
Cet article présente principalement la méthode de séparation du CSS et de son packaging séparément avec webpack. Le contenu est assez bon, j'aimerais le partager avec vous maintenant et le donner comme référence.
Cet article présente la méthode de webpack séparant les CSS et les emballant séparément. J'aimerais le partager avec vous. Les détails sont les suivants :
CHANGELOG
2018 -02-08 14:46:06Je viens de jeter un coup d'œil et de vérifier en ligne sur l'emballage CSS séparément. L'article que j'ai trouvé était relativement précoce. Cependant, parce que l'écriture était assez confuse, j'ai réorganisé le contenu un peu plus compréhensible. 01/02/2018 14:45:23Étant donné que cet article décrit uniquement comment regrouper CSS dans un seul fichier CSS, il n'explique pas comment le regrouper dans plusieurs fichiers CSS. Pour rappel, une méthode de packaging dans plusieurs fichiers CSS a été ajoutée ici. 17/05/2016 11:55Je viens d'apprendre Webpack, enregistrez comment Webpack emballe les CSS séparémentZéro, introduction
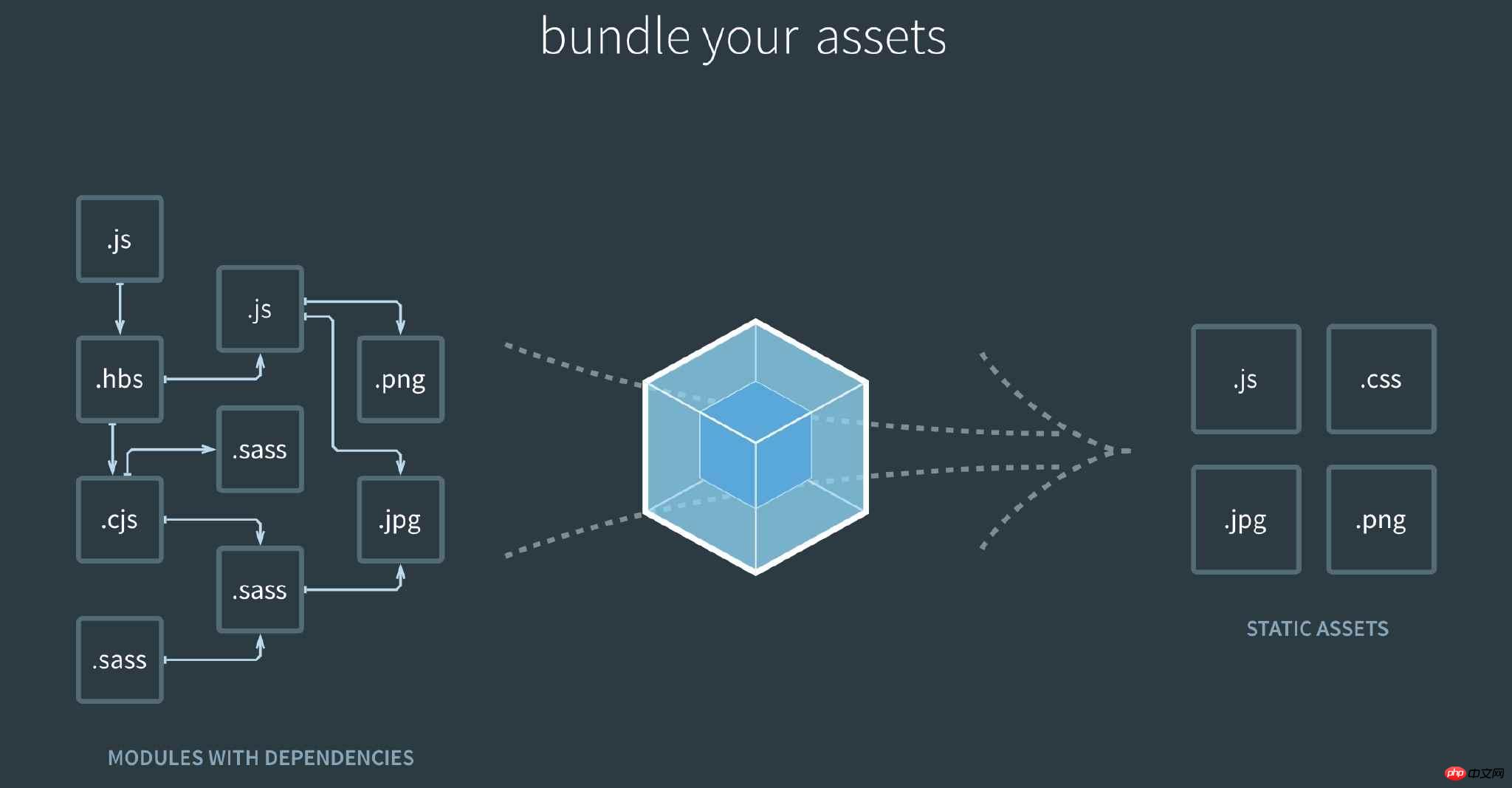
Ce qui suit est quelques connaissances de base résumées dans des projets personnels. Enregistrez-les ici pour approfondir votre impression et permettre à chacun de comprendre Webpack plus rapidement et plus facilement et de l'utiliser. En raison des capacités limitées, s'il y a des erreurs ou des problèmes, veuillez les signaler. Webpack traite toutes les ressources comme un module. Les fichiers de polices CSS, Image, JS sont tous des ressources et peuvent être regroupés dans un fichier bundle.js.
1. Utilisation de extract-text-webpack-plugin
Emballez le CSS séparément dans le webpack Vous devez utiliser un plug-in, extract-text-webpack-plugin1 Installer extract-text-webpack-plugin
// use npm npm install extract-text-webpack-plugin --save-dev // or use yarn yarn add extract-text-webpack-plugin
. 2. Configuration
Écrivez la configuration du plug-in dans le chargeur (quel chargeur utiliser), et définissez le nom du fichier CSS extrait dans les plugins du webpack.var Ex = require('extract-text-webpack-plugin');
// ...省略
module: {
loaders: [{
test: /\.less/,
loader: Ex.extract('style-loader', 'css-loader','less-loader') // 单独打包出CSS,这里配置注意下
}]
},
plugins: [
new Ex("【name】.css")
]🎜>
2. Application d'une seule page, emballez le CSS dans JS séparément
Emballez un fichier, il suffit de référencer le fichier js normal à l'entrée Juste un fichier CSS, emballez-le dans plusieurs fichiers CSS, vous pouvez définir plusieurs entrées CSS, laissez Webpack utiliser le chargeur pour empaqueter. Cela revient à diviser et empaqueter les fichiers js séparément. Voici deux exemples.// webpack 1.x 配置 【早期使用的配置,那时候是1.x】
/* webpack.config.js */
var precss = require('precss');
var cssnext = require('cssnext');
var autoprefixer = require('autoprefixer');
var cssnano = require('cssnano');
var Ex = require('extract-text-webpack-plugin');
module.exports = {
entry: './index.js',
output: {
filename: 'index.js'
},
module: {
loaders: [{
test: /\.less/,
loader: Ex.extract('style-loader', 'css-loader','less-loader') // 单独打包出CSS,这里配置注意下
}]
},
plugins: [
new Ex("【name】.css")
]
}3. Comment Webpack emballe plusieurs fichiers CSS
2. Ajoutez la configuration correspondante au fichier de configuration<🎜. > ci-dessous Fournissez directement une configuration de packaging CSS multi-entrées terminée
Certains étudiants peuvent encore utiliser webpack1.x, voici donc la configuration simple de webpack1.x// webpack 3.x 的配置
var path = require('path')
var glob = require('globby')
var webpack = require('webpack')
var ExtractTextPlugin = require('extract-text-webpack-plugin')
// CSS入口配置
var CSS_PATH = {
css: {
pattern: ['./src/**/[^_]*.less', '!./src/old/**/*.less'],
src: path.join(__dirname, 'src'),
dst: path.resolve(__dirname, 'static/build/webpack'),
}
}
// 遍历除所有需要打包的CSS文件路径
function getCSSEntries(config) {
var fileList = glob.sync(config.pattern)
return fileList.reduce(function (previous, current) {
var filePath = path.parse(path.relative(config.src, current))
var withoutSuffix = path.join(filePath.dir, filePath.name)
previous[withoutSuffix] = path.resolve(__dirname, current)
return previous
}, {})
}
module.exports = [
{
devtool: 'cheap-module-eval-source-map',
context: path.resolve(__dirname),
entry: getCSSEntries(CSS_PATH.css),
output: {
path: CSS_PATH.css.dst,
filename: '[name].css'
},
module: {
rules: [
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
use: ['css-loader', 'postcss-loader', 'less-loader']
})
}
]
},
resolve: {
extensions: ['.less']
},
plugins: [
new ExtractTextPlugin('[name].css'),
]
},
// 如果还需要打包js,则可以在这里增加一个单独打包js的处理【根据自己需求来】
// {
// entry:{},
// output:{},
// ... 省略
// }
]// webpack 1.x 版本
// ...其他配置和webpack3.x一样
module: {
loaders: [
{
test: /\.less$/,
loader: ExtractTextPlugin.extract("style-loader","css-loader","postcss-loader","less-loader")
},
]
}
plugins: [
new ExtractTextPlugin('[name].css'),
]
// ...其他配置和webpack3.x一样Recommandations associées :
Utilisez CSS pour personnaliser le style du bouton de la case à cocher verteDIV et CSS pour implémenter un JD. barre de navigation de type com EffetCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce que j2ee
Qu'est-ce que j2ee
 Quelles sont les méthodes pour se connecter au serveur vps
Quelles sont les méthodes pour se connecter au serveur vps
 Comment transformer deux pages en un seul document Word
Comment transformer deux pages en un seul document Word
 Comment créer un clone WeChat sur un téléphone mobile Huawei
Comment créer un clone WeChat sur un téléphone mobile Huawei
 Quels sont les moyens de dégager les flotteurs ?
Quels sont les moyens de dégager les flotteurs ?
 largeur de décalage
largeur de décalage
 Que dois-je faire si le disque temporaire ps est plein ?
Que dois-je faire si le disque temporaire ps est plein ?
 Tableau de mots réparti sur plusieurs pages
Tableau de mots réparti sur plusieurs pages