
Une bibliothèque JavaScript légère pour créer des particules
. Une bibliothèque JavaScript légère pour créer des arrière-plans de particules
Jetons d'abord un coup d'œil aux rendus :
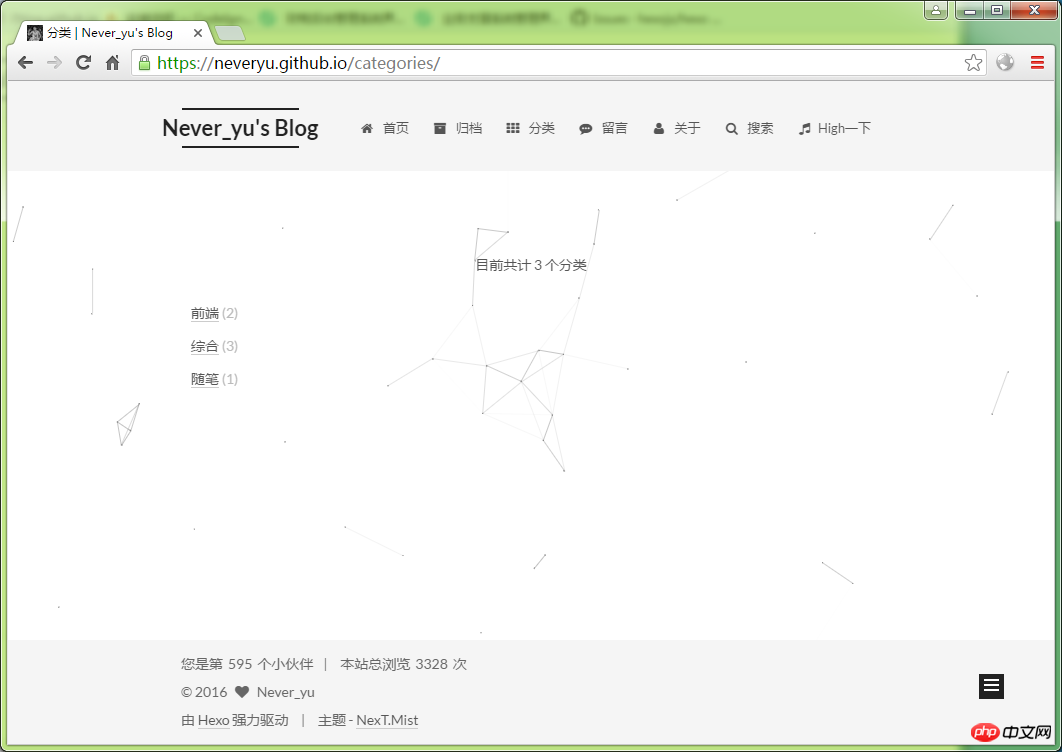
Version standard :

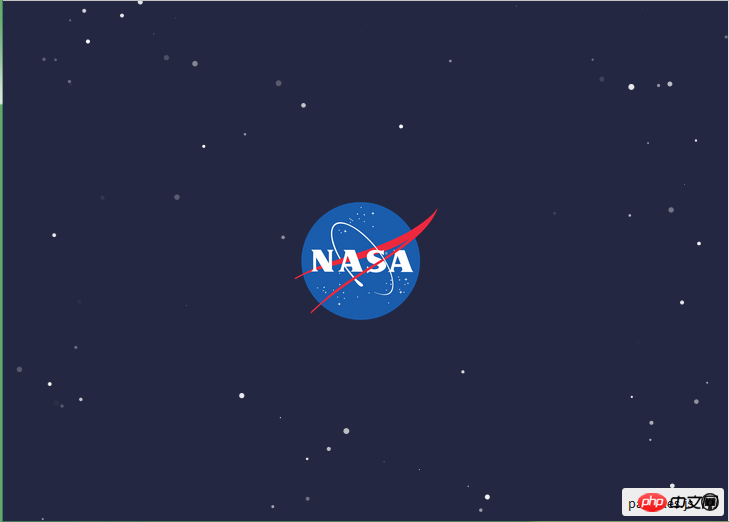
Version ciel étoilé : 
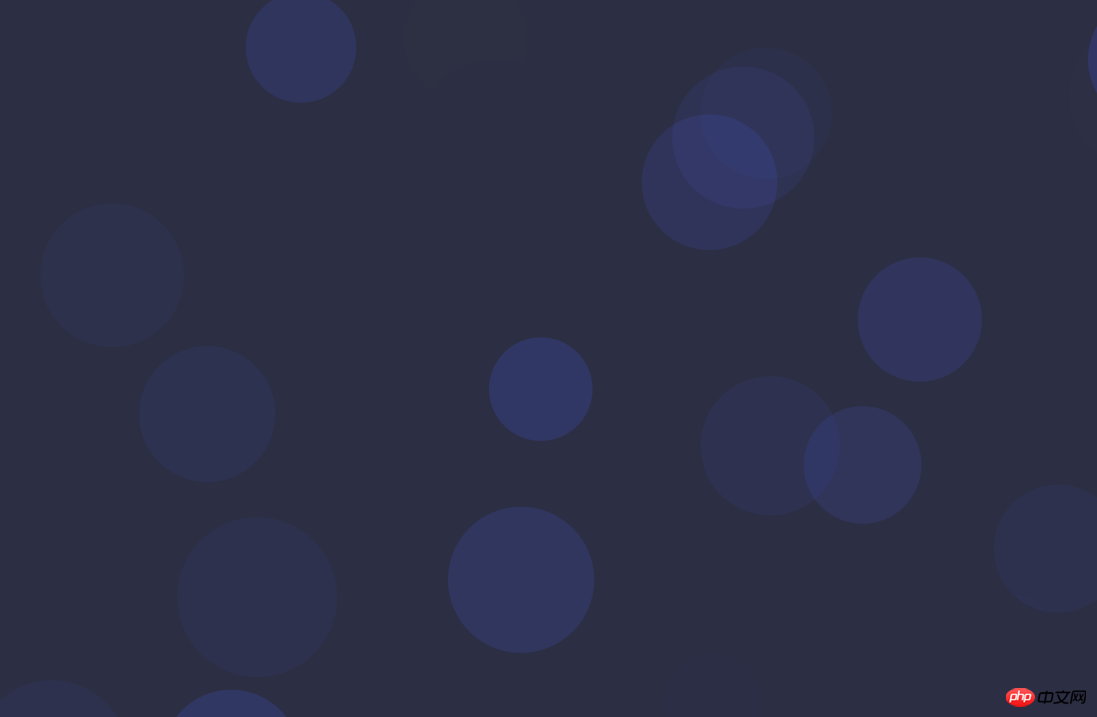
Version bulle : 
Version neige : 
On peut utiliser ça Que faire ?
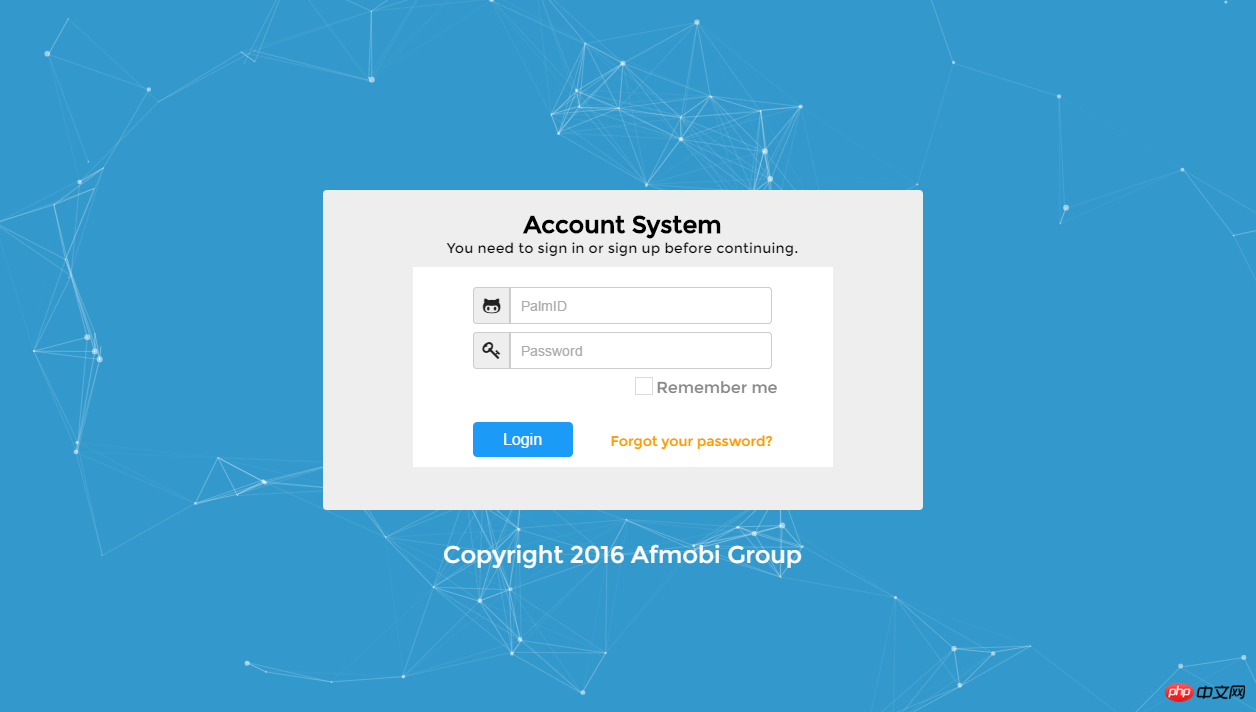
Je pense que cela convient mieux aux pages sans arrière-plan, ou si vous ne trouvez pas d'image appropriée à utiliser comme arrière-plan, alors nous pouvons tous l'utiliser.
Par exemple : 
ou

Eh bien, l'effet est plutôt bon.
Alors, voici comment utiliser particles.js .
particlesJSOpen source sur Github : https://github.com/VincentGarreau/particles.js
Une démo est fournie dans ce projet Vous pouvez télécharger ce projet directement et ouvrir le. fichier demo index.html, vous pouvez voir l’effet.
Alors, si nous voulons construire notre propre projet, comment importer des fichiers ?
Les suggestions sont les suivantes :
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8"> <title>particles.js</title> <meta name="description" content="particles.js is a lightweight JavaScript library for creating particles."> <meta name="author" content="Vincent Garreau" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <link rel="stylesheet" media="screen" href="css/style.css"></head><body><p id="particles-js"></p><!-- scripts --><script src="js/particles.js"></script><script src="js/app.js"></script></body></html>
particles.js est sa bibliothèque, il faut l'importer, app.js est le fichier de configuration des paramètres, il faut aussi l'importer, et stats.js dans la démo Il n'est pas nécessaire de la présenter. style.css On peut également introduire que la couleur de fond est définie en CSS.
Sur la base de ce modèle, nous pouvons ajouter les fonctions que nous souhaitons implémenter, telles que la fonction d'enregistrement et de connexion. Ce qu'il faut noter est :
Utilisez p pour encapsuler le bloc de code fonctionnel. nous voulons implémenter. et définir le positionnement absolu pour ce p en CSS.
Ce qui suit présente l'utilisation du fichier de configuration des paramètres app.js :
particles.number.value : Nombre de particules
particles.number.density : Densité des particules
particles.number.density.enable : Activer la densité des particules (vrai ou faux)
particles.number.density.value_area : Espace occupé par chaque particule (disponible uniquement lorsque la densité des particules est activée)
particles.color.value : Couleur des particules (prend en charge l'hexadécimal "#b61924", rgb "{r:182, g:25, b:36}", hsl et aléatoire)
particles.shape.type : Le forme des particules ("cercle" "bord" "triangle" "polygone" "étoile" "image")
particles.opacity.value : La transparence des particules
particles.size.anim.enable : Que ce soit pour activer la vitesse des particules (vrai/faux)
particles.size.anim.speed : Fréquence d'animation des particules
particles.size.anim.sync : Indique si la vitesse de course et l'animation des particules sont synchronisées
particles.move.speed : Vitesse de mouvement des particules
Vous pouvez configurer votre arrière-plan préféré en fonction de ces fichiers de configuration. Deux fichiers de configuration complets sont fournis ci-dessousapp.js.
Profil un (fond classique) :
{ "particles": { "number": { "value": 80, "density": { "enable": true, "value_area": 800
}
}, "color": { "value": "#ffffff"
}, "shape": { "type": "polygon", "stroke": { "width": 0, "color": "#000000"
}, "polygon": { "nb_sides": 5
}, "image": { "src": "img/github.svg", "width": 100, "height": 100
}
}, "opacity": { "value": 0.5, "random": false, "anim": { "enable": false, "speed": 1, "opacity_min": 0.1, "sync": false
}
}, "size": { "value": 3, "random": true, "anim": { "enable": false, "speed": 40, "size_min": 0.1, "sync": false
}
}, "line_linked": { "enable": true, "distance": 150, "color": "#ffffff", "opacity": 0.4, "width": 1
}, "move": { "enable": true, "speed": 6, "direction": "none", "random": false, "straight": false, "out_mode": "out", "bounce": false, "attract": { "enable": false, "rotateX": 600, "rotateY": 1200
}
}
}, "interactivity": { "detect_on": "canvas", "events": { "onhover": { "enable": true, "mode": "repulse"
}, "onclick": { "enable": true, "mode": "push"
}, "resize": true
}, "modes": { "grab": { "distance": 400, "line_linked": { "opacity": 1
}
}, "bubble": { "distance": 400, "size": 40, "duration": 2, "opacity": 8, "speed": 3
}, "repulse": { "distance": 200, "duration": 0.4
}, "push": { "particles_nb": 4
}, "remove": { "particles_nb": 2
}
}
}, "retina_detect": false}Profil deux (fond ciel étoilé) :
{ "particles": { "number": { "value": 160, "density": { "enable": true, "value_area": 800
}
}, "color": { "value": "#ffffff"
}, "shape": { "type": "circle", "stroke": { "width": 0, "color": "#000000"
}, "polygon": { "nb_sides": 5
}, "image": { "src": "img/github.svg", "width": 100, "height": 100
}
}, "opacity": { "value": 1, "random": true, "anim": { "enable": true, "speed": 1, "opacity_min": 0, "sync": false
}
}, "size": { "value": 3, "random": true, "anim": { "enable": false, "speed": 4, "size_min": 0.3, "sync": false
}
}, "line_linked": { "enable": false, "distance": 150, "color": "#ffffff", "opacity": 0.4, "width": 1
}, "move": { "enable": true, "speed": 1, "direction": "none", "random": true, "straight": false, "out_mode": "out", "bounce": false, "attract": { "enable": false, "rotateX": 600, "rotateY": 600
}
}
}, "interactivity": { "detect_on": "canvas", "events": { "onhover": { "enable": true, "mode": "bubble"
}, "onclick": { "enable": true, "mode": "repulse"
}, "resize": true
}, "modes": { "grab": { "distance": 400, "line_linked": { "opacity": 1
}
}, "bubble": { "distance": 250, "size": 0, "duration": 2, "opacity": 0, "speed": 3
}, "repulse": { "distance": 400, "duration": 0.4
}, "push": { "particles_nb": 4
}, "remove": { "particles_nb": 2
}
}
}, "retina_detect": true}Cet article Une introduction à l'utilisation de particulesJS est expliquée. Pour plus de contenu connexe, veuillez prêter attention au site Web PHP chinois.
Recommandations associées :
Analyse détaillée des opérateurs i++ et ++i en JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!