
Cet article est la version finale de la façon d'utiliser le contrôle temporel jquery UI Datepicker. On peut dire qu'il s'agit de la sublimation de la technologie. La fonction implémentée a une heure de début et une heure de fin limitées à trois jours maximum. et est configuré avec une heure d'effacement et une resélection. Les amis intéressés peuvent se référer à
J'ai utilisé des contrôles de date dans des projets récents, je me sens bien, je l'ai écrit et je l'ai partagé avec tout le monde. L'heure de début et l'heure de fin de ma limite ne doivent pas dépasser trois jours et sont équipées d'un temps d'effacement, d'une heure de resélection et d'autres fonctions, partagez-les avec tout le monde :
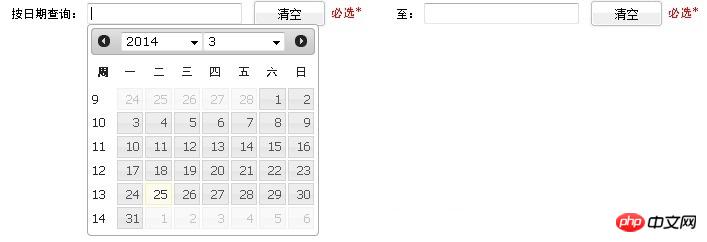
Laissez-moi d'abord vous montrer deux rendus


Dans l'exemple, l'heure de début et l'heure de fin que je contrôle sont de trois jours, c'est-à-dire que l'intervalle entre l'heure de début et l'heure de fin ne peut pas dépasser trois jours.
Comment l'implémenter spécifiquement ? Il y aura une explication détaillée dans le code. Veuillez continuer à lire :
La première étape consiste à introduire le contrôle js, ici. il y en a deux, l'un est jquery.js, l'autre est jquery-ui-datepicker.js, et bien sûr il y a l'introduction des fichiers de style :
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui-datepicker.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery-ui.css" />
Étape 2 : Créer une zone de saisie de texte, une saisie de type texte Ma démo inclut également le réglage du temps d'effacement, qui est un événement de réponse de bouton<🎜. >
<td width="35%">
<label>开始时间:</label>
<input type="text" name="start" id="start" value="${params.start}" readonly="true" title="日期范围不能大于3天"/>
<input type="button" class="formButton" value="清空" onclick="cleaPrevInput(this);"/>
<font color="red">必选*</font>
</td>
<td width="35%">
<label>结束时间:</label>
<input type="text" name="end" id="end" value="${params.end}" readonly="true" title="日期范围不能大于3天"/>
<input type="button" class="formButton" value="清空" onclick="cleaPrevInput(this);"/>
<font color="red">必选*</font>
</td>$(function(){
// 获取调用控件的对象
var dates = $("#start,#end");
var option;
//设置目标时间,因为例子中的开始时间和结束时间是有时间限制的
var targetDate;
var optionEnd;
var targetDateEnd;
dates.datepicker({
showButtonPanel:false,
//当选择时间的时候触发此事件
onSelect: function(selectedDate){
if(this.id == "start"){
// 如果是选择了开始时间
option = "minDate";
//getTimeByDateStr 这个方法的代码下面会贴出来的,就是处理时间的代码
var selectedTime = getTimeByDateStr(selectedDate);
var minTime = selectedTime;
targetDate = new Date(minTime);
//设置结束时间
optionEnd = "maxDate";
targetDateEnd = new Date(minTime+2*24*60*60*1000);
}else{
// 如果是选择了结束时间
option = "maxDate";
var selectedTime = getTimeByDateStr(selectedDate);
var maxTime = selectedTime;
targetDate = new Date(maxTime);
//设置开始时间
optionEnd = "minDate";
targetDateEnd = new Date(maxTime-2*24*60*60*1000);
}
//设置时间框中时间,比如根据选择的开始时间,限制结束时间的不可选项,dates.not(this)是js选择器使用,
//datepicker("option", option, targetDate),这个就是日期控件封装的api了
dates.not(this).datepicker("option", option, targetDate);
dates.not(this).datepicker("option", optionEnd, targetDateEnd);
}
});
});//根据日期字符串取得其时间
function getTimeByDateStr(dateStr){
var year = parseInt(dateStr.substring(0,4));
var month = parseInt(dateStr.substring(5,7),10)-1;
var day = parseInt(dateStr.substring(8,10),10);
return new Date(year, month, day).getTime();
}<. 🎜>Le code peut être implémenté maintenant. Utilisez le contrôle de date et limitez l'heure de début et l'heure de fin à trois jours. Par exemple, si vous sélectionnez l'heure de début au 27/03/2014, l'heure de fin n'est disponible que dans. trois jours : 27, 28 et 29. Les dates restantes ne sont pas cliquables. Si vous avez choisi l'heure de fin à 28, l'heure de début ne peut désormais être que 28, 27, 26, c'est tout.
Étape 3 : Regardez le bouton d'effacement. Le bouton d'effacement consiste à effacer la valeur dans la zone de sélection de l'heure C'est très simple à mettre en œuvre : <🎜. >
//清空日历控件
function cleaPrevInput(objs){
//清空输入框中的值,但是仅仅是清空了值而已,时间控件的选值限制还在的
$(objs).prev().val("");
//如果开始时间和结束时间都清空了,这时应该是你选择的那个框中是没有时间限制的,也就是说可以随便选择日期
if($('#start').val()=="" && $('#end').val()==""){
var dates = $("#start,#end");
//调用datepicker封装的api,使刚刚设置的开始时间和结束时间为空,这样就可以选择任意日期了
dates.datepicker("option", "minDate", null);
dates.datepicker("option", "maxDate", null);
}
}À propos de l'utilisation de la barre de navigation Bootstrap du composant JS
Analyse du contrôle de téléchargement de fichiers jQuery Uploadify
Comment utiliser le sélecteur de plage de contrôle du temps bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le panneau de configuration Win11
Comment ouvrir le panneau de configuration Win11
 Le concept m2m dans l'Internet des objets
Le concept m2m dans l'Internet des objets
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert
 Prix de la pièce U aujourd'hui
Prix de la pièce U aujourd'hui
 balises communes pour les dedecms
balises communes pour les dedecms
 Comment publier du texte dans WeChat Moments
Comment publier du texte dans WeChat Moments
 Utilisation de l'instruction delete
Utilisation de l'instruction delete
 Comment débloquer un téléphone Oppo si j'ai oublié le mot de passe
Comment débloquer un téléphone Oppo si j'ai oublié le mot de passe