
Cette fois, je vais vous montrer comment Angular CLI utilise des plans pour générer du code, et quelles sont les précautions à prendre pour qu'Angular CLI utilise des plans pour générer du code. Ce qui suit est un cas pratique, jetons un coup d'œil.
commande ng generate
Le format de cette commande est ng generate
Par exemple :
ng générer une personne de composant, une personne sera générée. .component.ts.
ng generate service sales-data générera un sales-data.service.ts.
ng generate class user-model générera un user-model.ts À l'intérieur se trouve la classe UserModel.
Components.ng La commande pour générer xxx xxx est encore un peu longue Ici, angulaire cli a des alias intégrés pour la commande, pour. exemple :
ng generate composant personne Dans cette commande, le generate dans
peut être remplacé par la lettre g, et le composant dans
peut être remplacé par la lettre c .
Ces deux commandes sont donc égales :
Vous pouvez accéder ici pour afficher les commandes et les alias liés aux composants :ng generate component person ng g c person
https://github.com/ angulaire/angular-cli/wiki/generate-component
Les paramètres de commande éventuellement couramment utilisés sont :
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
Créez le projet : ng new my-app Attendez la fin de l'installation de npm avant de continuer.
Après avoir créé le projet, entrez dans le répertoire et exécutez la commande :
ng g c person -d
 Cette commande générera les 4 fichiers ci-dessus et mettra à jour app.module.
Cette commande générera les 4 fichiers ci-dessus et mettra à jour app.module.
Supprimez le paramètre -d ci-dessous et générerez le fichier :

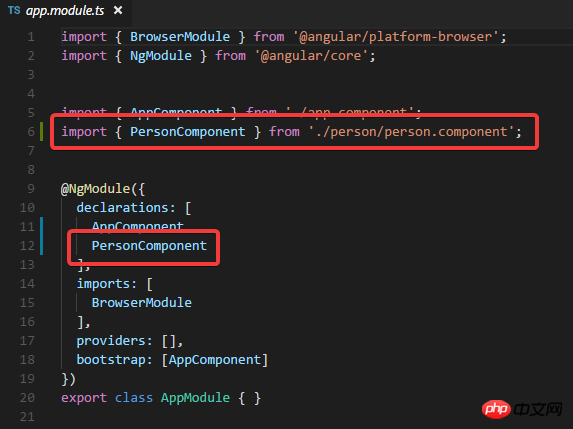
 Vous pouvez voir que le fichier est généré dans le projet et mis à jour app.module.ts et y a fait une déclaration de composant
Vous pouvez voir que le fichier est généré dans le projet et mis à jour app.module.ts et y a fait une déclaration de composant
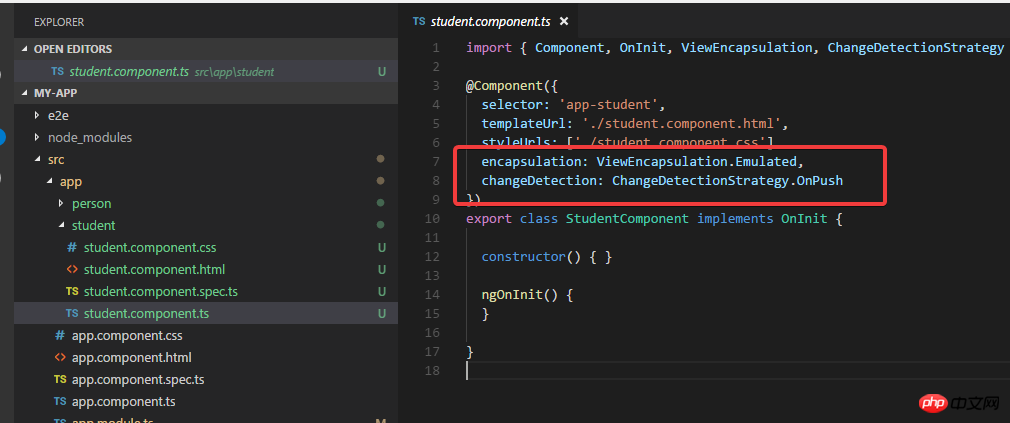
ng g c student -ve Emulated -cd OnPush
Vous pouvez voir que les paramètres ont pris effet.
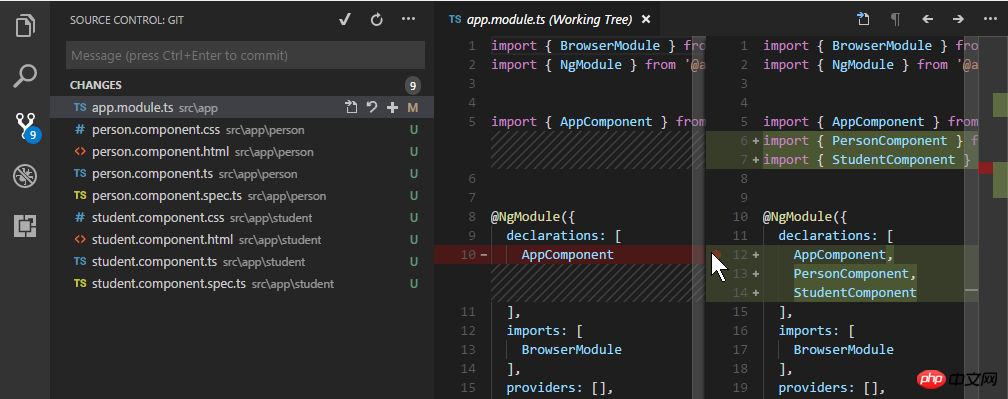
Déclarez respectivement les deux composants générés.
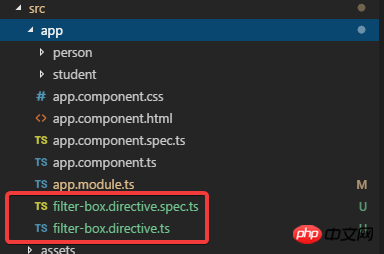
ng g d filter-box -d
Voici le rapport du dossier, la génération actuelle ci-dessous :
Grâce à la gestion du code source de vscode, vous pouvez voir les changements :
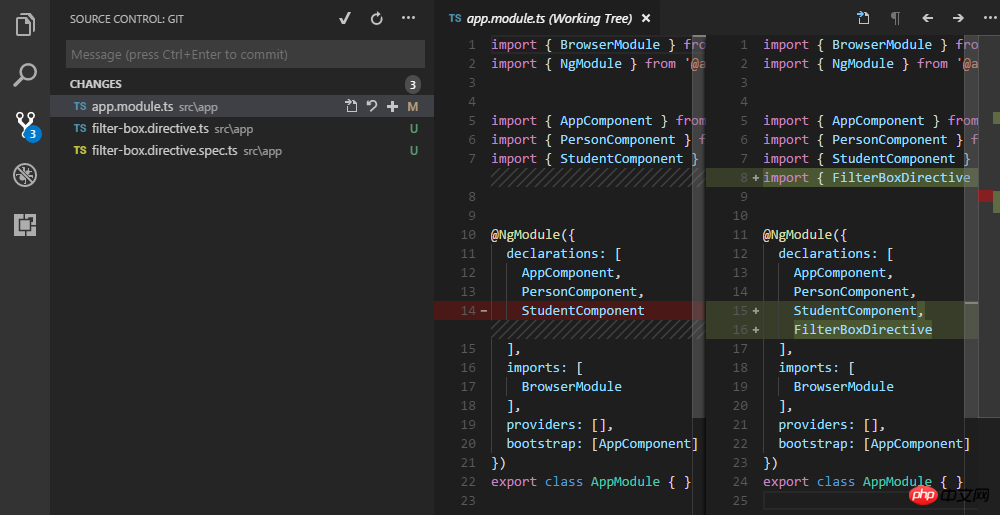
ng g d filter-box
La directive génère deux fichiers, qui sont identiques au composant, et sont également déclarés dans app.module.

生成的directive的结构是没有目录, 也就是flat的.
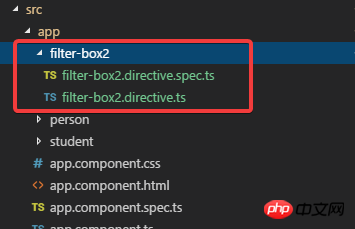
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
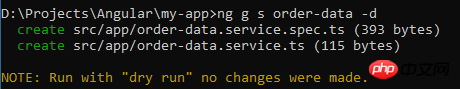
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
ng g s order-data

可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
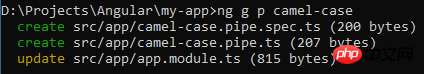
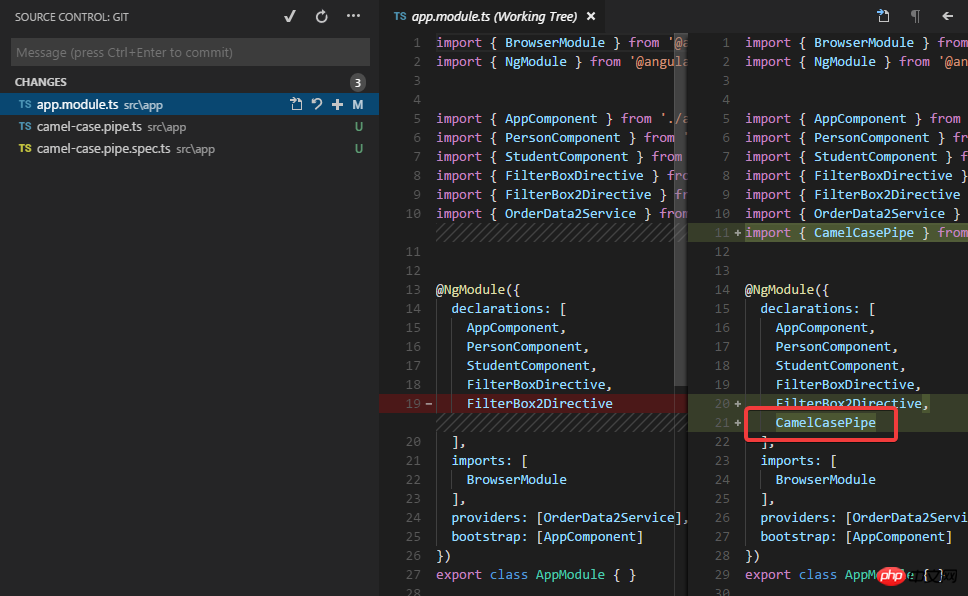
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
ng g m login


可以看到module默认是自带文件夹的.
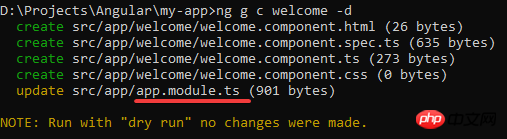
然后我试试添加一个component, 目的是要在login module进行声明:

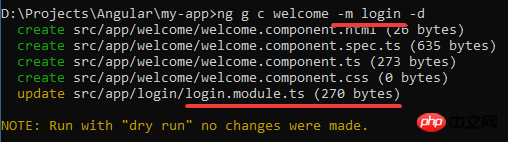
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux commandes CLI
Introduction aux commandes CLI
 Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
Windows ne peut pas accéder au chemin de périphérique ou à la solution de fichier spécifié
 méthode de sauvegarde des données MySQL
méthode de sauvegarde des données MySQL
 Quelles sont les commandes de nettoyage de disque ?
Quelles sont les commandes de nettoyage de disque ?
 securefx ne peut pas se connecter
securefx ne peut pas se connecter
 Comment calculer les frais de traitement du remboursement pour le chemin de fer 12306
Comment calculer les frais de traitement du remboursement pour le chemin de fer 12306
 Comment utiliser la fonction plot en Python
Comment utiliser la fonction plot en Python
 Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein