
Cette fois, je vais vous présenter l'utilisation de postman+json+springmvc pour effectuer des ajouts par lots. Quelles sont les précautions à prendre pour utiliser postman+json+springmvc pour effectuer des ajouts par lots. Ce qui suit est un cas pratique, jetons un coup d'œil ? .
Configuration de l'outil Postman et préparation des données :
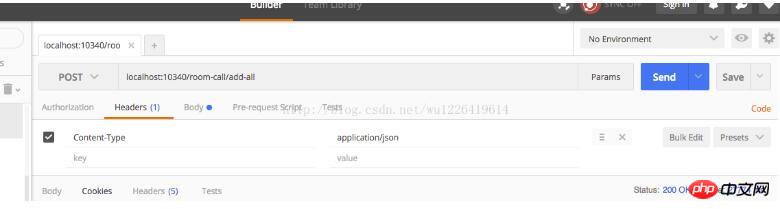
1) Saisissez l'adresse IP de test et l'adresse d'interface correspondant au numéro de port dans l'adresse bar;
2) Ajouter le paramètre Content-Type=application/json dans la colonne En-têtes;
Testé localement à titre d'exemple : le schéma de configuration correspondant est le suivant :

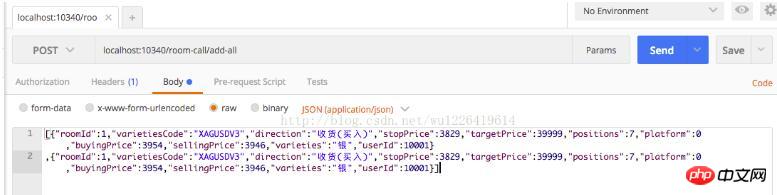
3) Cliquez sur la colonne Corps et sélectionnez brut, puis saisissez l'ensemble des données à transférer et à ajouter dans la zone de texte correspondante
Cet exemple comporte deux exemples de bits de données, comme indiqué ci-dessous :

Configuration de l'interface du serveur : Springmvc a expliqué :
Les annotations sur les objets de classe de contrôleur sont les mêmes que celles des autres objets de contrôleur ordinaires ; 🎜>À ce stade, le test d'envoi de la collecte de données basé sur Postman est terminé. L'objet roomCallModel est l'objet de données de réception et l'objet à stocker dans la base de données. Les attributs de chaque élément de données de l'ensemble de données. envoyés par le facteur correspondent aux attributs de l'objet entité.
@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }Observateurs, composants et contrôle de routage dans Vue.js
wx:for et wx:for -développement d'applets d'articles
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 format de données json
format de données json
 qu'est-ce que json
qu'est-ce que json
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Outils courants pour les tests de logiciels
Outils courants pour les tests de logiciels
 Introduction aux types de fichiers
Introduction aux types de fichiers
 utilisation de la fonction de valeur
utilisation de la fonction de valeur
 Comment ouvrir l'autorisation de téléchargement de Douyin
Comment ouvrir l'autorisation de téléchargement de Douyin
 utilisation de la fonction de tri c++sort
utilisation de la fonction de tri c++sort