
Below I will share with you an article on how to add tr to a table in angularjs. It has a good reference value and I hope it will be helpful to everyone.
Requirements:

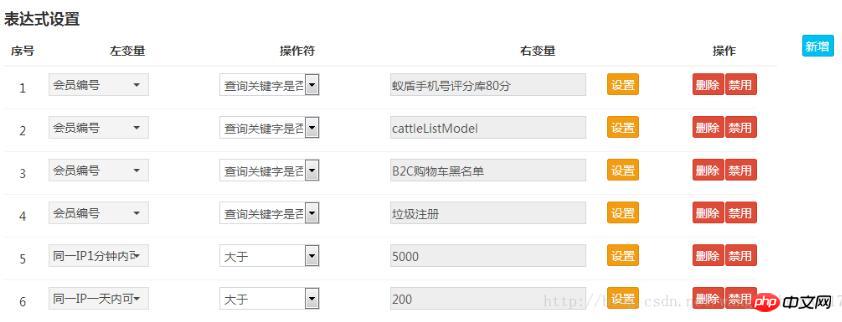
The above is a table using a
loop show. One of the current requirements is that a field needs to be added to each row, but it cannot be displayed on the same row and needs to be displayed on the next row. I first thought of adding it directly, but there was no way to change the line. It won't do to add another one below. You can only rely on powerful angulajs and custom instructions. Let’s get started.
1 Custom instructions
.directive( 'kbnTableRow', function($compile) { return { restrict : 'A', link : function(scope, element) { element.after(''); function expressDescHtml() { var detailHtml = ' ' + ' '; return detailHtml; } }, templateUrl : 'libs/kbnTable/table_row/rule.html' }; });' + '
' + ' ' + '
' +'' + 'Copy after login2 rule.html is the original content
{{$index+1}}
{{rule.rightVar.desc}}
No need to change, just write what it was originally.
3 The tr loop part in the initial page is rewritten with our new command:
表达式设置
序号 左变量 操作符 右变量 分值 操作
Copy after loginThis way we can complete our initial requirements. However, you can slightly modify the above to achieve better functions. The following line can be automatically shrunk:
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. help.
Related articles:
How to change the props value in the vue2.0 subcomponent and pass the value to the parent component
How to implement all re-rendering when dynamically modifying data in a single component in vue
The above is the detailed content of How to implement the method of adding tr to table in angularjs. For more information, please follow other related articles on the PHP Chinese website!
Related labels:source:php.cnPrevious article:JS try-catch statement and error type usage Next article:Detailed explanation of how to use take in redux-sagaStatement of this WebsiteThe content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cnLatest Articles by Author


 JAVA Beginner's Video Tutorial2367986
JAVA Beginner's Video Tutorial2367986
 Latest DownloadsMore>
Latest DownloadsMore>
- About us Disclaimer Sitemap
- php.cn:Public welfare online PHP training,Help PHP learners grow quickly!