
Le contenu de cet article concerne des exemples d'applets WeChat : le code d'implémentation de la fonction de partage personnalisé, qui a une certaine valeur de référence, les amis dans le besoin peuvent s'y référer.
Ce chapitre présente la fonction de partage personnalisé du mini programme.
Vous pouvez partager n'importe quelle page du mini programme avec des amis ou des discussions de groupe. Notez qu'il est partagé avec des amis ou des discussions de groupe, et non avec Moments. D'une part, WeChat essaie des méthodes de répartition du trafic, mais en même temps, il n'est pas disposé à ouvrir la plus grande entrée de trafic.
Documentation de développement : https://mp.weixin.qq.com/debug/wxadoc/dev/api/share.html?t=20161221

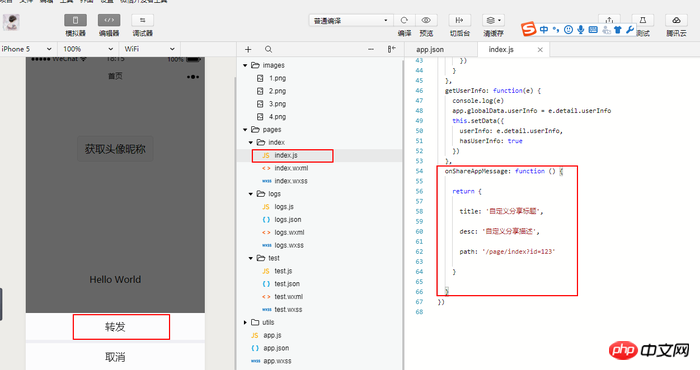
Ajoutez un code de partage personnalisé dans index/index.js comme suit, chemin : '/page/index?id=123', qui implémente la fonction de partage de la page d'accueil de l'index
示例代码:
Page({
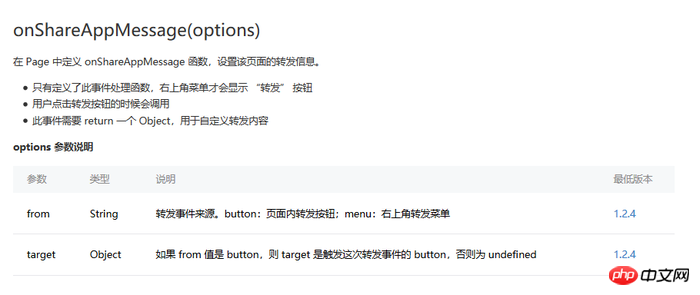
onShareAppMessage: function () {
return {
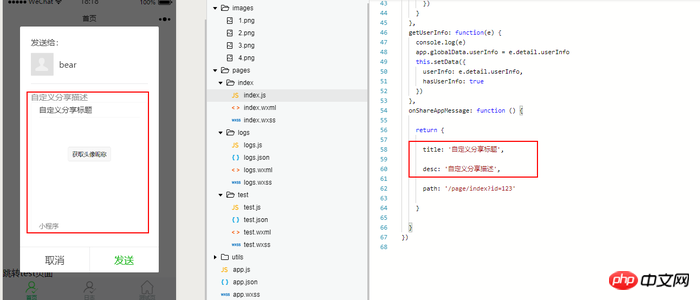
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/index?id=123'
}
}
})Ajoutez le code suivant à Page() dans le coin supérieur droit pour signifier
titre : le titre du partage.
desc : partager une description.
chemin : ce paramètre était partagé dans WeChat et était généralement une URL. Ici pages/index?id=123 signifie définir le partage sur la page d'accueil.


Définissez la fonction onShareAppMessage dans Page et définissez le transfert du informations sur les pages.
1 : Seulement lorsque ce gestionnaire d'événements est défini, le bouton "Suivant" sera affiché dans le menu du coin supérieur droit :
2 : Lorsque l'utilisateur clique sur le bouton Suivant, il sera appelé :
3 : Cet événement nécessite le retour d'un objet, utilisé pour personnaliser le contenu de transfert
Recommandations associées :
Applet WeChat - Création personnalisée
WeChat Nouvelle fonction de personnalisation des images lors du partage dans le mini programme
Mise en œuvre de modèles définis par l'utilisateur pour le mini programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!