
Cet article présente principalement l'explication détaillée de l'utilisation du mixin dans Vue. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Nous rencontrons souvent cela dans le. project Le problème de plusieurs composants appelant la même méthode. Afin d'éviter de la définir et de l'appeler à chaque fois dans le fichier .vue, nous pouvons utiliser l'utilisation mixin de vue :
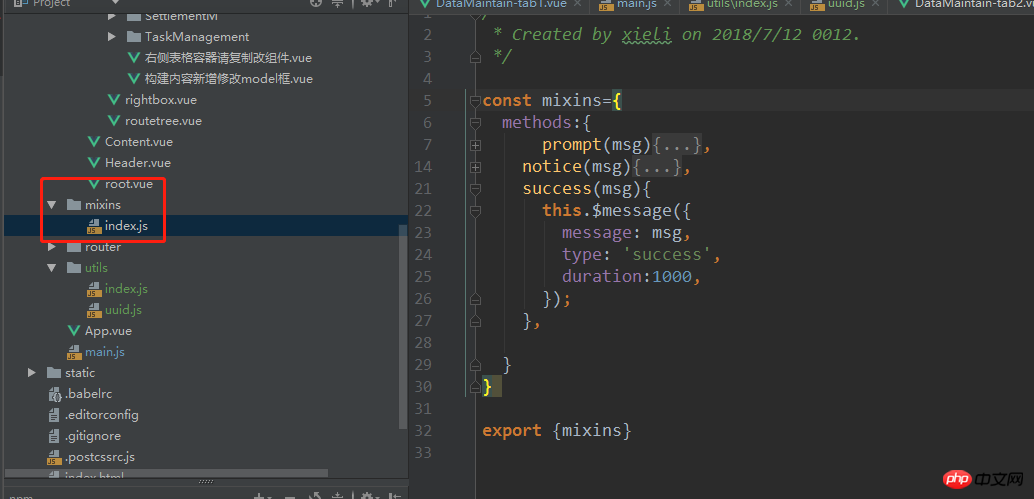
L'utilisation spécifique est la suivante :

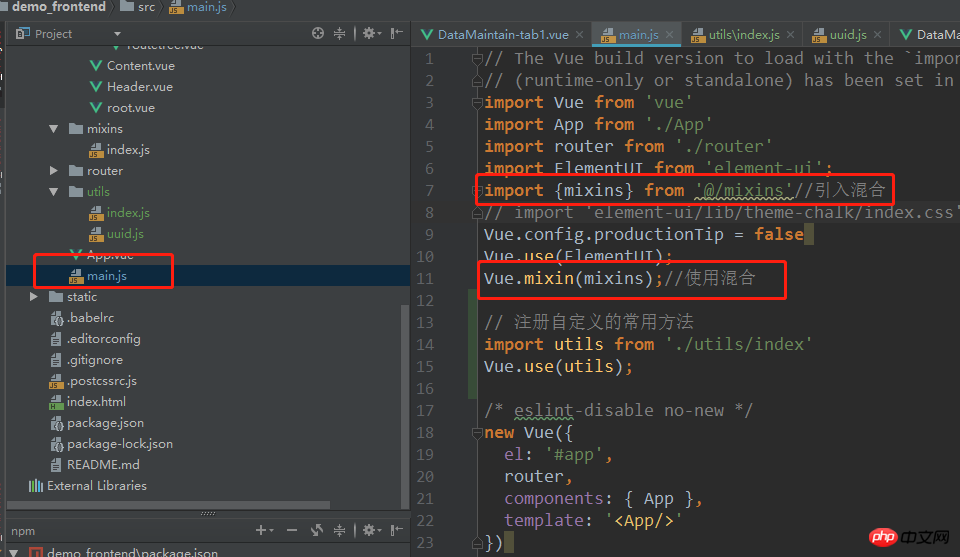
Nous devons introduire le fichier index.js sous le dossier mixins dans main.js,

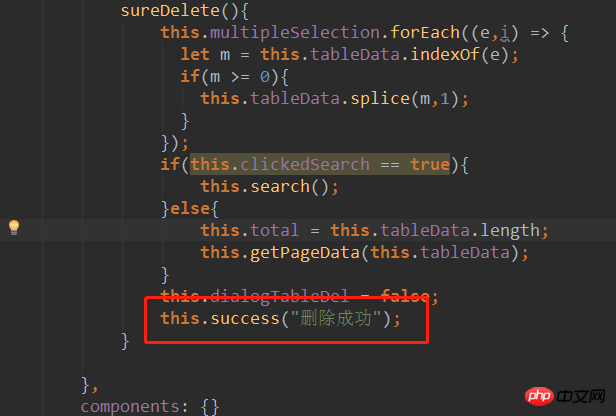
De cette façon, nous sont prêts , puis dans le fichier .vue, on peut appeler :

Vous avez terminé, c'est effectivement simple à comprendre !
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment résoudre les problèmes rencontrés lorsque vue scaffolding est empaqueté et lancé
Explication détaillée de js scope
Analyse de la déclaration de fonction et de l'expression de fonction de js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tendances des prix des Eth aujourd'hui
Tendances des prix des Eth aujourd'hui
 Quelle est l'adresse du site Internet de Ouyi ?
Quelle est l'adresse du site Internet de Ouyi ?
 Comment utiliser la fonction d'impression en python
Comment utiliser la fonction d'impression en python
 Comment importer des données dans Access
Comment importer des données dans Access
 Plateforme nationale d'achat et de vente de Bitcoin
Plateforme nationale d'achat et de vente de Bitcoin
 Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
 Quel est le nom de l'application de télécommunications ?
Quel est le nom de l'application de télécommunications ?
 Que fait Xiaohongshu ?
Que fait Xiaohongshu ?