
Cette fois, je vais vous présenter les graphiques vectoriels de référence de l'application Vue. Quelles sont les précautions à prendre pour les graphiques vectoriels de référence de l'application Vue ?
1. Téléchargez l'icône icône. Nous vous recommandons le site icomoon, qui propose un grand nombre d'icônes vectorielles qui peuvent également être personnalisées. Bien sûr, vous pouvez également accéder à la bibliothèque d'icônes vectorielles Alibaba pour télécharger la petite. icônes dont vous avez besoin. Cliquez pour accéder au site Web d'icomoon, cliquez sur "IcoMoon App" dans le coin supérieur droit, recherchez l'icône dont vous avez besoin, sélectionnez-la et cliquez sur "Générer la police" dans le coin inférieur droit, puis cliquez sur le deuxième bouton "Préférences" en haut. coin gauche pour personnaliser les informations sur l'icône que vous souhaitez télécharger. Habituellement, j'entre et modifie le "Nom de la police", puis je reviens en arrière et je clique sur "Télécharger" dans le coin inférieur droit pour télécharger l'icône.
2. Décompressez le package compressé d'icônes téléchargé et obtenez un fichier comme celui-ci :

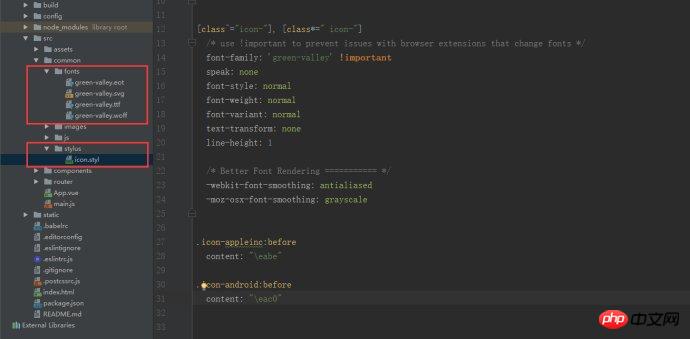
3. Créez un nouveau dossier commun dans le dossier src dans la vue. Copiez les polices ici dans le dossier commun, puis créez un nouveau dossier stylet dans le dossier commun et copiez le style.css ici dans le stylet. Ce fichier CSS contient le code de style pertinent de l'icône dans lequel je l'ai mis et je l'ai modifié. icon.styl est facile à identifier (PS : j'utilise le préprocesseur du stylet, je crée donc un nouveau stylet avec le suffixe styl. Différents préprocesseurs peuvent être différents. C'est une question d'opinion, essayez simplement de suivre les spécifications du code), mettez-le dans le dossier après La structure est la suivante :

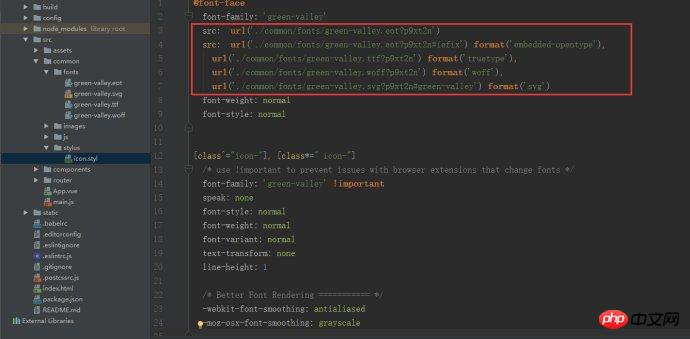
4 Voici maintenant le point clé du chemin de l'url de @font-face dans style.css dans le fichier. que vous venez de décompresser doit être modifié par le chemin dans le projet Oui, modifiez-le comme suit :

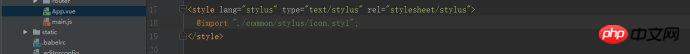
5 Ensuite, introduisez ce fichier dans App.vue, sinon il le fera. ne prend pas effet :

6. Écrivez ensuite le nom de la classe correspondante sur le modèle et ajoutez le style :


La page résultante est la suivante :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres. articles connexes sur le site php chinois !
Lecture recommandée :
vue a pour fonction de tout sélectionner et d'inverser la sélection
Cinq points de connaissances communs en JS entretiens
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!