
Dans AngularJs, nous utiliserons inévitablement des bibliothèques tierces, telles que les bibliothèques de plug-ins jquery. L'article suivant vous présente principalement les informations pertinentes sur l'introduction du plug-in de date laydate.js dans Angular4.0. Les amis qui en ont besoin peuvent s'y référer
Avant-propos.
Laydate.js est devenu de plus en plus puissant et flexible dans son utilisation après avoir été largement réécrit par Xianxin, comme tout le monde le sait. Angular ne prend pas en charge l'introduction directe de fichiers js. Ce qui suit décrit comment introduire laydate.js dans le projet (il peut également être utilisé pour introduire d'autres fichiers js, il peut y avoir quelques différences)
La méthode est la suivante :
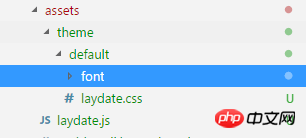
1. Mettez les fichiers js et thème dans la laydate téléchargée sous un fichier unifié, je l'ai mis sous actif
<.>

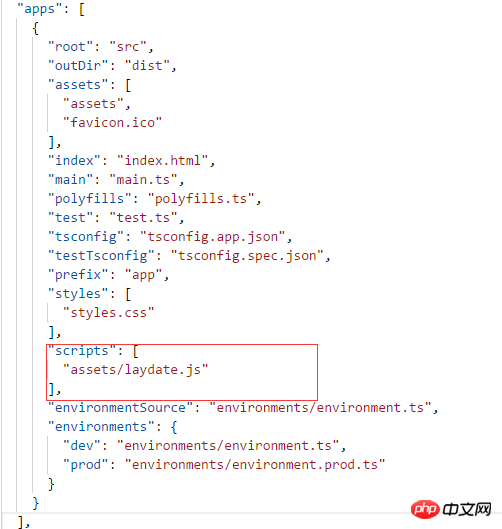
 Trouvez cette phrase pour compléter le chemin et supprimez le numéro de version
Trouvez cette phrase pour compléter le chemin et supprimez le numéro de version
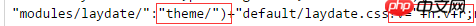
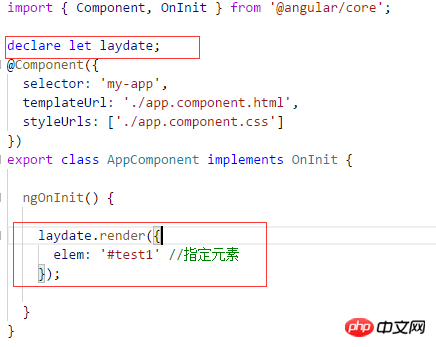
"modules/laydate/":"assets/theme/")default/laydate.css"4 Déclarez-la et utilisez-la dans le fichier ts
 5 : Compiler et exécuter~
5 : Compiler et exécuter~
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment utiliser node-webkit pour intégrer le Web dans une application de bureauComment implémenter la recherche Baidu via Technologie JSPrésentation en détail de l'utilisation de base de NW.js Comment utiliser JS pour se rendre compte que la balle suit le mouvement du sourisÀ propos des événements personnalisés dans le composant Vue (tutoriel détaillé)Fermetures PHP et fonctions anonymes (tutoriel détaillé)Comment utiliser les sélecteurs de liaison à trois niveaux dans les mini-programmes WeChatComment implémenter l'accordéon à l'aide des effets spéciaux jqueryCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Quel est le problème avec le crash de Douyin ?
Quel est le problème avec le crash de Douyin ?
 arithmétique binaire
arithmétique binaire
 Quelle est la différence entre php7 et php8
Quelle est la différence entre php7 et php8
 Qu'est-ce qui fait que l'écran de l'ordinateur devient jaune ?
Qu'est-ce qui fait que l'écran de l'ordinateur devient jaune ?
 Diagramme de topologie de réseau
Diagramme de topologie de réseau
 Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu
Comment résoudre le problème selon lequel document.cookie ne peut pas être obtenu