
Qu'est-ce que le composant vue ? Les composants sont des instances Vue réutilisables. Il s'agit essentiellement d'un objet qui contient des attributs de membre tels que les données, les calculs, la surveillance, les méthodes, les filtres et les hooks de cycle de vie du composant vue. Cet article vous donnera une introduction détaillée au contenu du composant vue.
Jetons d'abord un coup d'œil à la structure des composants :
{
data(){
return {
//
}
},
computed:{
displayName(){
return '';
}
},
methods:{
onClickHandler(params){
// do something
}
}
}Connaissances de base :
données attribut
L'attribut data maintient l'état interne d'un composant et les autres composants ne sont pas visibles dans des circonstances normales.
Actuellement, je ne sais pas comment surveiller ses modifications ;
Parce que l'attribut calculé et l'attribut d'écoute ne peuvent surveiller que les modifications des dépendances réactives, et $refs n'est pas réactif.
peut être transmis aux composants enfants via les accessoires ;
peut être transmis aux composants parents via $emit ;
peut être transmis monté via this.$refs.ref. $data Obtenez l'état interne du composant enfant pendant le cycle de vie ;
L'option data d'un composant doit être une fonction.
data选项有两种定义方式:
一、对象形式:
```
data:{
//引用该组件的地方,共用一个状态的引用,以至于,只要有一处修改了$data中的某一属性值,其它引用该组件的地方也跟随着改变该属性值(其实,不是跟随,本来就是同一个指向)。
}
```
二、函数形式:
```
data(){
return {
//引用该组件的地方,每一个组件都会获得独立的引用,互不干扰。
}
}
```attribut calculé, attribut de méthodes, filtre
| 区别 | method | computed | filter |
|---|---|---|---|
| 类型 | 函数 | 数据变量 | 函数 |
| 用途 | 作事件处理函数 | 作数据 | 作管道符 |
| 作用范围 | 组建内 | 组建内 | 组建内(局部注册)、全局(全局注册) |
| 参数 | 可以带参 | 不带参(非函) | 带参 |
| 返回值 | 不要求 | 必须有 | 必须有 |
| 触发 | 交互时触发 | 在它的相关依赖发生改变时才会重新求值 | 传入的数据变化时执行 |
Remarque :
Pas tous dans Vue The les attributs sont tous réactifs, par exemple $refs ne peut pas surveiller ses modifications ; la principale différence dans la construction des composants
est la méthode de génération de modèle .
Méthode de définition du modèle
option de modèle
Modèle de chaîne
Une chaîne composée d'une structure de balises HTML ;
Exemple :
{
template: '<h1 v-if="level === 1">简单示例</h1>',
props: {
level: {
type: Number,
required: true
}
}
}Un script identifié par un fragment HTML d'identifiant enveloppé dans tags;
Exemple :
<script type="text/x-template" id="anchored-heading-template">
<h1 v-if="level === 1">
简单示例
</h1>
</script>
{
template: '#anchored-heading-template',
props: {
level: {
type: Number,
required: true
}
}
}render
Pour maximiser les capacités de programmation de JavaScript, cette fonction reçoit une méthode createElement comme premier paramètre. est utilisé pour créer un VNode ;
createElement reçoit trois paramètres : type de nœud racine du composant, objet de configuration du composant, nœud enfant (description officielle de l'objet de configuration du composant
exemple :
<) ; 🎜>{
render: function (createElement) {
return createElement(
'h' + this.level, // tag name 标签名称
this.$slots.default // 子组件中的阵列
)
},
props: {
level: {
type: Number,
required: true
}
}
}Composant à fichier unique vue
Le composant à fichier unique sépare structurellement les modèles, la logique et les styles et les enregistre dans le même fichier.<template>
<div>
...
</div>
</template>
<script>
...
export default{
...
}
...
</script>
<style>
...
</style>Sélection du plan
注意:不论选择哪一种方案,定义模板时,一定要有一个非template标签元素作根DOM,有且仅有一个。
vue组件注册方式
局部注册
以上几种方案定义的组件本质上都是一个对象,获取该对象(假设变量名为TabBar),要求只在另一个组件(假设变量名为App)内使用:
App组件的配置对象:
{
components:{
'tab-bar': TabBar,
}
}这样就是局部注册,该组件TabBar只能在App模板中使用<tab-bar></tab-bar>,其它组件对TabBar不可见。
以上几种方案定义的组件本质上都是一个对象,获取该对象(假设变量名为TabBar),要求项目内任何组件可使用:
一般在项目的入口文件(如:脚手架搭建项目的main.js)中:
Vue.component('tab-bar',TabBar);
这样就是全局注册,该组件TabBar能在整个项目内使用<tab-bar></tab-bar>,所有组件对TabBar可见。
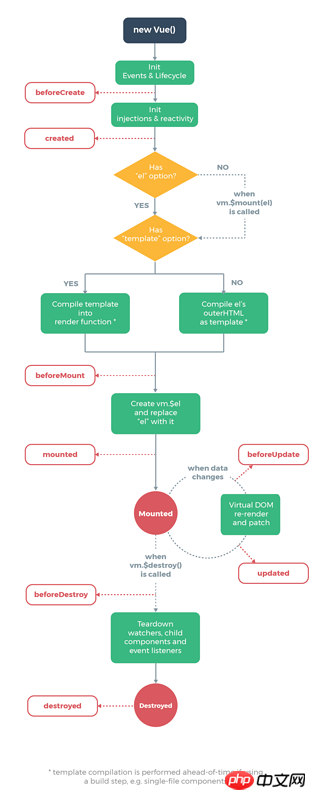
vue组件生命周期钩子
以下用自己的语言将生命周期钩子表述一下:

beforeCreate
在这个时候,生命周期函数已经准备好。
组件实例已经构建,但本组件实例的数据、方法还没有注入;
可以在各个生命周期内通过组件实例this调用根实例上注入的$router、$store等对象。
可以在本生命周期内进行数据初始化;
created
在这个时候,当前组件实例this上的属性($data、props、$methods...)已经注入绑定,可以调用本实例上的成员属性;
beforeMount
在进入本生命周期之前,会进行以下判断:
是否有el选项(指定挂载目标):
有el选项的是根实例;
没有el选项的是非根实例(默认挂载元素为组件调用的位置);
是否有template选项:
有template选项的是内联模板;
没有template选项的是单文件组件;
个人觉得,还有render选项的判断;
最终这些模板都会转换为render函数进行渲染!!!
这个生命周期在解析模板,不知道有什么实际用途。
mounted
在本生命周期之前,已经将模板渲染为真实DOM,其中vm.$el为组件实例的根DOM元素;
本生命周期是初始化第三方插件的场所;
必要时候,可以在本生命周期内对DOM进行操作;
本生命周期是获取this.$refs.ref的场所;
相关文章推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!