
La marge extérieure de l'élément est la bordure de l'élément. La bordure d'un élément est constituée d'une ou plusieurs lignes qui entourent le contenu et les bordures intérieures de l'élément. Chaque bordure aura trois propriétés : largeur, style et couleur. Dans l'article suivant, nous présenterons différents exemples de ces trois aspects et utiliserons la propriété CSS border pour créer un triangle.
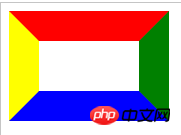
Jetons d'abord un coup d'œil à l'effet obtenu par l'attribut CSS border :
<style>
div{
width: 100px; height: 50px;
border: 30px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color:yellow;
}
</style><div></div>
L'effet est le suivant :

Quand on réduit la largeur de la boite, le code est le suivant :
<style>
div{
width: 20px; height: 50px;
border: 20px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
</style><div></div>
L'effet est le suivant :

Après avoir supprimé la largeur et la hauteur de l'élément, le code est le suivant :
<style>
div{
width: 0;
border: 50px solid red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}
</style><div></div>
L'effet est le suivant :

À ce stade, nous constatons que lorsque l'élément Lorsque la largeur et la hauteur sont 0, il deviendra quatre triangles serrés ensemble. Par conséquent, si la couleur de trois des bordures est définie comme transparente, alors nous obtiendrons un triangle !
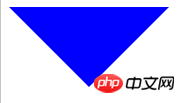
Réglez la couleur des trois bordures sur transparente :
<style>
p{
width: 0;
border: 20px solid transparent;
border-top-color: blue;
}
</style><p></p>
L'effet de course est le suivant :

Grâce au code, nous constatons que la direction du petit triangle est opposée au nom du côté avec le jeu de couleurs opaques.
Par exemple, nous définissons border-top-color: blue; L'orientation du petit triangle est vers le bas.
Astuce :
Lorsque nous utilisons le petit triangle, comme les quatre bordures forment un rectangle, nous définissons simplement les trois autres côtés sur des couleurs transparentes. occupe toujours une position dans le document. Afin de faciliter la mise en page, nous pouvons définir le côté opposé du petit triangle à aucun ; le principe spécifique est le suivant :
<style>
div{
width: 0; height: 0;
border-top: 20px solid blue;
border-left: 20px solid red;
border-right: 20px solid green;
border-bottom: none;
}
</style><div></div>
L'effet de l'opération est comme suit :

div{
width: 0;
border:20px solid transparent;
border-top: 20px solid blue;
border-bottom: none;
}<div></div>
L'effet de course est le suivant :

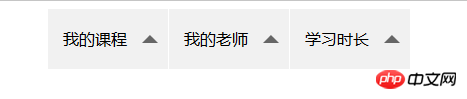
Application :
Lorsque nous voulons créer dans cette mise en page, vous pouvez utiliser cette méthode pour créer de petits triangles sans utiliser img ou backgroud.
<style>
ul {
overflow: hidden;
}
li {
list-style: none;
line-height: 60px;
text-align: center;
float: left;
width: 120px;
background: #f1f1f1;
margin-right: 1px
}
li p {
width: 0;
border: 8px solid transparent;
border-bottom-color: #666;
border-top: none;
float: right;
margin: 26px 10px 0 0
}
</style>L'effet de course est le suivant :

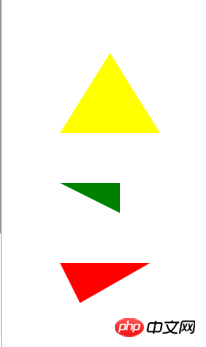
Agrandissez-le :
<style>
div{
margin: 50px
}
div:nth-child(1){
width: 0;
border: 30px solid transparent;
border-bottom: 80px solid red;
/* border-top: none; */
}
div:nth-child(2){
width: 0;
border-top: 30px solid blue;
border-right:none;
border-left: 90px solid transparent;
border-bottom: none;
}
div:nth-child(3){
width: 0;
border-top: 30px solid blue;
border-right:90px solid transparent;
border-left: 10px solid transparent;
border-bottom: none;
}
</style><div></div> <div></div> <div></div>
Exécuter L'effet est le suivant :

Articles connexes recommandés :
CSS border-left-color property_html/css_WEB-ITnose
Tutoriel d'attribut de bordure de bordure CSS (style de couleur)
Recommandations de cours connexes :
Compréhension approfondie du CSS tutoriel vidéo frontière
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Prix d'échange OuYi en USD
Prix d'échange OuYi en USD
 Quelle est la différence entre ibatis et mybatis
Quelle est la différence entre ibatis et mybatis
 Comment convertir Excel en VCF
Comment convertir Excel en VCF
 Comment résoudre le problème de l'absence d'accès à Internet lorsque l'ordinateur est connecté au wifi
Comment résoudre le problème de l'absence d'accès à Internet lorsque l'ordinateur est connecté au wifi
 Comment activer le service de stockage cloud
Comment activer le service de stockage cloud
 Quels sont les outils du serveur de fichiers réseau ?
Quels sont les outils du serveur de fichiers réseau ?
 propriété de gradient linéaire
propriété de gradient linéaire
 partage de photos.db
partage de photos.db