
Récemment, l'entreprise travaille sur un projet basé sur Vue. Le projet doit développer un composant arborescent qui affiche la structure organisationnelle. J'ai longtemps cherché en ligne et je n'en ai pas trouvé ci-dessous. avec vous un composant d'arborescence de structure organisationnelle basé sur Vue , les amis dans le besoin peuvent s'y référer

En raison des besoins commerciaux de l'entreprise, il est nécessaire de développer un composant d'arborescence qui affiche la structure organisationnelle (le projet de l'entreprise est basé sur Vue). Après avoir longuement cherché sur GitHub, il n'existe pas beaucoup de composants de ce type, et aucun composant ne répond aux besoins de l'entreprise, j'ai donc décidé de créer ma propre roue !
Analyse
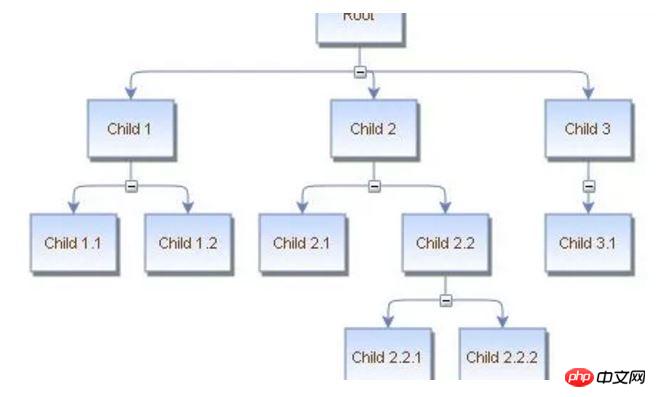
Puisqu'il s'agit d'un arbre, chaque nœud doit être le même composant
Les nœuds sont imbriqués sous les nœuds, le composant nœud doit donc être un composant récursif
Ensuite, voici le problème. Comment écrire des composants récursifs ?
Composant récursif
La documentation officielle de Vue dit ceci :
le composant peut être appelé de manière récursive dans son modèle Own. Cependant, cela ne peut être fait que s'il a l'option de nom
Ensuite, écrivons un composant récursif de nœud d'arbre :
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">{{data.label}}</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
</style>Ensuite, restituez ce composant, l'effet est le suivant

À ce stade, un simple composant d'arborescence de structure organisationnelle est complété.
Cependant, les choses sont loin d’être terminées. . .
Exigences : l'étiquette du nœud doit prendre en charge la personnalisation et l'arborescence doit prendre en charge l'affichage horizontal !
Par conséquent, nous apportons les modifications suivantes au composant récursif :
<template>
<p class="org-tree-node">
<p class="org-tree-node-label">
<slot>{{data.label}}</slot>
</p>
<p class="org-tree-node-children" v-if="data.children">
<org-tree-node v-for="node in data.children" :data="node" :key="data.id"></org-tree-node>
</p>
</p>
</template>
<script>
export default {
name: 'OrgTreeNode',
props: {
data: Object
}
}
</script>
<style>
/* ... */
</style>Nous utilisons des slots pour prendre en charge la personnalisation des étiquettes, mais le problème revient : nous constatons que seul le premier niveau Les étiquettes des nœuds peuvent être personnalisées, mais les nœuds enfants imbriqués ne peuvent pas transmettre efficacement les emplacements. Après une longue recherche en ligne, il n’y avait toujours aucun résultat, j’ai donc regardé la documentation officielle. J'ai trouvé un composant fonctionnel. Depuis que j'ai déjà utilisé le composant tree d'element-ui, j'ai eu envie de penser à passer une fonction renderContent comme le composant tree d'element-ui, et l'appelant peut restituer l'étiquette du nœud par lui-même, atteignant ainsi l'objectif de personnalisation du nœud. !
Composant fonctionnel
Ensuite, nous transformons le composant modèle de nœud d'arborescence en un composant fonctionnel. Écriture de node.js :
Nous implémentons d'abord une fonction de rendu
export const render = (h, context) => {
const {props} = context
return renderNode(h, props.data, context)
}implémentons la fonction renderNode
export const renderNode = (h, data, context) => {
const {props} = context
const childNodes = []
childNodes.push(renderLabel(h, data, context))
if (props.data.children && props.data.children.length) {
childNodes.push(renderChildren(h, props.data.children, context))
}
return h('p', {
domProps: {
className: 'org-tree-node'
}
}, childNodes)
}implémentons la fonction renderLabel. La clé de la personnalisation des étiquettes de nœuds est ici :
export const renderLabel = (h, data, context) => {
const {props} = context
const renderContent = props.renderContent
const childNodes = []
// 节点label定制,由调用者传入的renderContent实现
if (typeof renderContent === 'function') {
let vnode = renderContent(h, props.data)
vnode && childNodes.push(vnode)
} else {
childNodes.push(props.data.label)
}
return h('p', {
domProps: {
className: 'org-tree-node-label'
}
}, childNodes)
}Implémentez la fonction renderChildren. Ici, renderNode est appelé de manière récursive, réalisant le composant récursif
export const renderChildren = (h, list, context) => {
if (Array.isArray(list) && list.length) {
const children = list.map(item => {
return renderNode(h, item, context)
})
return h('p', {
domProps: {
className: 'org-tree-node-children'
}
}, children)
}
return ''
}À ce stade, notre fonction de rendu est terminée, et nous utilisons ensuite la fonction de rendu pour définir les composants fonctionnels. Déclarez dans le composant arborescent :
<template>
<!-- ... -->
</template>
<script>
import render from './node.js'
export default {
name: 'OrgTree',
components: {
OrgTreeNode: {
render,
// 定义函数式组件
functional: true
}
}
}
</script>À ce stade, notre transformation de composant fonctionnel est terminée. Quant à l'affichage horizontal, nous pouvons utiliser le contrôle de style.
Styles CSS
Les styles sont précompilés en utilisant less. Les lignes entre les nœuds sont tracées à l'aide de la bordure des pseudo-éléments :before et :after
Extension de fonction
Ajouter L'attribut labelClassName est ajouté pour prendre en charge la personnalisation du style des étiquettes de nœud
L'attribut labelWidth est ajouté pour limiter la largeur de l'étiquette du nœud
Ajout de l'attribut props, reportez-vous à l'attribut props du composant tree d'element-ui pour prendre en charge des structures de données complexes
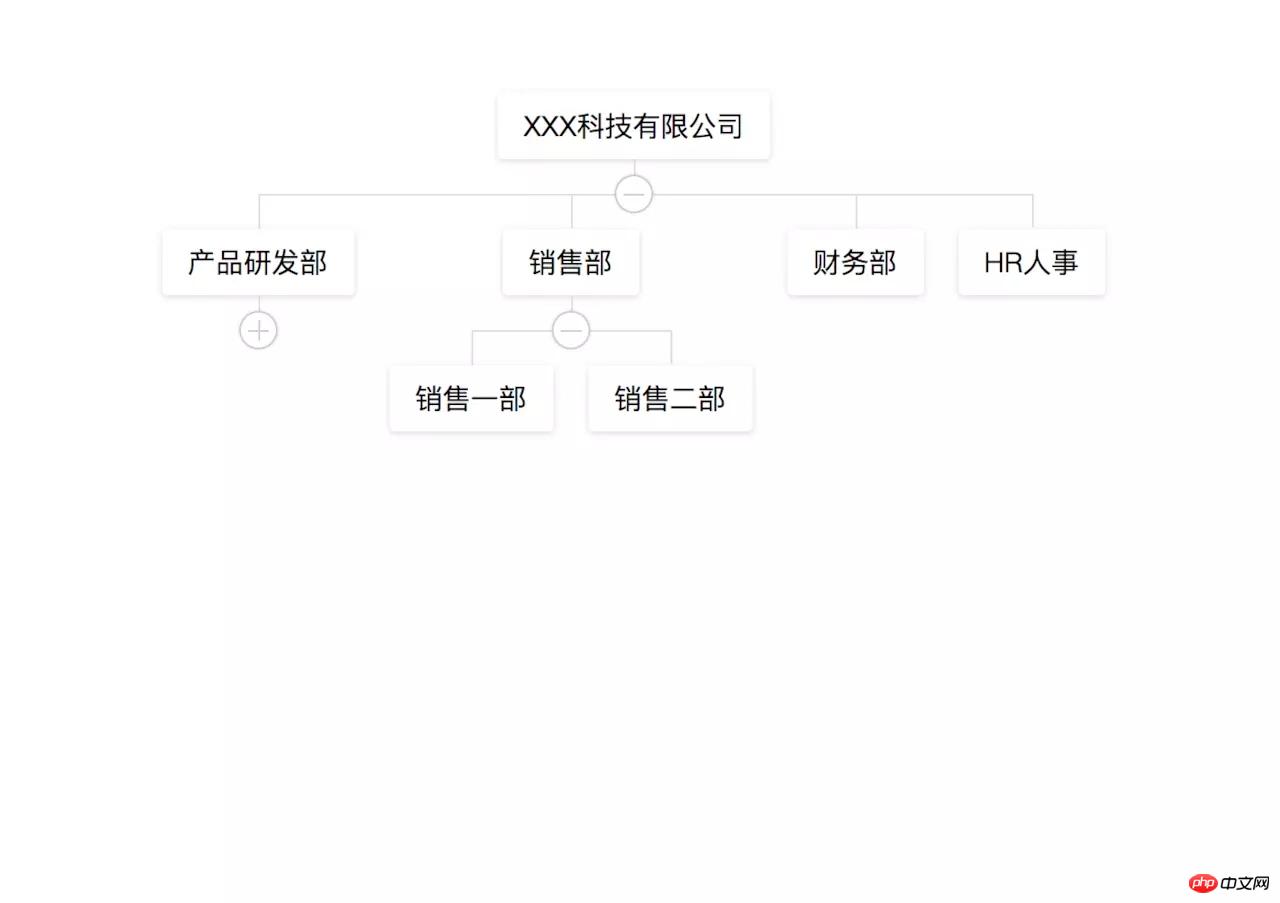
Ajout de l'attribut collapsable pour prendre en charge l'expansion et l'effondrement des nœuds enfants (développer et les opérations de réduction doivent être implémentées par l'appelant)
Au début, la disposition flex a été utilisée, mais pour être compatible avec IE9, elle a ensuite été modifiée pour afficher : disposition de la table
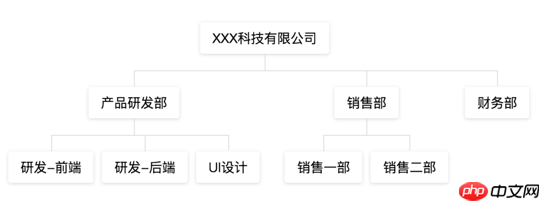
Effet final :
par défaut

horizontal

Résumé du problème
Vous pouvez définir un magasin d'arborescence pour stocker l'état de chaque nœud, afin que l'état développé et réduit des nœuds d'arborescence puisse être maintenu en interne
Ce qui précède est ce que j'ai compilé pour vous, j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
À propos des valeurs nulles et La déclaration de fausse valeur
À propos de la construction automatisée dans Webpack (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue