
Cet article présente principalement le plan de pratique de développement d'ingénierie des composants du projet Vue. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Nous avons temporairement nommé l'échafaudage extrait vde-cli, le composant. La structure du répertoire du projet de bibliothèque générée via l'échafaudage vde-cli est la suivante :

Fonctions de base
Composant bibliothèque
Le dossier packages du projet est utilisé pour stocker divers composants dans la bibliothèque de composants. Il n'est pas nécessaire de créer des composants en créant manuellement des fichiers. Il est complété directement via une commande pour créer des composants. Chaque composant possède un dossier de composants distinct. Le dossier du composant contient au moins trois fichiers : "index.vue", "example.vue" et "readme.md". Ces fichiers sont créés en créant le composant. en ajoutant le modèle spécifié. La commande pour créer un composant est la suivante :
npm run generate
Les deux paramètres sont le nom du composant et le celui utilisé plus tard. Le nom de navigation affiché dans la documentation et les exemples de projets.
Le fichier principal externe de la bibliothèque de composants est le src/index.js du projet Tant que le composant est créé via la commande ci-dessus, ce fichier sera automatiquement mis à jour (vous économisant le temps du manuel). mise à jour)
Doc Document Project
Doc Document Project est un petit système d'une seule page utilisé pour afficher la documentation de vos composants. Le document du composant est le fichier readme.md stocké dans chaque dossier de composant. Nous utilisons vue-markdown-loader pour analyser ce fichier et le transformer en un composant vue qui est également affiché sur la page. Lorsque vous créez un composant via la commande ci-dessus, tous les composants dépendants du projet de document Doc seront automatiquement mis à jour (aucune opération manuelle n'est requise)
Exemple de projet
Exemple de projet et Doc document Le projet est similaire à un petit système d'une seule page utilisé pour afficher des exemples de vos composants. Des exemples de composants sont les fichiers example.vue stockés dans chaque dossier de composants. Après avoir créé le composant via les instructions, vous pouvez tester le composant que vous avez écrit dans ce fichier.
Le projet de document ci-dessus et l'exemple de projet ont chacun un service correspondant via webpack-dev-sever. L'ajout de composants et la modification des informations sur les fichiers sous les fichiers de composants actualiseront automatiquement ces deux applications.
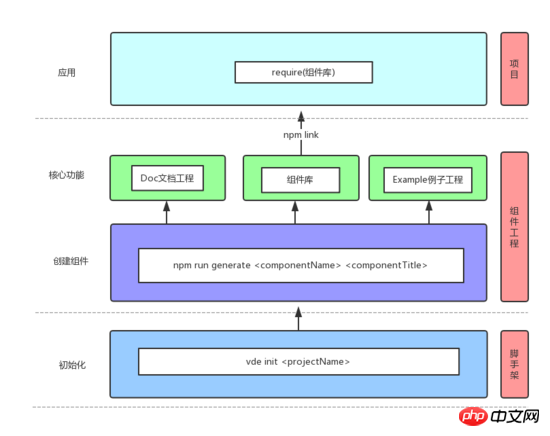
L'utilisation d'une image pour représenter l'organigramme de l'ensemble du grand projet est la suivante :

Principales méthodes de mise en œuvre
Comme mentionné ci-dessus, l'ensemble du grand projet est en fait composé d'une bibliothèque de composants, d'un projet de document et d'un exemple de projet. Bien sûr, l'élément central est le composant, donc tout doit commencer par la création du composant :
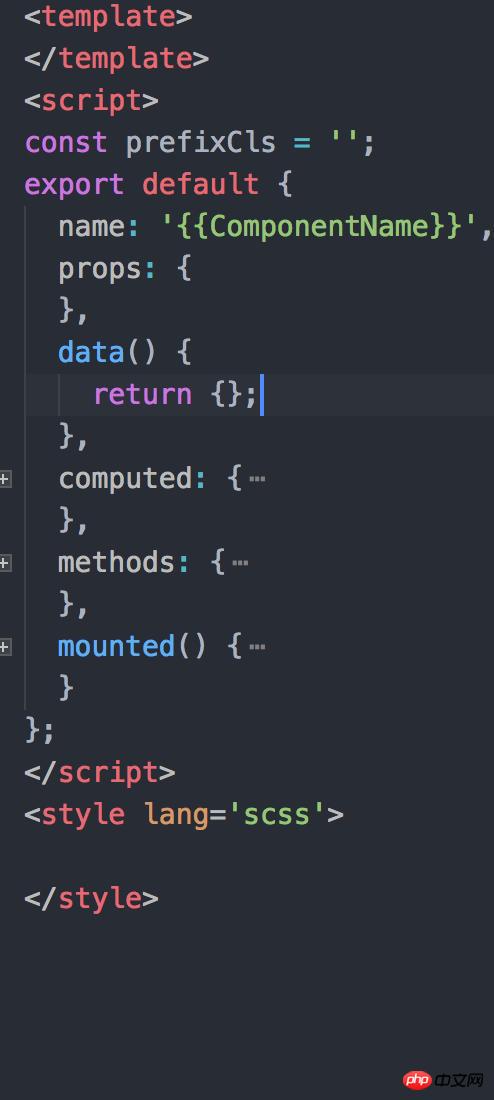
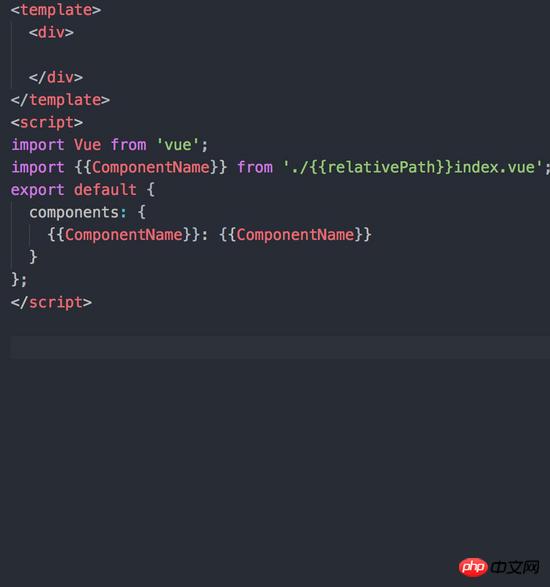
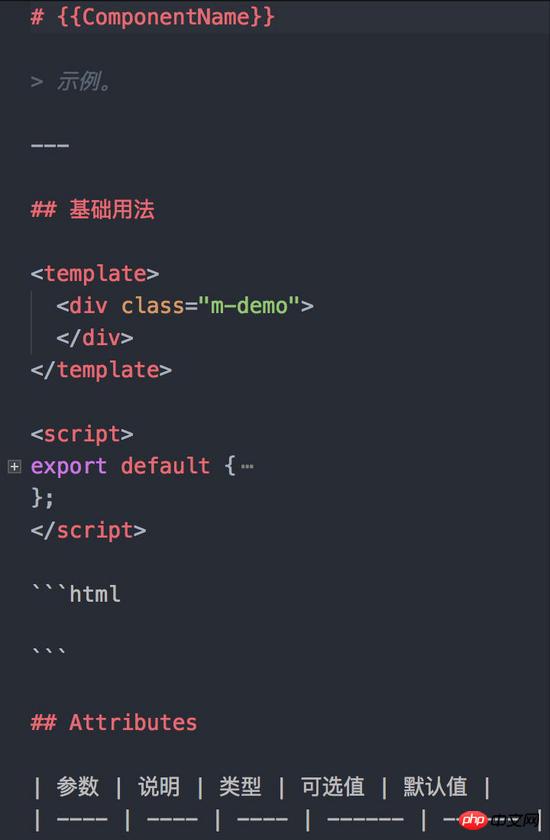
Tous les composants sont stockés dans les packages du grand projet, ce qui signifie que les packages sont le répertoire racine où tous les composants sont stockés (liés aux informations de configuration des composants). La première chose à noter est que chaque dossier de composant contient au moins trois fichiers : le fichier principal du composant (index.vue), le fichier d'exemple du composant (example.vue) et le fichier de document du composant (readme.md). Les trois fichiers inclus dans chaque composant sont générés via un fichier modèle correspondant. Ces trois formats de modèles peuvent être personnalisés en fonction de vos propres besoins, à peu près similaires à :



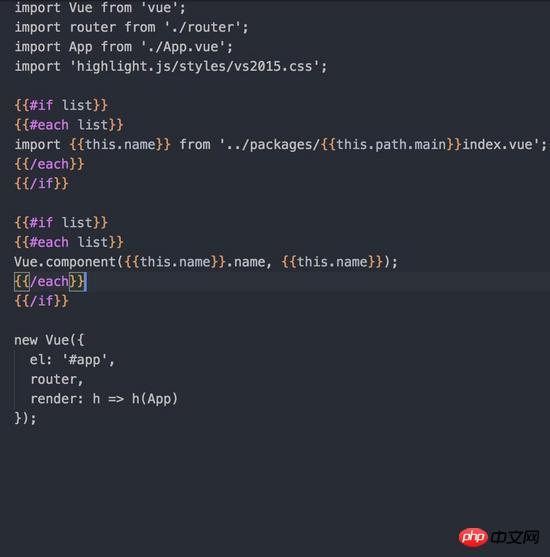
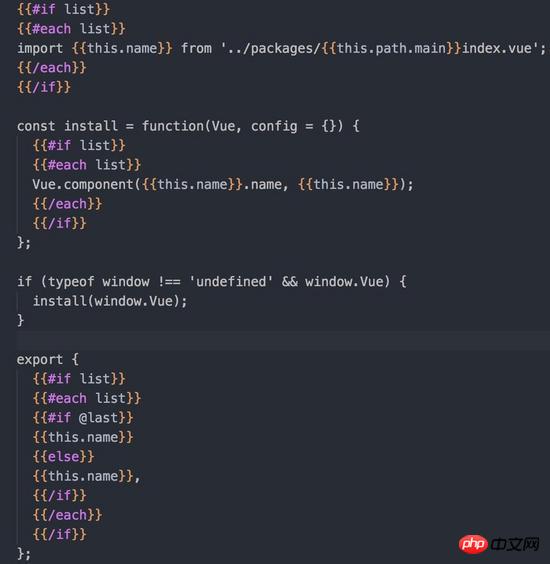
Passez deux paramètres via la commande pour créer un composant. L'un représente le nom du composant (le nom du dossier dans lequel le composant est créé), et l'autre est le titre du composant (le nom de navigation utilisé pour le composant. projet de document et exemple de projet). Avec ces deux paramètres, nous pouvons combiner le fichier modèle du composant pour générer le composant correspondant, puis écrire ces informations sur le composant dans gen/route.json, car le projet de document et l'exemple de projet dépendent fortement de ces informations. Une fois le composant créé, une tâche très importante consiste à enregistrer automatiquement les nouvelles informations du composant (docs/main.js) dans le projet de document et à mettre à jour le fichier principal externe (src/index.js) de la bibliothèque de composants. sont également générés via des modèles, les formats de modèles sont les suivants :


Utiliser
Vous n'avez besoin que de quatre commandes pour démarrer un projet de composant d'automatisation :
1. Installez le module vde-cli globalement
npm install -g vde-cli
2. Initialisez le projet
$ vde init <project-name>
3. Installez les modules requis
$ npm install
4. Démarrez le projet
.$ npm run start
然后整个工程就能运行起来了,应用的时候可以根据实际需求修改组件相关的模板和加入自己的组件库的其它配置信息就可以了。文档工程和例子工程的路由等信息都会在通过创建组件命令的时候自动更新,你在更改组件的文档和组件功能的时候,文档工程和例子工程都会实时更新。
实际项目接入
这里推荐使用npm link的方式,在项目里npm link本地用vde init的那个工程即可。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用vue2.0+vue-dplayer这些技术如何实现hls播放的示例
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue