
Cet article présente principalement l'exemple de code du plug-in de graphique d'applet WeChat (wx-charts), qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
Outil de graphique d'applet WeChat, graphiques pour la petite application WeChat
Basé sur un dessin sur toile, petite taille
Types de graphiques pris en charge
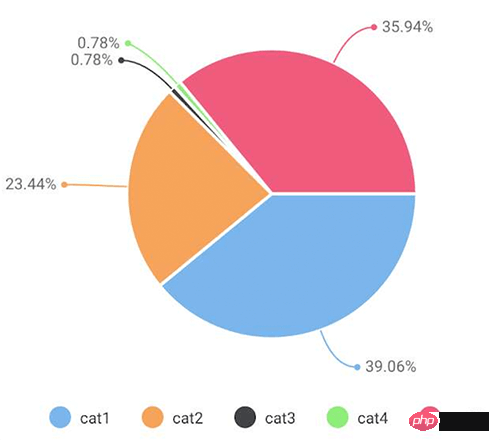
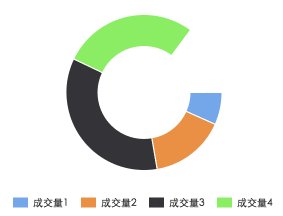
camembert
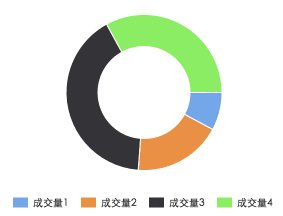
anneau de graphique en beignet
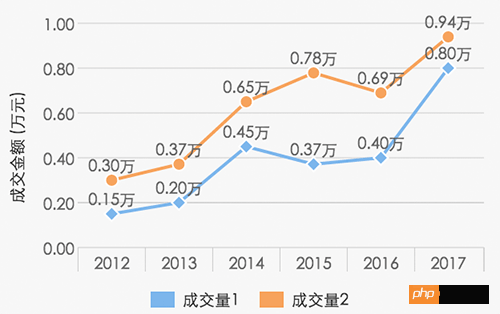
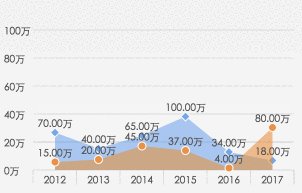
ligne de graphique linéaire
Colonne de graphique à barres
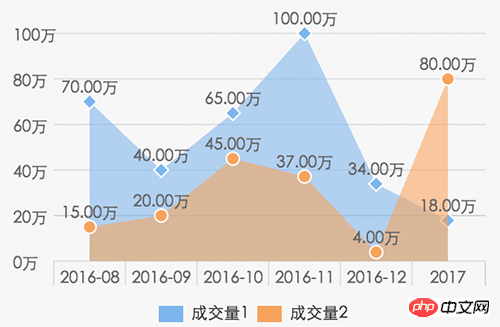
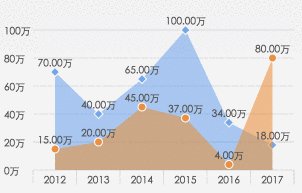
Zone de graphique en aires
Analyse du code ici
Paramètre description
opts Object
opts.canvasId Chaîne requise Applet WeChat canvas-id
opts.width Nombre de largeur de toile requise, l'unité est px
opts.height Nombre de hauteur de toile requise, l'unité est px
opts.title Objet (uniquement pour le graphique en anneaux)
opts.title.name String Title content
opts. title.fontSize Number Taille de la police du titre (facultatif, l'unité est px)
opts.title.color String Couleur du titre (facultatif)
opts.subtitle Object (uniquement pour le graphique en anneaux)
opts.subtitle.name String Contenu du sous-titre
opts.subtitle.fontSize Number Taille de la police du sous-titre (facultatif, l'unité est px)
opts.subtitle.color String Couleur du sous-titre (facultatif)
opts.animation Boolean default true S'il faut afficher l'animation
opts.legend Boolean default true S'il faut afficher l'identification de chaque catégorie sous le graphique
opts.type Chaîne obligatoire Type de graphique, les valeurs facultatives sont le secteur, la ligne, la colonne, la zone, l'anneau
opts.categories Tableau requis (non requis pour les diagrammes circulaires et les diagrammes en anneau) Classification des catégories de données
opts. Boolean default true S'il faut afficher la valeur du contenu des données dans le graphique
opts.dataPointShape Boolean default true S'il faut afficher l'identifiant graphique du point de données dans le graphique
opts.xAxis Objet Configuration de l'axe X
opts.xAxis.disableGrid Boolean default false Ne pas dessiner la grille de l'axe X
opts.yAxis Objet Configuration de l'axe Y
opts.yAxis.format Fonction Personnaliser Y- affichage de la copie de l'axe
opts.yAxis.min Numéro Valeur de départ de l'axe Y
opts.yAxis.max Numéro Valeur de fin de l'axe Y
opts.yAxis.title Chaîne Y -axis title
opts.yAxis.disabled Boolean default false Ne pas dessiner l'axe Y
opts.series Tableau requis Liste de données
Définition de la structure de la liste de données pour chacun item
dataItem Object
dataItem.data Tableau requis (numéro pour le diagramme circulaire et le diagramme en anneau) data
dataItem.color String Par exemple, #7cb5ec Sinon transmis, le jeu de couleurs par défaut du système sera utilisé
dataItem.name String Nom des données
dateItem.format Fonction Contenu des données d'affichage personnalisé
Exemple
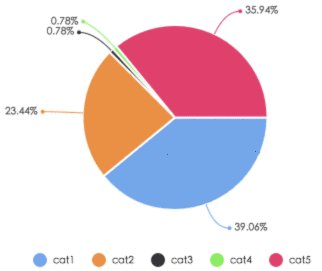
camembert
var wxCharts = require('wxcharts.js');
new wxCharts({
canvasId: 'pieCanvas',
type: 'pie',
series: [{
name: 'cat1',
data: 50,
}, {
name: 'cat2',
data: 30,
}, {
name: 'cat3',
data: 1,
}, {
name: 'cat4',
data: 1,
}, {
name: 'cat5',
data: 46,
}],
width: 360,
height: 300,
dataLabel: true
});

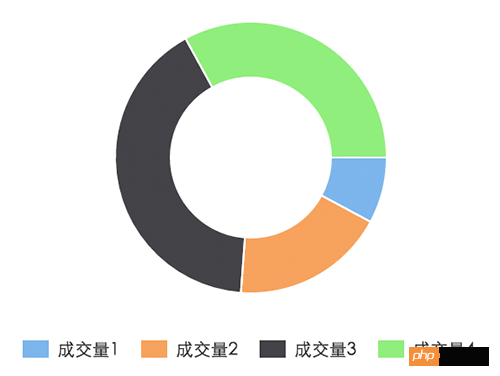
tableau des bagues
new wxCharts({
canvasId: 'ringCanvas',
type: 'ring',
series: [{
name: '成交量1',
data: 15,
}, {
name: '成交量2',
data: 35,
}, {
name: '成交量3',
data: 78,
}, {
name: '成交量4',
data: 63,
}],
width: 320,
height: 200,
dataLabel: false
});

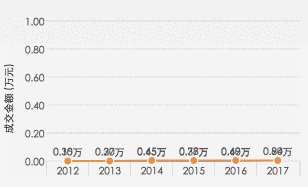
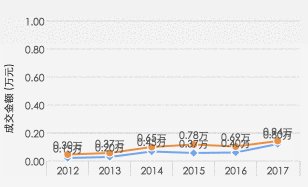
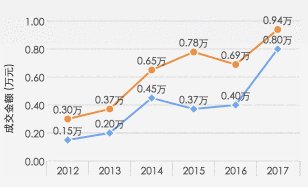
graphique linéaire
new wxCharts({
canvasId: 'lineCanvas',
type: 'line',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [0.15, 0.2, 0.45, 0.37, 0.4, 0.8],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
title: '成交金额 (万元)',
format: function (val) {
return val.toFixed(2);
},
min: 0
},
width: 320,
height: 200
});

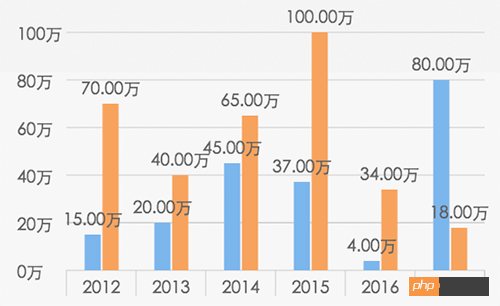
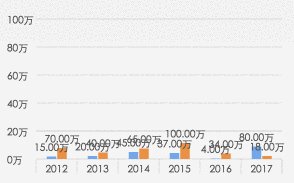
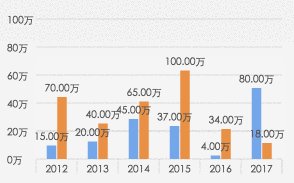
Graphique à colonnes
new wxCharts({
canvasId: 'columnCanvas',
type: 'column',
categories: ['2012', '2013', '2014', '2015', '2016', '2017'],
series: [{
name: '成交量1',
data: [15, 20, 45, 37, 4, 80]
}, {
name: '成交量2',
data: [70, 40, 65, 100, 34, 18]
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
});

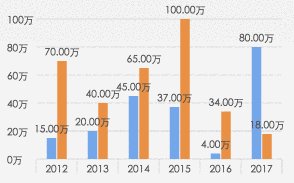
Introduction au plug-in de graphique dapplet WeChat (wx-charts)
new wxCharts({
canvasId: 'areaCanvas',
type: 'area',
categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'],
series: [{
name: '成交量1',
data: [70, 40, 65, 100, 34, 18],
format: function (val) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [15, 20, 45, 37, 4, 80],
format: function (val) {
return val.toFixed(2) + '万';
}
}],
yAxis: {
format: function (val) {
return val + '万';
}
},
width: 320,
height: 200
});

Ce qui précède est l'intégralité contenu de cet article. J'espère qu'il sera utile à l'étude de tout le monde. Plus connexe Veuillez faire attention au site Web PHP chinois pour le contenu !
Recommandations associées :
Effet d'invite d'erreur de vérification du formulaire du mini-programme WeChat
Introduction à la navigation inférieure de la barre d'onglets dans le mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Linux et Windows
La différence entre Linux et Windows
 Quel est le problème avec le crash de Douyin ?
Quel est le problème avec le crash de Douyin ?
 jquery animer
jquery animer
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 Une collection de commandes informatiques couramment utilisées
Une collection de commandes informatiques couramment utilisées
 Pourquoi l'activation de Win10 échoue-t-elle ?
Pourquoi l'activation de Win10 échoue-t-elle ?
 Qu'est-ce que Weidian
Qu'est-ce que Weidian