
Cette fois, je vais vous apporter des conseils sur l'utilisation des flotteurs CSS. Quelles sont les précautions à prendre pour utiliser les flotteurs CSS. Voici des cas pratiques, jetons un oeil.
Float a les propriétés suivantes :
Texte découvert
L'élément flottant n'est pas suivi d'un élément de niveau bloc, et les éléments suivants seront côte à côte avec lui (sauf si la largeur de l'élément est définie, et il s'enroulera lorsque l'écran ne rentre pas)
L'élément flottant Si l'élément précédent n'a pas de flotteur, le flotteur flottera uniquement dans la ligne actuelle ; lorsque le flotteur rencontrera le flotteur, ils seront triés sur une ligne sauf s'il n'y a pas de position
Lorsque l'élément définit la valeur de positionnement sur absolue, une fois fixé, le flottement sera ignoré
float provoque l'effondrement de la hauteur de l'élément parent
Les éléments flottants seront affectés par la marge supérieure de l'élément suivant
Le texte qui ne peut pas être couvert
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
.item1{
float:left;
background-color: pink;
}
.item2{
background-color: #58d3e2;
}
</style>
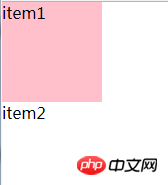
<p class="item1">item1</p>
<p class="item2">item2</p>
peut être vu, à l'exception du texte, les autres contenus du p de item2 sont invisibles car il passe en dessous de item1. Pourquoi le texte n'est-il pas couvert par des éléments flottants ? Parce que l'essence du flottement est de réaliser l'habillage du texte.
On peut également conclure de ce qui précède : l'élément de niveau bloc derrière l'élément flottant occupera la position de l'élément flottant, et l'élément flottant est toujours au-dessus de l'élément de flux standard.
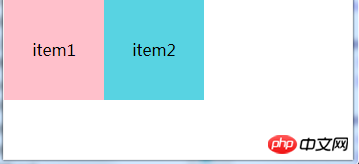
L'élément flottant n'est pas suivi d'un élément de niveau bloc, et les éléments suivants seront côte à côte avec lui (à moins que la largeur de l'élément ne soit définie et que la ligne ne s'enroulera pas lorsque l'écran le fera not fit)
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
.item1{
float:left;
background-color: pink;
}
.item2{
display: inline-block;
background-color: #58d3e2;
}
</style>
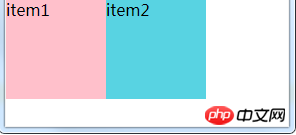
<p class="item1">item1</p>
<p class="item2">item2</p>
S'il n'y a pas de float, l'élément précédent de l'élément float flottera uniquement dans la ligne actuelle lorsque les floats rencontreront des floats, ils le seront ; triés sur une seule ligne sauf s'il n'y a pas de position
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
.item1{
background-color: pink;
}
.item2{
float:left;
background-color: #58d3e2;
}
</style>
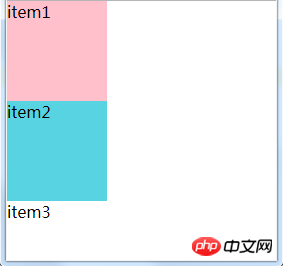
<p class="item1">item1</p>
<p class="item2">item2</p>
<p class="item3">item3</p> 
<style>
body,p{
margin:0;
padding:0;
}
p{
width:400px;
height:100px;
float: left;
}
.item1{
background-color: pink;
}
.item2{
background-color: #58d3e2;
}
.item3{
background-color: #61dafb;
}
.item4{
background-color: #e9203d;
}
</style>
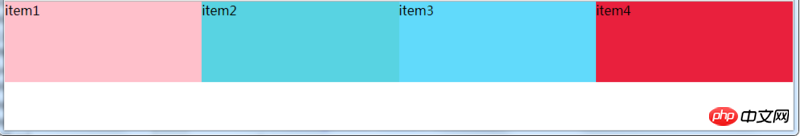
<p class="item1">item1</p>
<p class="item2">item2</p>
<p class="item3">item3</p>
<p class="item4">item4</p>
Vous pouvez définir la largeur en pourcentage pour obtenir une adaptation
p{
width:25%;
height:100px;
float: left;
}
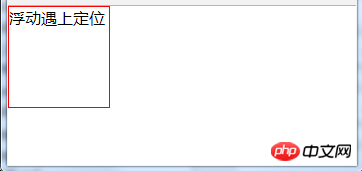
Lorsque la valeur de positionnement de l'élément est définie sur absolue ou fixe, le flottant sera ignoré
<style>
body,p{
margin:0;
padding:0;
}
p{
position: absolute;
float: left;
width:100px;
height:100px;
border: 1px solid red;
}
</style>
<p class="item1">浮动遇上定位</p>
Les éléments en ligne utilisent le flottement pour générer une boîte de bloc, afin qu'ils puissent utiliser la largeur, la hauteur, la marge, le remplissage et d'autres attributs
<style>
body,p{
margin:0;
padding:0;
}
[class^='item']{
float: left;
width:100px;
height:100px;
line-height: 100px;
text-align: center;
}
.item1{
float: left;
background-color: pink;
}
.item2{
display: inline-block;
background-color: #58d3e2;
}
</style>
<span class="item1">item1</span>
<p class="item2">item2</p>
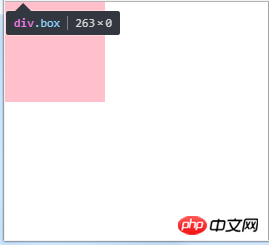
float provoque l'effondrement de la hauteur de l'élément parent
Dans la conception Web, une situation très courante consiste à donner au contenu un p comme un conteneur d'emballage, et ce conteneur d'emballage ne définit pas de hauteur, mais permet au contenu à l'intérieur d'augmenter la hauteur du conteneur d'emballage. Si vous ne définissez pas float pour l'élément enfant, il n'y aura aucun problème. Une fois que vous aurez défini float pour l'élément enfant, l'élément parent ne pourra pas s'adapter à la hauteur de l'élément float. sera 0, donc la couleur d'arrière-plan et d'autres éléments ne fonctionneront pas. La raison est la suivante :
Comme la hauteur p n'est pas définie à l'avance, la hauteur p est déterminée par la hauteur des éléments enfants qu'elle contient. Les flottants sont hors du flux de documents, donc la hauteur des éléments enfants n'est pas calculée. A ce moment, dans p, la hauteur du sous-élément dans p est équivalente à 0, donc l'effondrement de la hauteur de l'élément parent se produit.
<style>
body,p{
margin:0;
padding:0;
}
.item{
float: left;
width:100px;
height:100px;
background-color: pink;
}
</style>
<p class="box">
<p class="item"></p>
</p>
Solution,
1. Ajoutez "overflow:hidden" à l'élément parent
. Bien sûr, il peut aussi s'agir de "overflow: auto". Mais pour être compatible avec IE, il est préférable d'utiliser overflow:hidden.
.box{
overflow:hidden;
}Alors pourquoi "overflow:hidden" résout-il ce problème ?
是因为“overflow:hidden”会触发BFC,BFC反过来决定了"height:auto"是如何计算的
,即计算BFC的高度时,浮动元素也参与计算,因此此时父元素会自适应浮动元素的高度。
所以呢,也可以设置"display:inline-block"、"position:absolute"、"float:left"来解决父元素高度坍塌的问题。因为凡是能创建一个BFC,就能达到包裹浮动子元素的效果。因此网上都说成“BFC能包裹浮动元素”.
2.在父元素内容的后面或者前面增加伪元素+清除浮动
可以给父元素的内容添加一个伪元素,可以用::before或者::after,然后内容为空,这样就不会占据位置,最后为伪元素加上“clear:both"来清除浮动。
<style>
body,p{
margin:0;
padding:0;
}
.box::after{
content: '';
display: block;
clear:both;
}
.item{
float:left;
width:100px;
height: 100px;
background-color: deeppink;
}
</style>
<p class="box">
<p class="item"></p>
</p>
为什么这样可以呢?
弄清原因需要知道两点:一是伪元素的实际作用,二是css的清除浮动(clear)只能影响使用清除的元素本身,不能影响其他元素,并且清除浮动可以理解为打破横向排列。
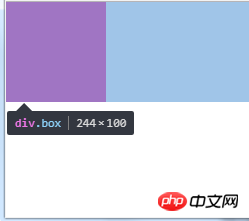
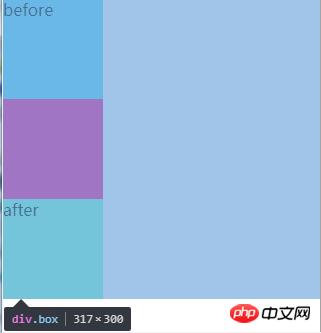
首先需要搞清除::after和::before起的作用,它们不是在一个元素的后面或者前面插入一个伪元素,而是会在元素内容后面或者前面插入一个伪元素(是在元素里面),之前我一直以为:before和:after伪元素 插入的内容会被注入到目标元素的前或后注入,其实注入的内容将是有关联的目标元素的子元素,但它会被置于这个元素的任何内容的“前”或“后”。我们来举个例子,可以看到.box的高度为300px,说明两个伪元素已经插入到.box内容里了。
<style>
body,p{
margin:0;
padding:0;
}
.box::before{
content: 'before';
height: 100px;
width: 100px;
display: block;
clear:both;
background-color: #61dafb;
}
.box::after{
content: 'after';
width:100px;
height:100px;
display: block;
clear:both;
background-color: aquamarine;
}
.item{
float:left;
width:100px;
height: 100px;
background-color: deeppink;
}
</style>
<p class="box">
<p class="item"></p>
</p>
综上,所以我们常用下列方式来清除浮动
.box::after{
content:'';
display:block;
clear:both;
}
或者
.box::before{
content:'';
display:block;
clear:both;
}
或者
.box::before,.box::after{
content:'';
display:block;
clear:both;
}
//::before和::after必须配合content属性来使用,content用来定义插入的内容,content必须有值,至少是空。默认情况下,伪类元素的display是默认值inline,可以通过设置display:block来改变其显示。在父元素的内容前后插入一个伪元素,content为空可以保证不占据位置(高度为0)。"clear:both"可以清除父元素左右的浮动,导致.box::before和.box::after遇到浮动元素会换行,从而会撑开高度,父元素会自适应这个高度从而不会出现高度坍陷。
其他解决高度坍塌的方法都是基于这两个思想的,一个是触发BFC,一个是添加元素+清除浮动(clear)。
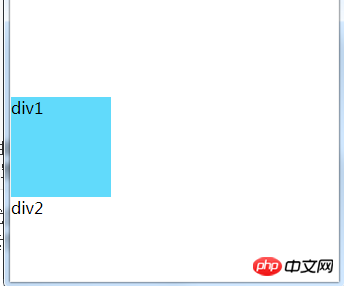
浮动元素会被后一个元素的margin-top影响
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
p:nth-of-type(1){
float: left;
background-color: #61dafb;
}
p:nth-of-type(2){
margin-top: 100px;
background-color: #58d3e2;
}
</style>
<p >p1</p>
<p>p2</p>
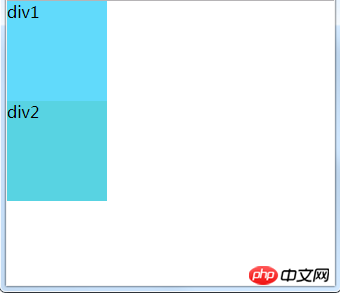
可以看到第一个p也跟着下来了,解决办法是给后一个元素设置clear,此时后一个元素的margin-top将无效
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
p:nth-of-type(1){
float: left;
background-color: #61dafb;
}
p:nth-of-type(2){
clear:both;
margin-top: 100px;
background-color: #58d3e2;
}
</style>
<p >p1</p>
<p>p2</p>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!