
Cet article présente principalement le tutoriel d'utilisation de RGBa pour ajuster la transparence dans CSS3. RGBA est une extension du modèle de couleur RVB. Cette abréviation représente les premières lettres des trois couleurs primaires que sont le rouge, le vert et le bleu. la transparence ou l'opacité de la couleur. Les amis dans le besoin peuvent se référer à
Dans CSS3, un attribut d'opacité a été ajouté pour permettre aux développeurs de définir la transparence des éléments. L'opacité est désormais prise en charge par les navigateurs modernes grand public, mais. l'opacité changera l'élément défini et ses sous-éléments seront définis avec la même transparence en même temps. De telles règles de transparence sont assez rigides et causent souvent beaucoup de problèmes dans le développement réel. En fait, il existe une autre solution de transparence des couleurs dans CSS3 : RGBa. Par rapport à l'opacité, RGBa peut définir la transparence sur un seul élément sans affecter ses sous-éléments. Cependant, la prise en charge du navigateur par RGBa n'est pas aussi étendue que l'opacité, elle a donc attiré relativement peu l'attention des développeurs.
RGBA(R,G,B,A)
Valeur :
R : valeur rouge. Entier positif | Pourcentage
G : valeur verte. Entier positif | Pourcentage
B : valeur bleue. Entier positif | Pourcentage
A : transparence alpha. La valeur est comprise entre 0 et 1.
Ce qui suit est blanc en utilisant rgba() pour définir une transparence de 50 %.
p {
color: rgba(255, 255, 255, 0.5);
}RGBA est une extension du modèle de couleur RVB. Cet acronyme représente les premières lettres des trois couleurs primaires rouge, vert et bleu, et la valeur alpha représente la transparence/opacité de la couleur.
Ce qui suit est une introduction détaillée aux couleurs RGBa.
1. Base de couleur RVBA
RGBa ajoute essentiellement un canal alpha aux éléments définis, c'est-à-dire en plus des trois canaux de couleur rouge, vert et bleu. un canal représentant la transparence, dans lequel la valeur RVB utilise les trois entiers familiers de 0 à 255 pour représenter respectivement le rouge, le vert et le bleu, tandis que la valeur alpha est de 0 à 1 (une décimale). Voici un exemple pour illustrer son utilisation spécifique :
Dans CSS 2.1, l'utilisation des déclarations de couleurs RVB est prise en charge (bien que les développeurs puissent être plus habitués à utiliser une représentation hexadécimale telle que #343434), par exemple Pour définir la couleur d'arrière-plan de l'élément p avec l'identifiant de l'exemple #343434, vous pouvez écrire
/* RGB 表示方式 */
#example {background: rgb(52, 52, 52); }puis utiliser RGBa pour changer la couleur d'arrière-plan dans l'exemple pour avoir une transparence de 0,5.
/* 设置 0.5 透明度 */
#example-a {background: rgba(52, 52, 52, 0.5); }
/* 也可以省略小数点前的 0 */
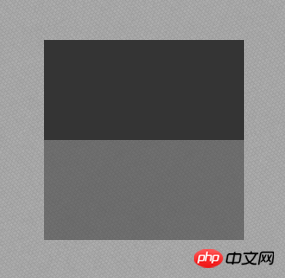
#example-a {background: rgba(52, 52, 52, .5); }Les effets avant et après l'ajout de transparence sont les suivants (afin de refléter plus clairement l'effet de transparence, le corps dans l'exemple ajoute une texture de fond) : 
On peut voir que RGBa n'ajoute qu'un seul paramètre au RVB d'origine. Bien que ce changement soit mineur, il offre aux développeurs une grande commodité.
De plus, RGBa peut être utilisé dans les attributs de couleur et de bordure en plus de l'attribut d'arrière-plan (Remarque : l'effet de l'utilisation de RGBa pour l'attribut de bordure dans Firefox sera légèrement différent de celui des autres navigateurs).
2. Prise en charge du navigateur et amélioration progressive
Bien que RGBa ait reçu un bon support dans les navigateurs modernes grand public, la prise en charge de RGBa par Webkit est la plus ancienne, et Chrome au moins RGBa est pris en charge depuis. La version 0.415. Chrome peut être considérée comme très puissante à cet égard. De plus, les noyaux Gecko et Presto ont progressivement implémenté la prise en charge de RGBa. Le navigateur IE ne prend en charge RGBa que depuis IE9. La prise en charge plus spécifique du navigateur est la suivante :
Chrome 0.4.154.33+, Firefox 3.0+, Safari 3.2.1+, Opera 10.10+, IE9+
Pour une prise en charge plus détaillée du navigateur, veuillez référencer ici .
Pour les navigateurs qui ne prennent pas en charge RGBa, une solution d'amélioration progressive peut être utilisée. Kayo recommande une solution qui spécifie une couleur réservée. Tout d'abord, les développeurs doivent être conscients que les navigateurs qui ne prennent pas en charge RGBa traiteront les valeurs de propriété CSS qui utilisent RGBa comme une erreur de syntaxe et ignoreront donc le paramètre de propriété CSS. Par conséquent, les développeurs peuvent d'abord définir un attribut qui n'utilise pas la transparence avant de définir la couleur RGBa pour éviter la situation d'absence de couleur du tout lorsque le navigateur ne prend pas en charge RGBa. Ce qui suit est une explication détaillée de l'exemple ci-dessus :
#example1 {background: rgb(52, 52, 52); background: rgba(52, 52, 52, .5); ne prend pas en charge RGBa Le navigateur ignorera le deuxième paramètre d'attribut d'arrière-plan et définira la couleur d'arrière-plan de l'élément en fonction de la valeur du premier attribut. Bien que l'effet entre les navigateurs ne puisse pas être le même, il a obtenu un effet similaire et reflète une bonne solution d'amélioration progressive. .
Il convient de noter ici que le filtre utilise la même couleur et la même transparence que dans l'exemple ci-dessus, mais utilise une représentation hexadécimale.
<style type="text/css">
#example-a {background: rgba(52, 52, 52, .5); }
</style>
<!--[if IE]>
<style type="text/css">
#example-a {
background: transparent;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#34343432', endColorstr='#34343432');
zoom: 1;
}
</style>
<![endif]-->
IE ignorera le paramètre de couleur RGBa et définira la couleur en fonction du filtre, qui a le même effet que RGBa.
Comme mentionné au début de l'article, l'avantage de RGBa par rapport à l'opacité est qu'il n'affecte pas ses éléments enfants, c'est-à-dire il peut être défini individuellement pour les éléments. Définit la transparence, mais les éléments enfants ne sont pas affectés par ce paramètre. Donnons ci-dessous un exemple spécifique, utilisant RGBa et l'opacité comme éléments pour définir la transparence afin d'illustrer la différence entre les deux.
Code complet :
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>RGBa 与 opacity 效果的区别</title>
<style type="text/css">
body {padding-top: 200px; background: url(bg.png); }
#example, #example-a {width: 200px; height: 100px; margin: 0 auto; }
#example {background: rgb(52, 52, 52); opacity: 0.5; }
#example-a {margin-top: 20px; background: rgba(52, 52, 52, .5); }
.inside {display: block; width: 50px; height: 50px; margin-left: 10px; background: rgb(100, 140, 180); }
</style>
</head>
<body>
<p id="example">
<span class="inside"></span>
</p>
<p id="example-a">
<span class="inside"></span>
</p>
</body>
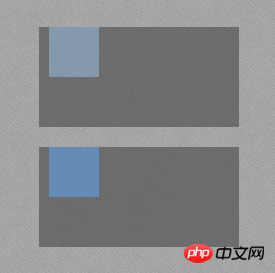
</html>具体效果
可以看出,opacity 会使其中的子元素 span 同时变为半透明的效果,而 RGBa 则只改变被设置的元素的透明度,而在大多数情况下,开发者只需要设置当前元素的透明度(如遮罩,半透明背景等),因此使用 RGBa 会更加的灵活。
另外,在 IE9 中,直接使用 RGBa 颜色与使用 opacity 设置透明的效果会有差异(读者可以在 IE9 下浏览 Demo 查看具体的效果),开发者需要注意这一点差异。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Comment définir la transparence en CSS
Comment définir la transparence en CSS
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 psrpc.dll solution introuvable
psrpc.dll solution introuvable
 Comment supprimer des éléments de tableau en JavaScript
Comment supprimer des éléments de tableau en JavaScript
 Enregistrez-vous dans un emplacement virtuel sur DingTalk
Enregistrez-vous dans un emplacement virtuel sur DingTalk
 La différence de vitesse entre USB2.0 et 3.0
La différence de vitesse entre USB2.0 et 3.0