
Cet article présente principalement l'analyse de Javascript pour mettre en œuvre le compte à rebours des ventes flash du produit (synchronisation de l'heure avec l'heure du serveur). Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Certains centres commerciaux voient souvent des activités de vente flash pour de nombreux produits, ce qui est un compte à rebours. Cet article présente Javascript pour implémenter le compte à rebours des ventes flash de produits (l'heure est synchronisée avec l'heure du serveur). Les amis qui en ont besoin peuvent en apprendre davantage<.>Maintenant, de nombreux sites Web proposent des produits en vente flash, et une partie très importante de cela est le compte à rebours.
Concernant le compte à rebours, il y a les points suivants à noter :
1. L'heure du serveur doit être utilisée à la place de l'heure locale (l'heure locale présente des problèmes tels que des fuseaux horaires différents et des paramètres utilisateur).
2. Considérez le temps nécessaire à la transmission réseau.
3. Lors de l'obtention de l'heure, vous pouvez la lire directement à partir de l'en-tête de réponse AJAX (obtenu via getResponseHeader('Date')).
Analyse du processus :
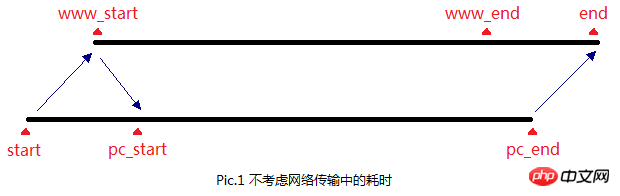
1. Le timing démarre après la lecture d'un horodatage sur le serveur, quel que soit le temps nécessaire à la transmission réseau :

début - l'heure à laquelle le serveur d'éléments de page lance une requête AJAX.
www_start - l'heure à laquelle le serveur répond à la demande de la page et renvoie un horodatage à la page.
pc_start - L'heure à laquelle la page reçoit l'horodatage renvoyé par le serveur et commence le chronométrage.
www_end - L'heure à laquelle le compte à rebours du serveur se termine.
pc_end - L'heure à laquelle le compte à rebours de la page se termine, et c'est également l'heure à laquelle l'utilisateur clique sur le bouton à la fin du compte à rebours.
fin - l'heure à laquelle le serveur reçoit les informations de clic de l'utilisateur.
On constate que même si l'utilisateur clique sur la souris immédiatement au moment où le compte à rebours se termine (c'est-à-dire au moment où la vente flash commence), le temps sera plus long que l'heure de début réelle (www_end, qui est l'heure à laquelle le compte à rebours du serveur se termine) Plus tard (on peut facilement voir que ce décalage horaire est exactement égal à pc_start - start, qui est le temps qu'il faut depuis le début de l'envoi AJAX jusqu'à la réception des informations de réponse). Si certains experts utilisent un script pour envoyer des requêtes avant la fin du compte à rebours des pages, d'autres utilisateurs subiront une grosse perte. Nous devons donc résoudre ce problème d’erreur de temps.
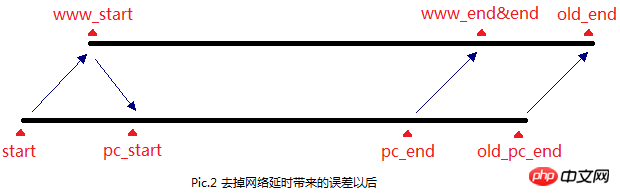
2. Afin de résoudre le problème de l'erreur de temps, nous raccourcirons légèrement le temps du compte à rebours de la page (à partir de l'analyse ci-dessus, nous pouvons conclure que cette petite quantité est exactement égale à pc_start - start ), afin que les utilisateurs puissent compter à rebours. Les informations instantanées envoyées au serveur à la fin ont été reçues juste à la fin du compte à rebours du serveur :
 Les annotations dans l'image sont les mêmes que sur la photo 1 (la chronologie adopte l'heure standard, quelle que soit l'heure du serveur et de la page), les significations des deux nouvelles annotations sont les suivantes :
Les annotations dans l'image sont les mêmes que sur la photo 1 (la chronologie adopte l'heure standard, quelle que soit l'heure du serveur et de la page), les significations des deux nouvelles annotations sont les suivantes :
old_pc_end - l'heure de pc_end sans traiter le réseau temps de transmission.
old_end - l'heure de fin sans traiter le temps de transmission réseau.
On peut voir sur la photo 2 que l'erreur de temps causée par la transmission réseau fastidieuse a été complètement compensée. La méthode pour la compenser est d'"avancer la fin du compte à rebours pc_start. - commencer". Cependant, cela résout le problème d'erreur causé par la transmission réseau fastidieuse, ainsi que le problème de la différence entre l'heure de l'ordinateur de l'utilisateur et celle du serveur. Nous continuerons à en discuter ci-dessous.
3. Il doit y avoir une différence entre l'heure de l'ordinateur de l'utilisateur et l'heure du serveur, voire plusieurs fuseaux horaires. Comment résoudre ce problème ? Les points clés de la méthode sont les suivants :
A. Lorsque la page reçoit le timestamp www_t renvoyé par le serveur, le timing démarre immédiatement.
B. Lorsque la page reçoit l'horodatage www_t renvoyé par le serveur, elle calcule immédiatement le décalage horaire entre l'heure locale et l'horodatage renvoyé par le serveur t=new Date().getTime() - www_t* 1000.
C. Utilisez toujours new Date().getTime() pour le timing au lieu d'utiliser la fonction setInterval() (la minuterie est très instable et a une erreur importante), mais l'affichage de l'heure doit être cohérent avec la logique du programme L'écart temporel t obtenu en fonction de l'heure locale et de l'étape précédente (en B).
Points de conclusion :
La page commence à chronométrer lorsqu'elle reçoit l'horodatage de la réponse du serveur. Le timing doit être moins le temps nécessaire à l'ensemble du processus AJAX, de l'envoi à la réception, et le temps nécessaire pour l'ensemble du processus AJAX, de l'envoi à la réception. Le processus de chronométrage utilise l'heure locale pour atteindre (heure locale + décalage horaire).
Si vous avez des questions ou des suggestions, n'hésitez pas à laisser un message, merci !
Conseils Javascript : synchroniser l'heure du serveur, synchroniser le compte à rebours J'ai vu quelqu'un demander sur Internet comment afficher l'heure du serveur de manière synchrone sur la page. En fait, il existe plusieurs façons d'y parvenir. La plupart des gens peuvent immédiatement penser qu'ils peuvent utiliser Ajax pour demander le serveur toutes les secondes. puis obtenez l'heure du serveur. Affiché sur la page, bien que cela puisse être réalisé, il y a un gros problème, c'est-à-dire demander au serveur toutes les secondes, donc s'il y a trop d'utilisateurs, le serveur plantera (l'utilisation de la mémoire). sera très volumineux), donc dans mon cas, il semble que cette méthode ne soit pas réalisable. Ici, je vais vous donner une solution qui peut synchroniser l'heure du serveur et le compte à rebours sans utiliser trop de ressources du serveur. Ci-dessous, j'écrirai les idées d'implémentation <.> Opération de sérialisation JSON implémentée par JS Comment résoudre le problème du chargement asynchrone des données dans vue génial problème de bug de swiper<span id="timebox">11:21:55</span> //第一次将服务器时间显示在这里
<script type="text/javascript">
$(function () {
var oTime = $("#timebox");
var ts = oTime.text().split(":", 3);
var tnums = [parseInt(ts[0]), parseInt(ts[1]), parseInt(ts[2])];
setInterval(function () {
tnums = getNextTimeNumber(tnums[0], tnums[1], tnums[2]);
showNewTime(tnums[0], tnums[1], tnums[2]);
}, 1000);
function showNewTime(h, m, s) {
var timeStr = ("0" + h.toString()).substr(-2) + ":"
+ ("0" + m.toString()).substr(-2) + ":"
+ ("0" + s.toString()).substr(-2);
oTime.text(timeStr);
}
function getNextTimeNumber(h, m, s) {
if (++s == 60) {
s = 0;
}
if (s == 0) {
if (++m == 60) {
m = 0;
}
}
if (m == 0) {
if (++h == 24) {
h = 0;
}
}
return [h, m, s];
}
});
</script><!DOCTYPE html>
<html>
<head>
<title>同步倒计时</title>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
</head>
<body>
<span id="timebox">1天00时00分12秒</span> <!--假设:1天00时00分12秒是从服务器获取的倒计时数据-->
<script type="text/javascript">
$(function () {
var tid = setInterval(function () {
var oTimebox = $("#timebox");
var syTime = oTimebox.text();
var totalSec = getTotalSecond(syTime) - 1;
if (totalSec >= 0) {
oTimebox.text(getNewSyTime(totalSec));
} else {
clearInterval(tid);
}
}, 1000);
//根据剩余时间字符串计算出总秒数
function getTotalSecond(timestr) {
var reg = /\d+/g;
var timenums = new Array();
while ((r = reg.exec(timestr)) != null) {
timenums.push(parseInt(r));
}
var second = 0, i = 0;
if (timenums.length == 4) {
second += timenums[0] * 24 * 3600;
i = 1;
}
second += timenums[i] * 3600 + timenums[++i] * 60 + timenums[++i];
return second;
}
//根据剩余秒数生成时间格式
function getNewSyTime(sec) {
var s = sec % 60;
sec = (sec - s) / 60; //min
var m = sec % 60;
sec = (sec - m) / 60; //hour
var h = sec % 24;
var d = (sec - h) / 24;//day
var syTimeStr = "";
if (d > 0) {
syTimeStr += d.toString() + "天";
}
syTimeStr += ("0" + h.toString()).substr(-2) + "时"
+ ("0" + m.toString()).substr(-2) + "分"
+ ("0" + s.toString()).substr(-2) + "秒";
return syTimeStr;
}
});
</script>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre un synrax invalide
Comment résoudre un synrax invalide
 Que faire si la visionneuse de photos Windows manque de mémoire
Que faire si la visionneuse de photos Windows manque de mémoire
 Méthodes de chiffrement courantes pour le stockage de données chiffrées
Méthodes de chiffrement courantes pour le stockage de données chiffrées
 Introduction aux logiciels vps gratuits étrangers
Introduction aux logiciels vps gratuits étrangers
 La différence entre scratch et python
La différence entre scratch et python
 Que signifie l'accès au réseau refusé au wifi ?
Que signifie l'accès au réseau refusé au wifi ?
 Le port 8080 est occupé
Le port 8080 est occupé
 Solution d'erreur SQL 5120
Solution d'erreur SQL 5120