
Cet article présente principalement l'exemple d'implémentation du glissement d'ancre dans la vue de défilement de l'applet WeChat. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un coup d'œil.
Préface
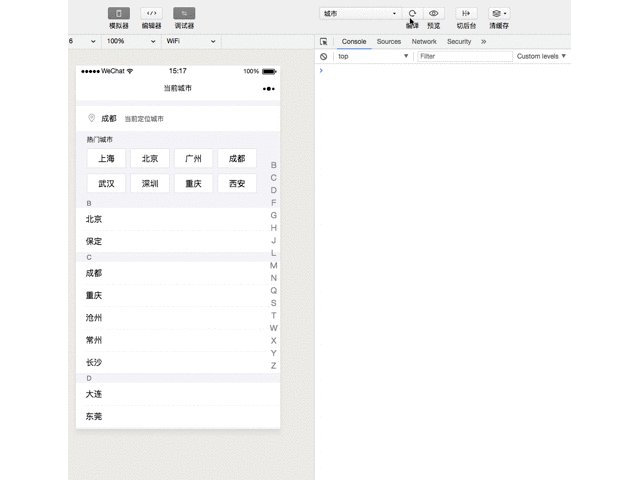
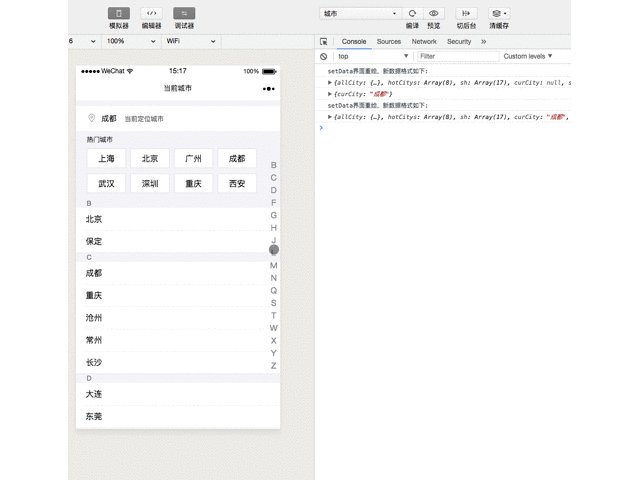
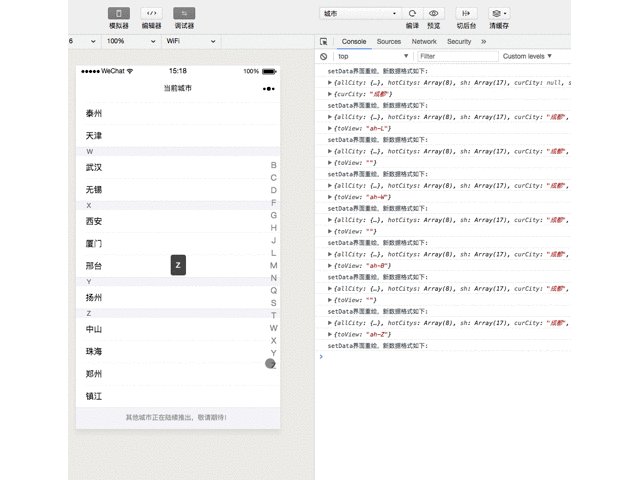
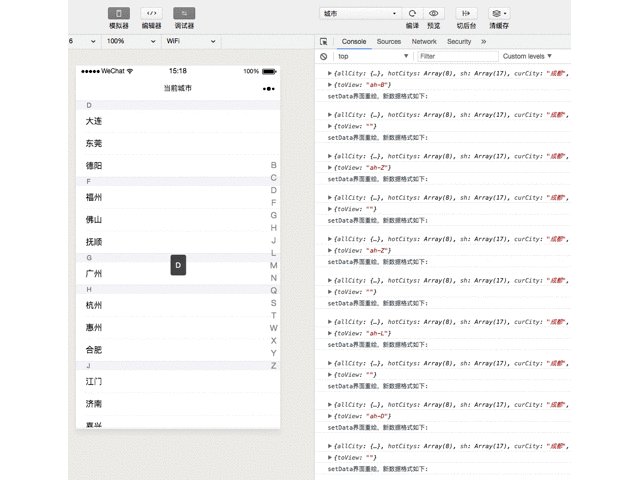
J'ai récemment commencé à créer de petits programmes. Ce n'est pas difficile de lire la documentation et de commencer, mais j'ai. dire que dans les petits programmes, il y a encore quelques écueils. Parlons de la façon d'implémenter le saut d'ancre de page. L'effet d'une liste de villes est le suivant :

Parce que dans l'environnement de l'applet WeChat, vous ne pouvez pas définir de balises dans le navigateur. , ou opérer le défilement dom, la méthode traditionnelle ne fonctionnera pas, tout doit être fait selon la documentation du mini programme.
Ce que nous avons fait au début était d'utiliser la méthodeboundingClientRect() pour obtenir les coordonnées de chaque point d'ancrage, puis d'utiliser la méthode wx.pageScrollTo() pour glisser dessus. Il s'avère que l'effet n'est pas très bon, car les coordonnées de chaque point renvoyées par la méthodeboundingClientRect changeront à mesure que l'écran glisse, ce qui peut également provoquer un tremblement de la page. En fin de compte, la vue de défilement (zone de vue défilante). ) a été choisi pour obtenir l'effet de point d'ancrage.
Implémentation spécifique
Je n'entrerai pas dans les détails de l'API spécifique. Vous pouvez lire la documentation officielle Voici quelques éléments auxquels vous devez prêter attention. est un code de composant schématique de défilement, les attributs ci-dessus sont nécessaires :
<scroll-view scroll-y style="height: 200px;" bindscroll="scroll" scroll-into-view="{{toView}}" >scroll-into-view : Ceci est lié à un attribut, sa valeur doit être l'identifiant de l'élément de page, il suffit de définir sa valeur. Aller à l'élément correspondant à l'ID.
scroll-y : ajoutez cet attribut pour indiquer un glissement vertical, et le scroll-x correspondant indique un glissement horizontal. Lors d'un glissement vertical, scroll-view doit définir une hauteur fixe
bindscroll : Surveillez le glisser, lui transmettre un événement et exécuter l'événement lors du glissement
Il existe de nombreux attributs donnés dans le document Pour le moment, seuls quelques-uns ci-dessus sont nécessaires pour obtenir l'effet souhaité. Le principe de mise en œuvre est également très simple. Dans la partie contenu, chaque abréviation anglaise de la vue est définie avec un identifiant, puis en cliquant sur la liste de navigation, la valeur de scroll-into-view est définie sur l'identifiant cliqué pour réaliser. le saut.
Parlons de la hauteur de la vue défilante. Elle doit être une hauteur fixe adaptée, sinon l'effet d'affichage sera différent sur les téléphones mobiles avec des tailles d'écran différentes.
Quelques optimisations
Jusqu'à présent, les fonctions ont été essentiellement implémentées, mais certains problèmes ont été découverts plus tard : Si vous souhaitez masquer la barre de défilement de -view, vous devez définir le style CSS :::-webkit-scrollbar
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}De plus, vous pouvez cliquer sur un point d'ancrage pour sauter à ce moment-là, si vous faites défiler la page et cliquez sur l'ancre. point sur lequel vous avez cliqué auparavant, la page ne sautera plus, à ce moment, vous devez écouter l'événement de défilement et effacer la valeur de l'attribut scroll-into-view lors du défilement. Ou après chaque saut de point d'ancrage, une opération asynchrone effacera la valeur de l'attribut scroll-into-view.
Ajout du 05/12/2017 :
scroll-view n'a pas d'animation coulissante par défaut. L'effet d'animation qui nécessite un défilement doit être défini sur le composant : scroll. -with- animation='true'
Concernant le réglage de la hauteur fixe, au début, je pensais que cette hauteur était liée au nombre/hauteur des éléments de défilement. À l'heure actuelle, il est très difficile de gérer les changements dynamiques. listes. Une méthode que j'ai vue plus tard sur Internet consiste à utiliser la méthode wx.getSystemInfo pour obtenir la windowHeight et à la définir sur la hauteur de la vue de défilement (en px).
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
À propos de la construction automatisée dans Webpack (tutoriel détaillé)
Comment implémenter le téléchargement d'images dans l'applet WeChat, etc. Une série de fonctions
Comment créer un framework de simulation de données universelle front-end (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment définir la police en CSS
Comment définir la police en CSS
 Le dernier classement des dix principales bourses du cercle des devises
Le dernier classement des dix principales bourses du cercle des devises
 Combien de types d'interfaces USB existe-t-il ?
Combien de types d'interfaces USB existe-t-il ?
 Objectif principal du système de fichiers
Objectif principal du système de fichiers
 Windows vérifie l'état d'occupation des ports
Windows vérifie l'état d'occupation des ports
 Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
Est-il légal d'acheter et de vendre du Bitcoin sur Huobi.com ?
 Liste des touches de raccourci Mac
Liste des touches de raccourci Mac
 Qu'est-ce qu'un tableau vide en php
Qu'est-ce qu'un tableau vide en php