
Le contenu de cet article concerne le code d'implémentation de la barre de navigation inférieure de l'applet WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Comment implémenter la barre de navigation inférieure ? Autrement dit, cliquer sur la navigation en bas pour basculer entre les différentes pages correspondantes.
Regardons d'abord le rendu de la barre de navigation inférieure que nous souhaitons implémenter : (trois exemples d'icônes de navigation, l'applet WeChat peut en ajouter jusqu'à 5)

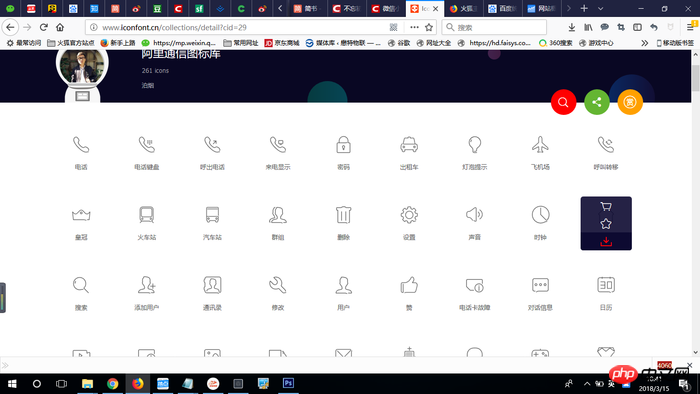
Bibliothèque d'icônes Alibaba http://www.iconfont.cn/collections/show/29
Téléchargez certaines icônes que vous souhaitez utiliser sur ce site Web. les icônes couramment utilisées telles que les avatars du personnel et les pages d'accueil peuvent être directement cliquées pour être téléchargées et enregistrées dans la zone locale, et les noms peuvent être modifiés. Il est également possible d'utiliser des icônes prêtes pour l'interface utilisateur.

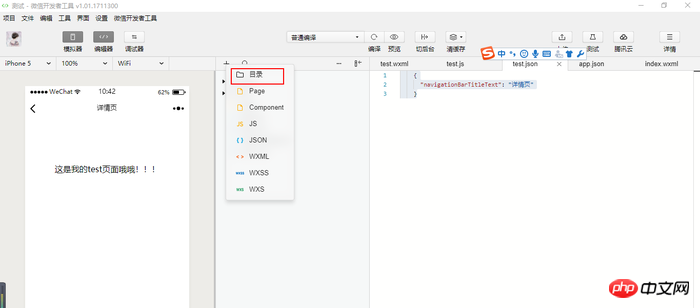
Retournez au projet, créez un nouveau dossier d'images, placez l'icône que vous venez de télécharger sous le dossier pour une utilisation ultérieure et enregistrez l'icône nommée ci-dessus dans le mini programme. Dans le dossier images nouvellement créé dans le répertoire du projet, les préparatifs sont effectués.


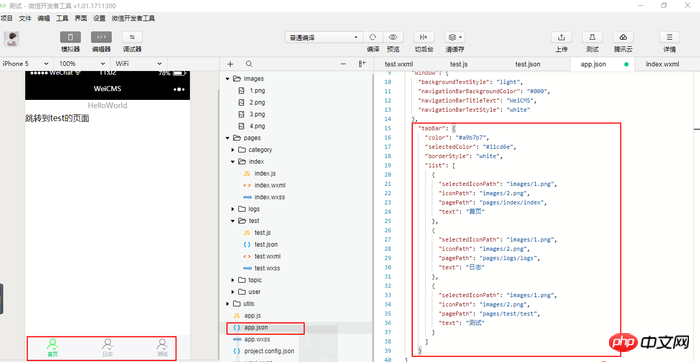
Nous trouvons le fichier de configuration app.json dans le répertoire racine du projet et ajoutons les informations de configuration suivantes (le fichier app.json est utilisé pour configurer globalement l'applet WeChat, déterminer le chemin du fichier d'échange, les performances de la fenêtre, définir le délai d'expiration du réseau, définir plusieurs onglets, etc.)
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle": "white",
"list": [
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/logs/logs",
"text": "日志"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/test/test",
"text": "测试"
}
]
} 
Ce qui précède n'est que la partie de base. Bien sûr, la documentation officielle du mini programme fournit des composants et des styles plus riches
Documentation de référence :
https://mp.weixin. qq.com/debug/ wxadoc/dev/framework/config.html#tabBar
OK, terminez, enregistrez et compilez pour obtenir l'effet de navigation par le bas classique du mini programme
=== ====== =====
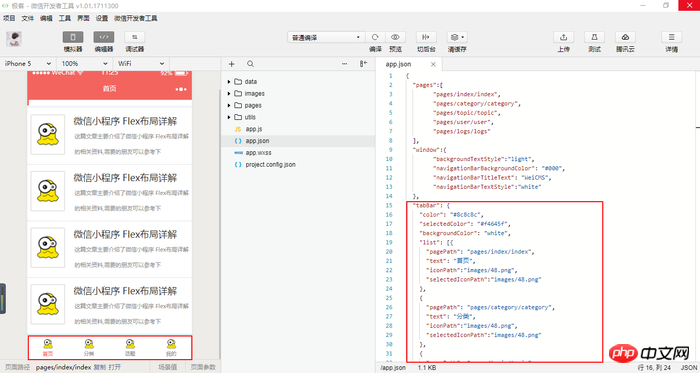
Annexe : Un code complet (négligeable)

{
"pages":[
"pages/index/index",
"pages/category/category",
"pages/topic/topic",
"pages/user/user",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "WeiCMS",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#8c8c8c",
"selectedColor": "#f4645f",
"backgroundColor": "white",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/category/category",
"text": "分类",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/topic/topic",
"text": "话题",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/user/user",
"text": "我的",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
}
],
"position": "bottom"
}
}Recommandations associées :
Le développement de la barre de navigation inférieure dans les mini programmes WeChat (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment transformer deux pages en un seul document Word
Comment transformer deux pages en un seul document Word
 vue v-si
vue v-si
 Comment faire défiler les images en ppt
Comment faire défiler les images en ppt
 Nom de domaine de site Web gratuit
Nom de domaine de site Web gratuit
 Utilisation de la fonction Matlab GridData
Utilisation de la fonction Matlab GridData
 Définir l'imprimante par défaut
Définir l'imprimante par défaut
 Quel logiciel est ig
Quel logiciel est ig
 Comment résoudre le problème de l'oubli du mot de passe de mise sous tension de l'ordinateur Win8
Comment résoudre le problème de l'oubli du mot de passe de mise sous tension de l'ordinateur Win8