMT" />
E. actualiser (actualiser automatiquement et pointer vers une certaine page)
Description : La page Web s'actualisera automatiquement et pointera vers l'URL définie dans le délai défini. Exemple :
<meta http-equiv="refresh" content="2;URL=//m.sbmmt.com/"> //意思是2秒后跳转向php网站
F. Set-Cookie(cookie设定)
说明:如果网页过期。那么这个网页存在本地的cookies也会被自动删除。
<meta http-equiv="Set-Cookie" content="name, date"> //格式 <meta http-equiv="Set-Cookie" content="User=Lxxyx; path=/; expires=Sunday, 10-Jan-16 10:00:00 GMT"> //具体范例
暂时总结的就这么多了,meta标签的自定义属性实在太多了。所以只去找了常用的一些,还有像Window-target这样的属性还没来得及说,毕竟用的也不是太多。因为经验尚浅,所以如果有出错的地方,希望各位能帮忙指正。
HTML 与 XHTML 之间的差异:
在 HTML 中, 标签没有结束标签。
在 XHTML 中, 标签必须被正确地关闭。
注释: 标签永远位于 head 元素内部。注释:元数据总是以名称/值的形式被成对传递的。
【相关推荐】
html textarea是什么意思?如何获取textarea标签中的换行符和空格?
html base URL是什么?html base详细解析汇总
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vlookup correspond à deux colonnes de données
vlookup correspond à deux colonnes de données
 Comment définir l'en-tête et le pied de page dans Word
Comment définir l'en-tête et le pied de page dans Word
 Le moteur de stockage de MySQL pour modifier les tables de données
Le moteur de stockage de MySQL pour modifier les tables de données
 qu'est-ce que Volkan
qu'est-ce que Volkan
 qu'est-ce que le HTML
qu'est-ce que le HTML
 Comment insérer de l'audio dans ppt
Comment insérer de l'audio dans ppt
 Comment changer pycharm en chinois
Comment changer pycharm en chinois
 Pourquoi n'y a-t-il pas de son dans les réunions Tencent ?
Pourquoi n'y a-t-il pas de son dans les réunions Tencent ?