
Cette fois, je vais vous présenter comment utiliser JS pour créer une loterie aléatoire à la roulette. Quelles sont les précautions à prendre pour utiliser JS pour créer une loterie aléatoire à la roulette ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
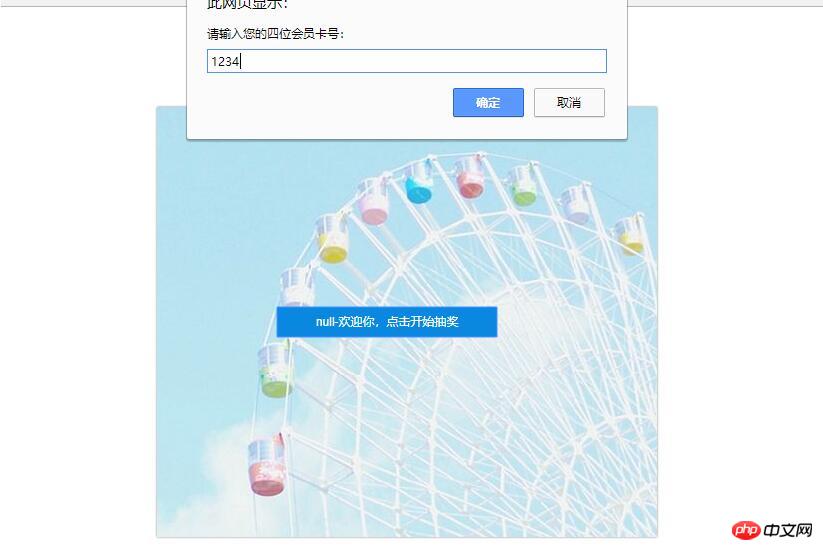
Rendu :


Matériel photo :

Le code est le suivant, copiez et utilisez :
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>幸运抽奖页面</title>
<style>
/*CSS代码*/
*{
padding:0;
margin:0;
}
.login-box{
width:500px;
height:430px;
/* border:1px solid red;*/
/*水平居中*/
margin:100px auto;
<!-- 此处需要修改为自己的图片路径 -->
background: url(img/tx1.png) no-repeat;
box-shadow: 0 0 2px rgba(0,0,0,.5);
}
.login{
padding:5px;
border:0 none;
background: #0a88e1;
color: white;
font-size:12px;
text-align: center;
width:220px;
line-height: 20px;
margin-top:200px;
margin-left:120px;
}
</style>
</head>
<body>
<p class="login-box">
<input type="button" value="点击开始抽奖" class="login" id="luckbtn" onclick="luck()"/>
</p>
</body>
<script>
//JS代码:幸运抽奖
var no = prompt("请输入您的四位会员卡号:");
//获取到抽奖按钮
document.getElementById("luckbtn").value =no+"-欢迎你,点击开始抽奖" ;
//当点击抽奖按钮的时候调用,幸运抽奖的规则及提醒,功能 function 函数
function luck(){
//系统随机生成一个0-10之间的随机整数 :Math.random() 0-1之间的浮点数
var num = parseInt(Math.random()*10);
/*alert(num);*/
//随机数=会员卡号的百位数
/* var gewei = no%10;
alert(gewei);*/
/*var shiwei = parseInt(no/10%10);
alert(shiwei);*/
var baiwei = parseInt(no/100%10);
/*alert(baiwei);*/
if(baiwei == num){
alert("恭喜"+no+",您中奖了!");
}else{
alert("对不起,"+no+",您没有中奖!");
}
}
</script>
</html>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le chinois PHP. site web!
Lecture recommandée :
jQuery Entrez l'événement du bouton de déclenchement (avec code)
Node crée un outil de ligne de commande personnalisé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de la fonction de tri c++sort
utilisation de la fonction de tri c++sort
 Comment activer les fenêtres de l'ordinateur
Comment activer les fenêtres de l'ordinateur
 La connexion à distance mstsc a échoué
La connexion à distance mstsc a échoué
 Linux est-il un système embarqué ?
Linux est-il un système embarqué ?
 Utilisation de fixe en langage C
Utilisation de fixe en langage C
 Comment diffuser l'écran d'un téléphone mobile Huawei sur un téléviseur
Comment diffuser l'écran d'un téléphone mobile Huawei sur un téléviseur
 Explication populaire de ce que signifie Metaverse XR
Explication populaire de ce que signifie Metaverse XR
 Patch d'adhésion Thunder
Patch d'adhésion Thunder