
Cet article présente principalement l'explication détaillée de l'attribut mobile de la série d'apprentissage CSS3. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.
fonction de transformation
Échelle
Utilisez la méthode sacle pour implémenter la mise à l'échelle du texte ou de l'image, spécifiée dans les paramètres Taux de zoom , par exemple, sacle(0.5) signifie réduire de 50 %. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>De plus, vous pouvez spécifier le grossissement horizontal. et grossissement vertical de l'élément séparément. Grossissement directionnel, les exemples sont les suivants :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Inclinaison
Utilisez la méthode d'inclinaison pour implémenter le traitement d'inclinaison du texte ou des images. Spécifiez respectivement l'angle d'inclinaison dans la direction horizontale et l'angle d'inclinaison dans la direction verticale dans les paramètres. signifie une inclinaison de 30 degrés dans le sens horizontal et de 30 degrés dans le sens vertical. Degré, un exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html><🎜. >Rotation
Utilisez la méthode de rotation pour faire pivoter l'élément. Pour faire pivoter, il y a un paramètre "angle", l'unité deg signifie degré, un nombre positif signifie une rotation dans le sens des aiguilles d'une montre et un nombre négatif signifie une rotation dans le sens inverse des aiguilles d'une montre. Les exemples sont les suivants :<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Déplacer
Utilisez la méthode de traduction pour convertir du texte ou L'image est déplacée et la distance de déplacement dans le sens horizontal et la distance de déplacement dans le sens vertical sont spécifiées dans les paramètres. Par exemple :<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Exemple de transformation
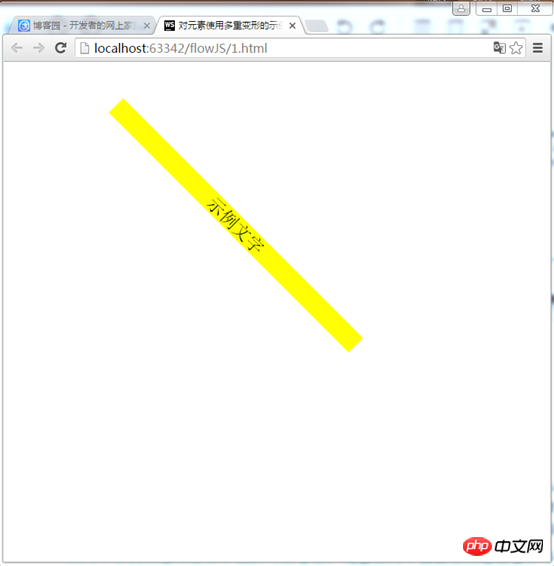
Exemple 1 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
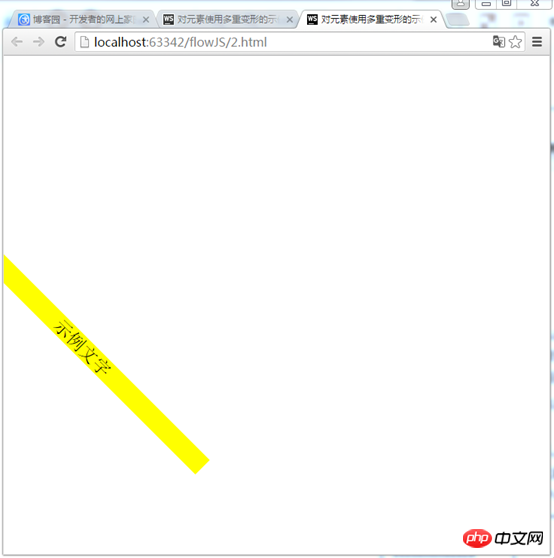
-webkit-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-moz-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-o-transform: rotate(45deg) scale(1.5) translate(150px,200px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
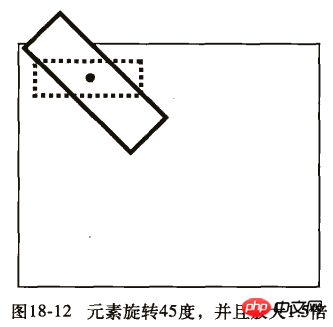
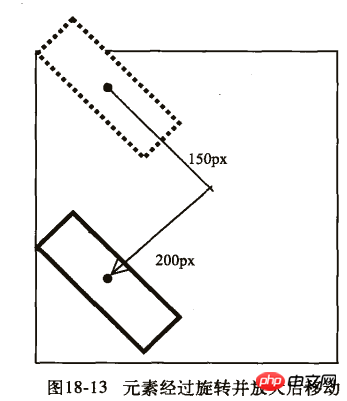
Premier exemple :
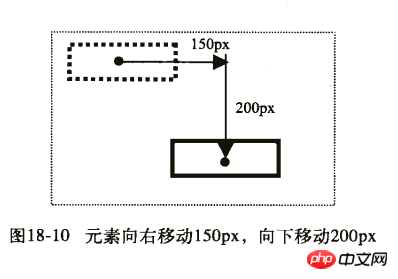
1) Déplacez-vous d'abord de 150 px vers la droite et de 200 px vers le bas. 

Deuxième exemple :
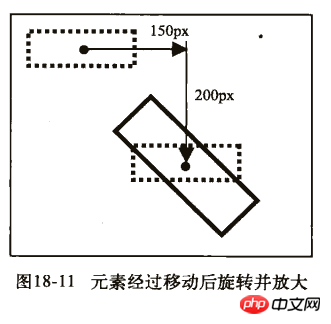
1) Faites d'abord pivoter de 45 degrés et agrandissez 1,5 fois. 

Utilisation de l'attribut table-layout de CSS
Instructions sur l'utilisation d'animate, le effet d'animation de CSS3 Introduction à la compatibilité des navigateurs
À propos de l'utilisation de l'attribut background-attachment de CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Quels sont les outils de vérification inversée des noms de domaine IP ?
Quels sont les outils de vérification inversée des noms de domaine IP ?
 Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
Comment réparer le système Win7 s'il est endommagé et ne peut pas être démarré
 Quelle est la différence entre les espaces pleine largeur et les espaces demi-largeur ?
Quelle est la différence entre les espaces pleine largeur et les espaces demi-largeur ?
 L'ordinateur indique que msvcr110.dll est manquant et comment le résoudre
L'ordinateur indique que msvcr110.dll est manquant et comment le résoudre
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu
 Que signifie la version ts ?
Que signifie la version ts ?