
Cet article présente principalement l'utilisation du modèle vue-cli officiellement fourni par vue pour créer un cas helloWorld. Les amis qui en ont besoin peuvent s'y référer
Environnement d'installation.
Installez node.js et configurez les variables d'environnement
Installez l'image Taobao, npm install -g cnpm --registry=https : //registry.npm.taobao.org
Installer webpack, cnpm install webpack -g
Installer l'échafaudage npm install vue-cli -g
Créer un projet
Trouver un dossier sur le disque dur pour le projet, saisir le répertoire dans le terminal, chemin du répertoire cd
Créez un projet basé sur le modèle, vue init webpack-simple nom du projet

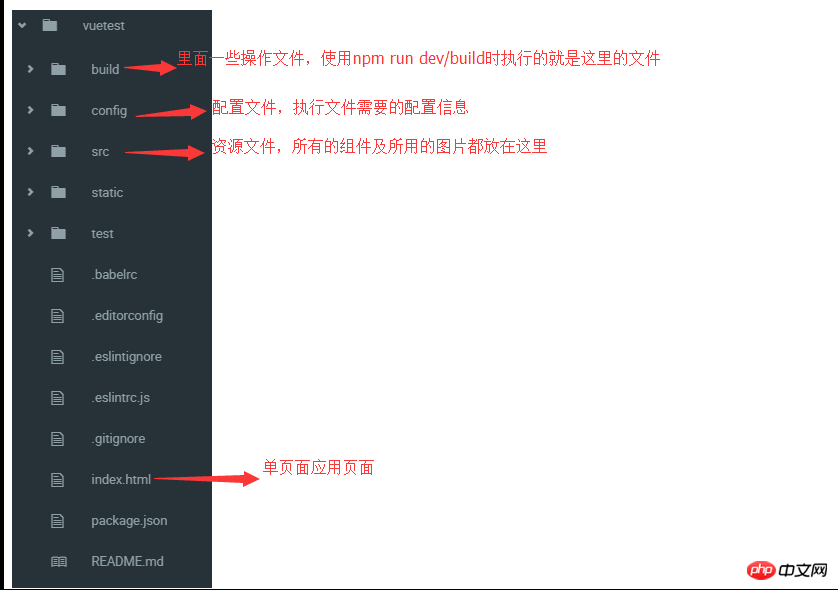
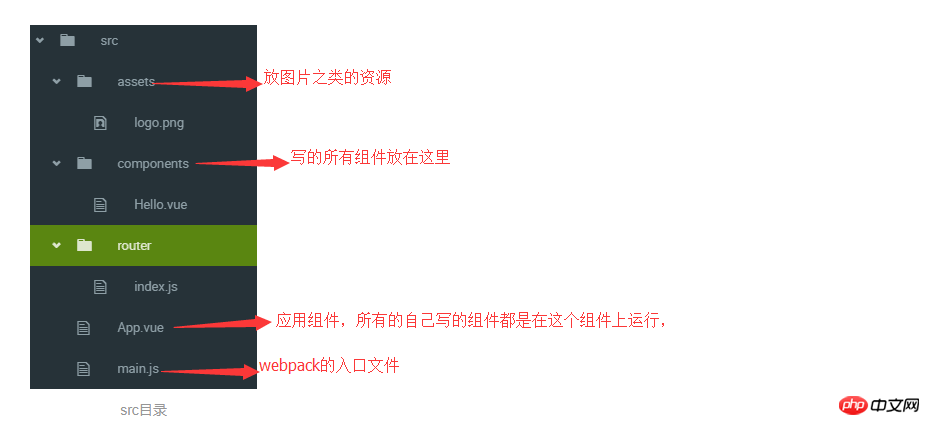
Interprétation du modèle


cd dans le répertoire du projet créé
Installez les dépendances du projet, npm install, n'utilisez pas cnpm install pour installer (cela entraînera beaucoup de problèmes bibliothèques dépendantes manquantes plus tard)
Installez le module de routage vue vue-router et le module de requête réseau vue-resource, cnpm installez vue-router vue-resource --save
Démarrez le projet npm run dev , après le démarrage, entrez http://localhost:8080 dans le navigateur, et vous verrez l'interface initiale
Ce qui précède est ce que J'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment implémenter la liste déroulante dynamique lors de la recherche Baidu dans angulaireJs-$http
Comment implémenter dans le tableau angulairejs Déterminer si un certain élément est contenu
Comment utiliser la méthode de poussée des objets json dans le tableau dans angulaire
Comment pour augmenter la table dans angulairejs La méthode de tr
À propos de l'explication en détail de l'utilisation de take dans redux-saga
Utilisation d'Elememt-UI dans Vue pour construire le backend de gestion (tutoriel détaillé)
Quelles sont les méthodes d'utilisation de isPlainObject() dans jQuery ?
Explication détaillée du contenu lié à la fonction js
Explication détaillée des points de connaissance du mode strict JS ?
Comment ajouter et supprimer dynamiquement des données dans AngularJS ?
Comment ajouter et supprimer dynamiquement des méthodes div dans angulaireJS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Introduction aux commandes CLI
Introduction aux commandes CLI