
This time I will bring you a summary of the development skills of Vue components. What are theprecautions for Vue component development? The following is a practical case, let's take a look.
Preface As I near graduation, I wrote a simple personal blog. The project address is click me to visit the project address (please ask for a star by the way). This article is the first in a series of summaries. Next, I will imitate a low-profile version of Element's dialog box and pop-up components step by step. TextVue single file component development
When using vue-cli to initialize a project, you will find that there are A HelloWorld.vue file, this is the basic development model of single-file components.// 注册 Vue.component('my-component', { template: 'A custom component!
' }) // 创建根实例 new Vue({ el: '#example' })
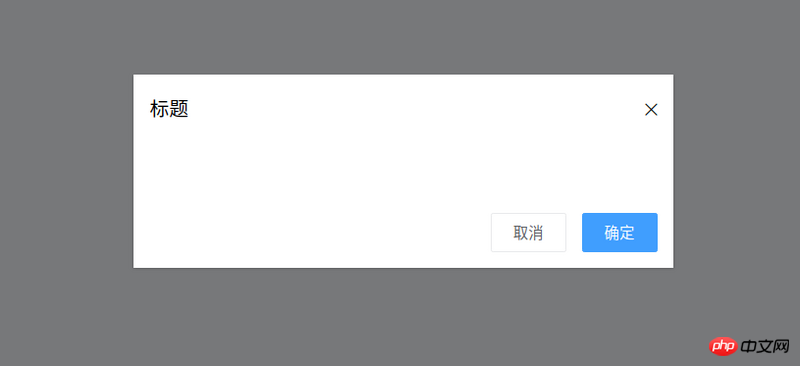
Dialog
The basic style of the target dialog component is as shown in the figure:
Event(that is, tell the parent component that it is confirmed)
{{ title }}
我是内容
// 省略
key class (css className) styles:
.slide-down-enter-active { animation: dialog-enter ease .3s; } .slide-down-leave-active { animation: dialog-leave ease .5s; } @keyframes dialog-enter { from { opacity: 0; transform: translateY(-20px); } to { opacity: 1; transform: translateY(0); } } @keyframes dialog-leave { from { opacity: 1; transform: translateY(0); } to { opacity: 0; transform: translateY(-20px); } }
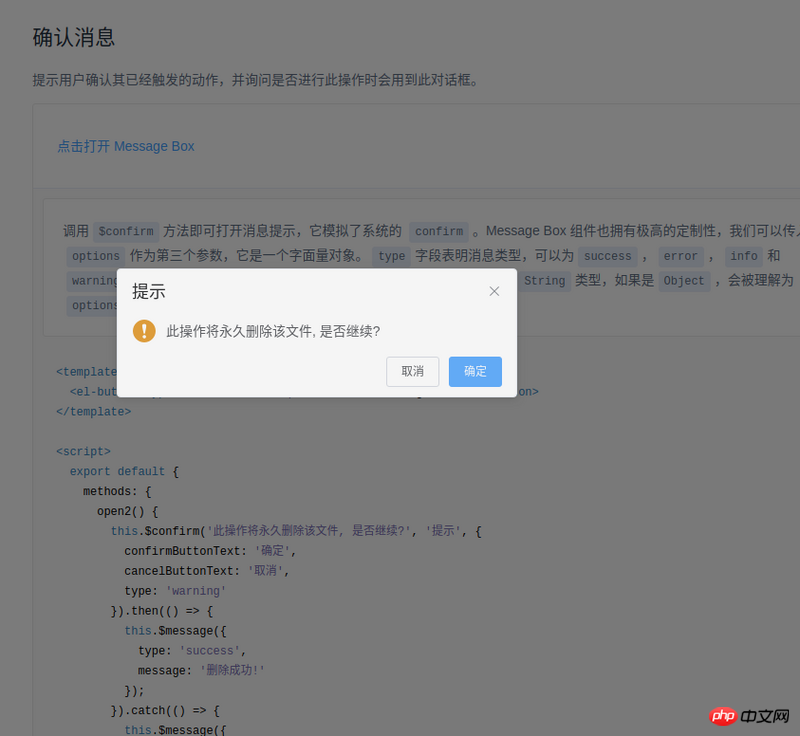
Encapsulate Dialog to make MessageBox
The method of using Element's MessageBox is as follows:this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$message({ type: 'success', message: '删除成功!' }); }).catch(() => { this.$message({ type: 'info', message: '已取消删除' }); });

import Vue from 'vue' import MessgaeBox from './src/index' const Ctur = Vue.extend(MessgaeBox) let instance = null const callback = action => { if (action === 'confirm') { if (instance.showInput) { instance.resolve({ value: instance.inputValue, action }) } else { instance.resolve(action) } } else { instance.reject(action) } instance = null } const showMessageBox = (tip, title, opts) => new Promise((resolve, reject) => { const propsData = { tip, title, ...opts } instance = new Ctur({ propsData }).$mount() instance.reject = reject instance.resolve = resolve instance.callback = callback document.body.appendChild(instance.$el) }) const confirm = (tip, title, opts) => showMessageBox(tip, title, opts) Vue.prototype.$confirm = confirm
In its code, there are two methods:
onCancel() { this.visible = false this.callback && (this.callback.call(this, 'cancel')) }, onConfirm() { this.visible = false this.callback && (this.callback.call(this, 'confirm')) },
instance = new Ctur({ propsData }).$mount()
document.body.appendChild(instance.$el)
appendChild, and then use code like this:
Vue.nextTick(() => instance.visible = true)
Inherit theconstructor of a component through Vue.extend(I don’t know how to say it properly, so I’ll just say this first), and then through this constructor, you can implement component-related properties Customization (usage scenario: js calling component)
When js calls the component, in order to maintain the animation effect of the component, you can first document.body.appendChild and then Vue.nextTick(() => ; instance.visible = true)
At this point, the simple Vue component development is summarized. The relevant code I wrote is at the address,https://github .com/mvpzx/elapse/tree/master/be/src/components
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
The order of operating Vue rendering and plug-in loading
Node.js crawling Douban data example
The above is the detailed content of Summary of development skills for Vue components. For more information, please follow other related articles on the PHP Chinese website!
 Introduction to the three core components of hadoop
Introduction to the three core components of hadoop What to do if 302 found
What to do if 302 found sort sorting function usage
sort sorting function usage How to use hover in css
How to use hover in css Can Douyin short videos be restored after being deleted?
Can Douyin short videos be restored after being deleted? The difference between vscode and visual studio
The difference between vscode and visual studio How to calculate the refund handling fee for Railway 12306
How to calculate the refund handling fee for Railway 12306 What are the marquee parameters?
What are the marquee parameters?



