
Cet article présente principalement le résumé d'utilisation des modifications graphiques de transformation courantes dans CSS3 et résume les méthodes d'utilisation de rotation, de mise à l'échelle, de translation, d'inclinaison et de matrice. Les amis dans le besoin peuvent s'y référer
. 1 .faire pivoter la rotation
Faites pivoter l'image, l'unité est deg, ce qui signifie "degré"
-moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); -o-transform: rotate(20deg); -ms-transform: rotate(20deg);
2.zoom avant et arrière
Zoom entrer et sortir selon la proportion, comme "1,6" signifie agrandir 1,6 fois, si "-1,6" signifie réduire 1,6 fois
-webkit-transform: scale(1.6); -moz-transform: scale(1.6); -o-transform: scale(1.6); -ms-transform: scale(1.6);
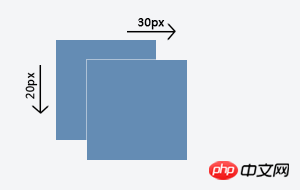
3. est la traduction de l'objet spécifié, avec deux paramètres, le premier est la traduction dans la direction de l'axe x et le second est la traduction dans la direction de l'axe y. Si le deuxième argument n'est pas fourni, la valeur par défaut est 0 .
Par exemple, si vous devez définir un élément pour qu'il se déplace de 30 px dans la direction de l'axe x et de 20 px dans la direction de l'axe y lorsque la souris survole, vous pouvez l'écrire comme ceci :
#translate-demo:hover {
-webkit-transform: translate(30px, 20px);
-moz-transform: translate(30px, 20px);
-o-transform: translate(30px, 20px);
-ms-transform: translate(30px, 20px);
transform: translate(30px, 20px);
}
Il faut noter ici que les dernières versions des navigateurs modernes grand public (Kayo a testé Chrome 22.0.1229.94, Firefox 17.0. 1, Safari 5.1.7, Opera 12.12), à l'exception de Chrome et Safari dans le noyau du webkit, n'ont pas besoin d'utiliser des attributs privés pour prendre en charge la transformation. Cependant, puisque les attributs de transformation dans les premiers navigateurs modernes doivent être pris en charge via leurs propres attributs privés, dans. afin d'être aussi compatible que possible avec les premières versions des navigateurs, dans les projets réels. Lors de l'utilisation de transform, il est préférable d'utiliser leurs propres attributs privés. En même temps, pour une compatibilité ascendante, vous devez ajouter des appels sans attributs privés.
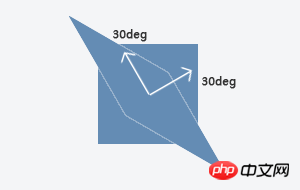
skew spécifie la distorsion oblique de l'élément, c'est-à-dire que l'élément est incliné autour de l'axe x et de l'axe y. Il a deux paramètres, le. le premier correspond à l'angle d'inclinaison dans la direction de l'axe x, le second correspond à l'angle d'inclinaison dans la direction de l'axe y. Si le deuxième paramètre n'est pas fourni, la valeur par défaut est 0 . L'inclinaison est quelque peu similaire à l'échelle, mais l'échelle ne fait que faire pivoter l'élément et ne modifie pas la forme de l'élément, tandis que l'inclinaison modifiera la forme de l'élément.
Par exemple, si vous devez définir un élément pour qu'il effectue une torsion en biseau de 30 degrés dans la direction de l'axe x et de 30 degrés dans la direction de l'axe y lorsque vous survolez la souris, vous pouvez l'écrire comme ceci :
#skew-demo:hover {
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg, 30deg);
-o-transform: skew(30deg, 30deg);
-ms-transform: skew(30deg, 30deg);
transform: skew(30deg, 30deg);
}
Il est à noter que puisque la traduction, l'inclinaison et l'échelle mentionnée ci-dessus utilisent toutes des valeurs liées à les axes x et y comme paramètres, par souci de commodité, W3C. Les méthodes translateX et translationY, skewX et skewY, et scaleX et scaleY sont également fournies, qui sont utilisées pour définir indépendamment les effets sur l'axe x et l'axe y. directions respectivement.
la matrice est une matrice, plus précisément une matrice 3*3 est utilisée ici.
Utiliser une matrice pour représenter les valeurs d'attribut ? Oui, en plus de la transformation, il existe d'autres attributs dans CSS3 qui utilisent la matrice comme valeur d'attribut. En fait, la matrice est la valeur la plus basique et la plus puissante de la transformation ci-dessus et de celles introduites. avant que la rotation et l'échelle ne soient implémentées via une matrice au niveau inférieur, donc en fait toutes les valeurs de transformation peuvent être représentées par une matrice 3*3.
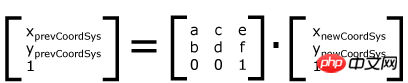
Nous savons que la transformation est une transformation 2D sur le système de coordonnées x, y, donc en fait la transformation est le processus dans lequel chaque point de l'élément change via une équation de transformation et génère ensuite une nouvelle valeur de coordonnée. Par conséquent, nous définissons respectivement les anciennes valeurs de coordonnées x et y sur XprevCoordSys et YprevCoordSys, et les nouvelles valeurs de coordonnées x et y sur XnewCoordSys et YnewCoordSys. Puisque la transformation est effectuée en 2D, la valeur de coordonnée z est définie sur. 1. À ce stade, soit la matrice soit une autre matrice comme suit,  , alors il existe la relation suivante entre l'ancienne valeur de coordonnée, la nouvelle valeur de coordonnée et la matrice :
, alors il existe la relation suivante entre l'ancienne valeur de coordonnée, la nouvelle valeur de coordonnée et la matrice :
 Autrement dit, les anciennes et les nouvelles valeurspeuvent être connectées pour former une équation via une matrice, de sorte que les développeurs n'ont qu'à définir la valeur de la matrice pour écrire une transformation personnalisée. Ensuite, il convient de noter que bien que la matrice soit une matrice 3*3, en utilisation réelle, seuls 6 paramètres doivent être renseignés (les 3 autres n'ont rien à voir avec les axes x et y), et l'ordre suivant nécessite à utiliser lors de l'appel de [a b c d e f]
Autrement dit, les anciennes et les nouvelles valeurspeuvent être connectées pour former une équation via une matrice, de sorte que les développeurs n'ont qu'à définir la valeur de la matrice pour écrire une transformation personnalisée. Ensuite, il convient de noter que bien que la matrice soit une matrice 3*3, en utilisation réelle, seuls 6 paramètres doivent être renseignés (les 3 autres n'ont rien à voir avec les axes x et y), et l'ordre suivant nécessite à utiliser lors de l'appel de [a b c d e f]
#matrix-demo:hover {
-webkit-transform: matrix(1, 1, 0, 1, 0, 0);
-moz-transform: matrix(1, 1, 0, 1, 0, 0);
-o-transform: matrix(1, 1, 0, 1, 0, 0);
-ms-transform: matrix(1, 1, 0, 1, 0, 0);
transform: matrix(1, 1, 0, 1, 0, 0);
}
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser l'attribut calc() en CSS3 pour exprimer la tailleÀ propos de l'animation CSS3 pour obtenir un frame- Effet d'animation par image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!