
Cet article présente principalement comment résoudre les problèmes rencontrés lorsque vue scaffolding est emballé et lancé en ligne. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer. .html est disponible Mais la page est vide. Découvrez via le réseau que le nom du dossier packagé est absent du chemin
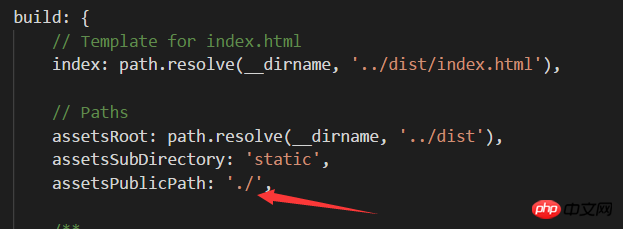
Modifier et ajouter un point dans index.js sous le dossier config.js relatif ; vers index.html Chemin
 Ma solution au problème
Ma solution au problème
Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment juger si la page est ouverte sur PC ou mobile via jsPour voir la page liaison La raison pour laquelle la page scintille lors du rendu de la page lors de la définition des donnéesComment utiliser la validation du formulaire d'élément dans vueCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser la fonction choisir
Comment utiliser la fonction choisir
 La différence entre ancrer et viser
La différence entre ancrer et viser
 Qu'est-ce que la rigidité de l'utilisateur
Qu'est-ce que la rigidité de l'utilisateur
 Comment prendre des captures d'écran sur un ordinateur
Comment prendre des captures d'écran sur un ordinateur
 Comment activer le système de version professionnelle Win7
Comment activer le système de version professionnelle Win7
 Connexion Internet impossible
Connexion Internet impossible
 analyses statistiques
analyses statistiques
 Comment créer un clone WeChat sur un téléphone mobile Huawei
Comment créer un clone WeChat sur un téléphone mobile Huawei