
Cette fois, je vais vous présenter Angular CLI pour les tests unitaires et les tests E2E. Quelles sont les précautions pour les tests unitaires et les tests E2E avec Angular CLI Voici des cas pratiques, jetons un coup d'œil.
Tests unitaires.
angular cli utilise le karma pour les tests unitaires.
Exécutez d'abord ng test --help ou ng test -h Voir l'aide.
Pour exécuter le test, exécutez simplement ng test Il exécutera tous les fichiers .spec.ts du projet.
Et il détectera également les modifications dans les fichiers. . Si le fichier change, il réexécutera le test.
Il doit être exécuté dans un processus de terminal séparé.
Créez d'abord un projet angulaire, avec routage :
ng new sales --routing
Après avoir créé le projet, exécutez directement la commande test :
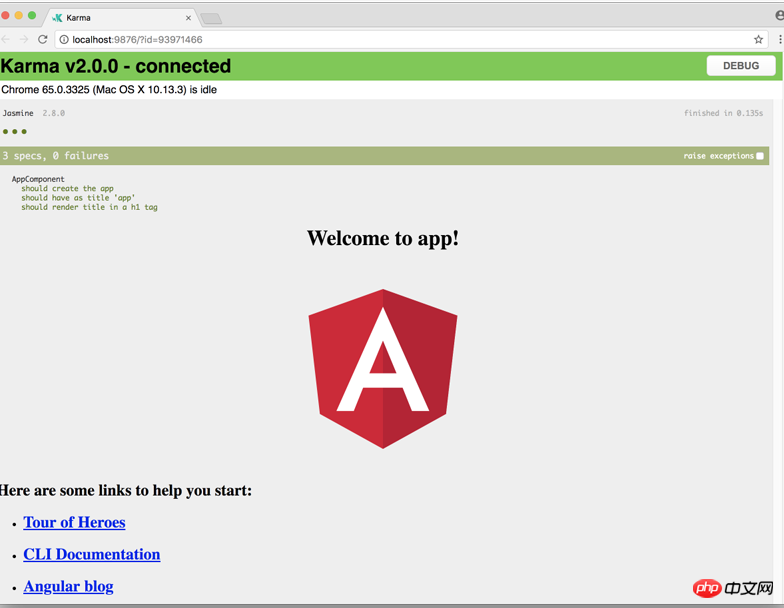
ng test

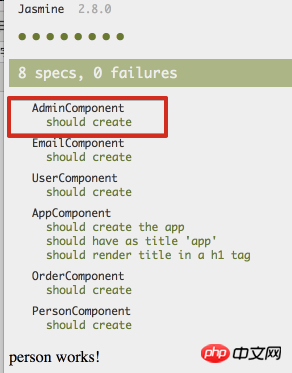
Ensuite, une page apparaîtra, qui contient les données du résultat du test
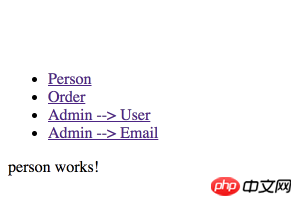
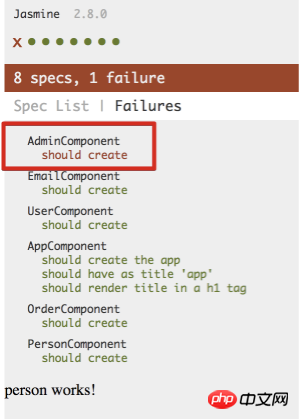
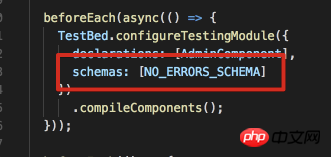
Ci-dessous, j'ai ajouté quelques composants supplémentaires et un module d'administration :ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
. 





Couverture du code de test :
Le rapport de ng test --cc est généré par défaut dans le dossier /coverage, mais il peut être modifié en modifiant .angular- Modifiez les propriétés dans cli.json.
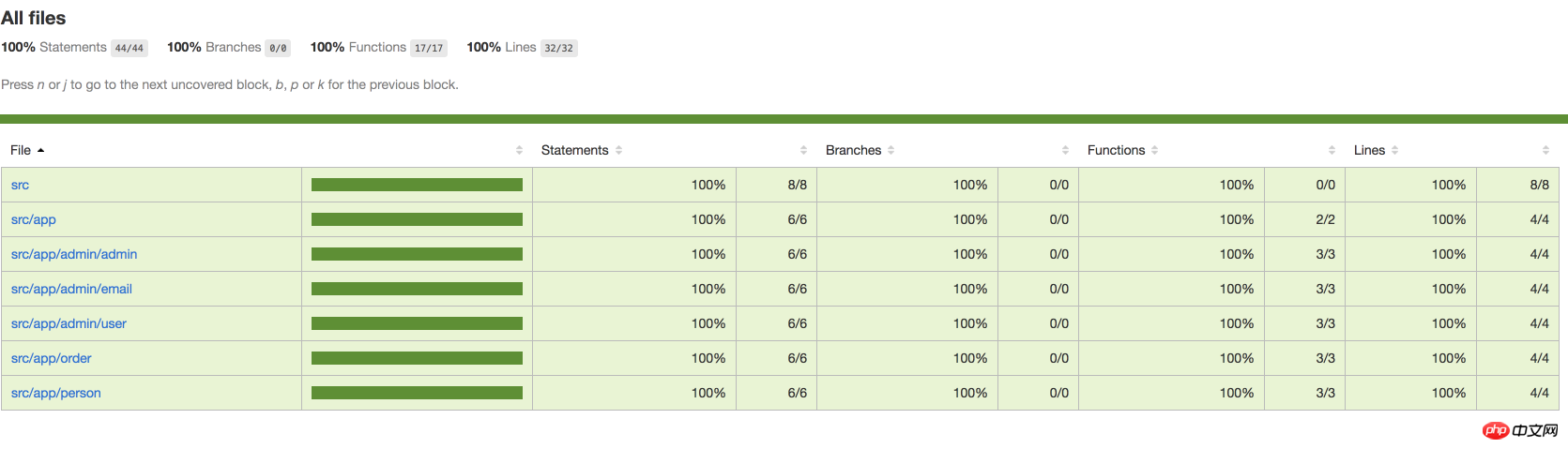
Le rapport de couverture de code est généré ci-dessous :
Habituellement utilisé avec le paramètre -sr (faire un test).ng test -sr -cc
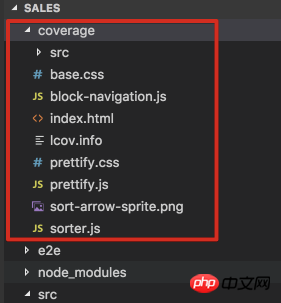
Ensuite, certains fichiers seront générés dans le dossier de couverture du projet :
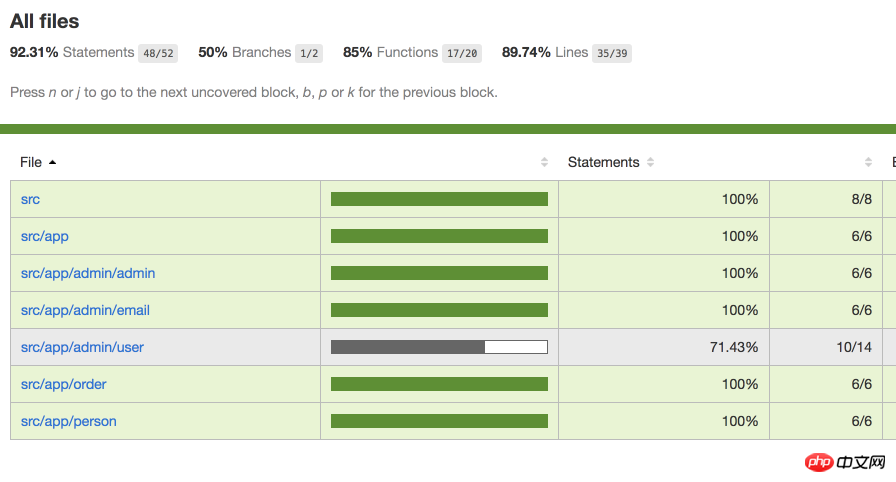
 Ouvrez directement index.html :
Ouvrez directement index.html :
 Vous pouvez voir qu'ils sont tous à 100%, c'est parce que je n'ai écrit aucun code
Vous pouvez voir qu'ils sont tous à 100%, c'est parce que je n'ai écrit aucun code
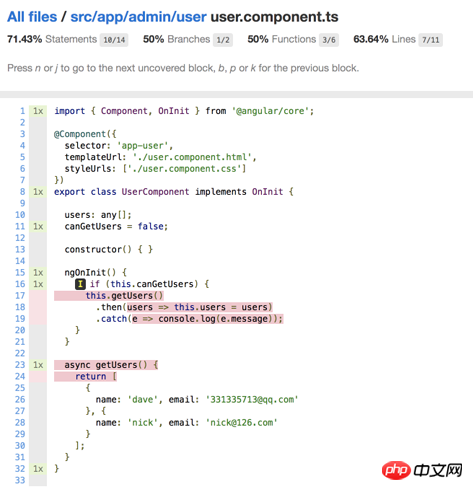
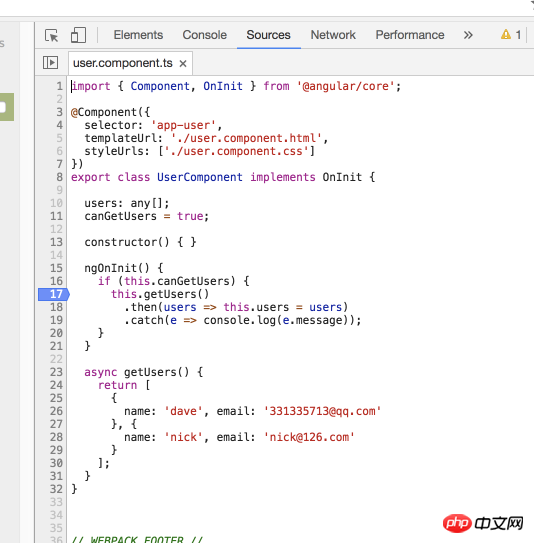
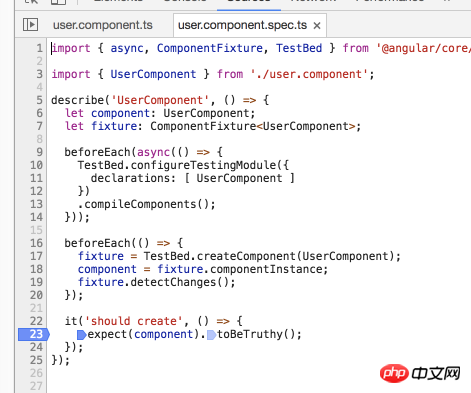
Ensuite, j'ai ajouté du code dans le composant utilisateur :
再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
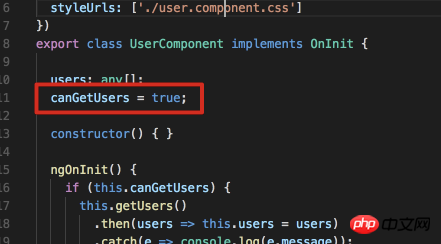
如果我把代码里到 canGetUsers改为true:

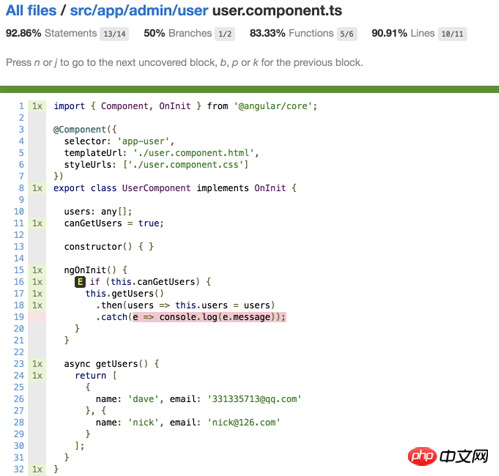
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
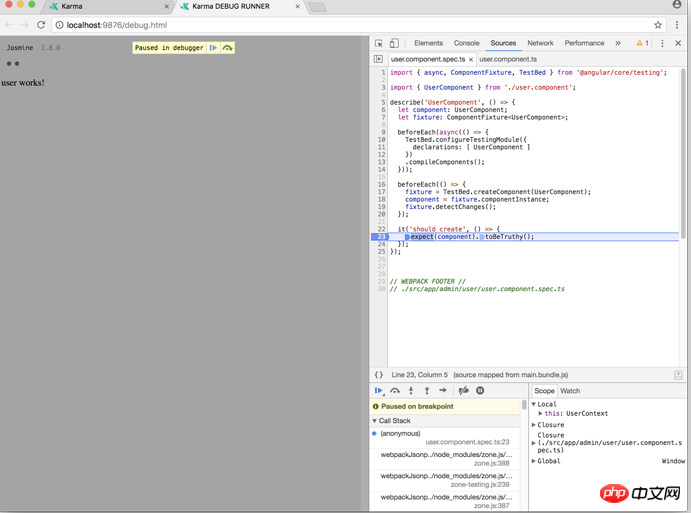
首先执行ng test:

然后点击debug, 并打开开发者工具:

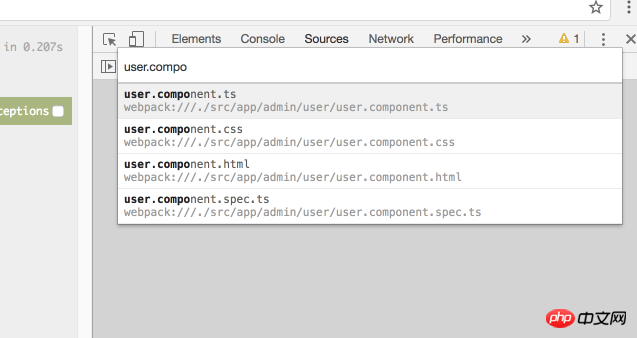
然后按cmd+p:
找到需要调试的文件:

设置断点:

然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
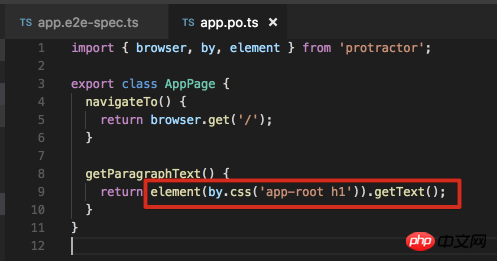
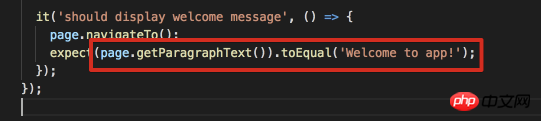
看一下spec和po文件:


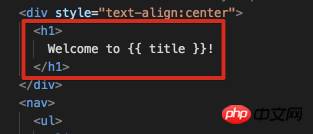
再看一下app.component.html里面的值:

应该是没问题的.
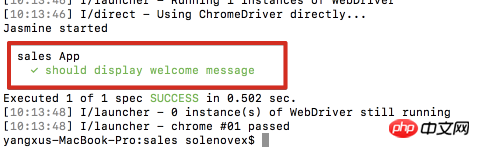
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
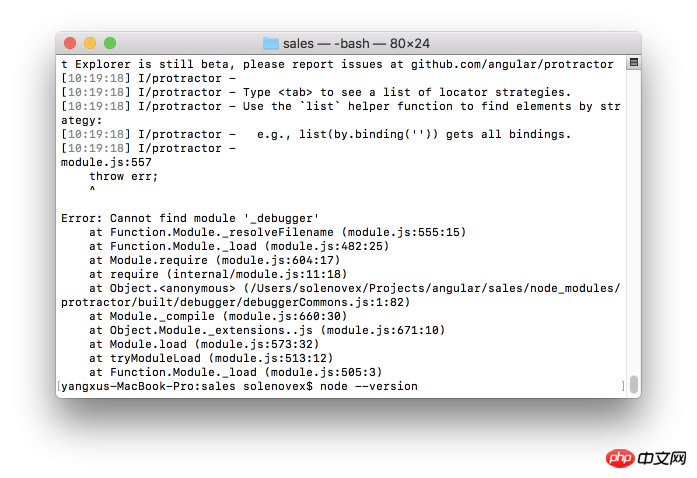
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

Si vous pouvez exécuter cette commande normalement, les mots "Débogueur à l'écoute sur xxx :" apparaîtront dans la fenêtre du terminal, puis vous pourrez saisir des variables ou des expressions ci-dessous pour afficher leurs valeurs et continuez.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Angular utilise ng-click pour transmettre plusieurs paramètres
Comment déterminer le glissement de l'utilisateur dans H5 touch Direction de l'événement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux commandes CLI
Introduction aux commandes CLI
 Algorithme a priori des règles d'association
Algorithme a priori des règles d'association
 7 façons d'écrire des programmes API
7 façons d'écrire des programmes API
 outils de développement php
outils de développement php
 Trois méthodes de virtualisation GPU
Trois méthodes de virtualisation GPU
 Comment résoudre le problème de l'oubli du mot de passe de mise sous tension de l'ordinateur Win8
Comment résoudre le problème de l'oubli du mot de passe de mise sous tension de l'ordinateur Win8
 Où est le nombre de téléspectateurs en ligne à la station b ?
Où est le nombre de téléspectateurs en ligne à la station b ?
 Une liste complète des commandes de raccourci CAO
Une liste complète des commandes de raccourci CAO