
Implémentons une telle instruction personnalisée Vue v-time pour convertir l'horodatage transmis dans l'expression en temps relatif en temps réel. Ci-dessous, je vous apporte une instruction de conversion en temps réel à l'aide de Vue. Les amis qui en ont besoin peuvent s'y référer
Avant-propos
Récemment dans d'autres. En d’autres termes, si vous voyez une certaine fonction d’un site Web, vous pouvez probablement deviner quelle est la logique métier qui la sous-tend, et si vous pouvez développer une fonction identique, alors vos compétences front-end sont considérées comme avancées. Par exemple, le sujet dont nous allons parler aujourd'hui : Comment utiliser Vue pour développer une instruction de conversion temps réel ?
Le texte suivant commence ici~

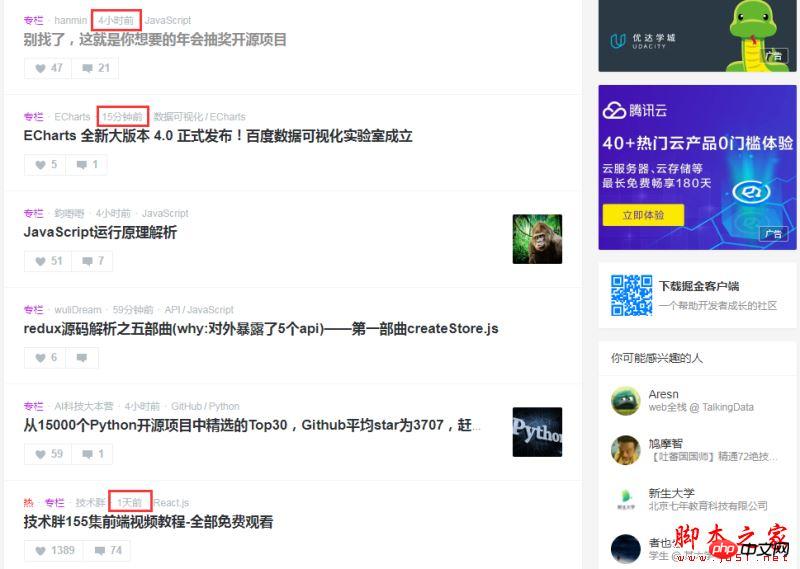
Comme le montre l'image ci-dessus (j'ai intercepté une partie de la page d'accueil d'une communauté technique), vous pouvez voir qu'en utilisant Vérifiez le texte de l'heure avec une bordure rouge. Lorsque de nombreux sites Web publient des mises à jour, une heure relative sera convertie à partir de l'heure locale. Alors connaissez-vous le principe de mise en œuvre de cette fonction ? Si vous êtes intéressé, veuillez préparer des graines de melon et du thé et continuez à lire.
Généralement, le format d'heure stocké sur le serveur est l'horodatage Unix. Par exemple, l'horodatage du 17/01/2018 à 06:00:00 est 1516140000. Une fois que le frontal a récupéré les données, il les convertit dans un format d'heure durable, puis les affiche. Afin de l'afficher en temps réel, dans certains produits sociaux, il sera même converti en temps réel dans différents formats tels que il y a quelques secondes, il y a quelques minutes, il y a des heures, etc., car c'est mieux que de le convertir directement en années, mois, jours, heures, minutes, etc. En quelques secondes, cela apparaît plus convivial et l’expérience est plus humaine.
Aujourd'hui, nous allons implémenter une telle instruction personnalisée Vue v-time pour convertir l'horodatage transmis dans l'expression en temps relatif en temps réel. Afin de faciliter l'effet de démonstration, nous avons défini deux temps lors de l'initialisation.
Regardez d'abord la structure HTML :
<p id="app" v-cloak> <p v-time="timeNow"></p> <p v-time="timeBefore"></p> </p>
et initialisez une instance Vue :
var app = new Vue({
el:'#app',
data:{
timeNow:(new Date()).getTime(),
timeBefore:686219755822
}
})timeNow est l'heure actuelle, et timeBefore est une heure codée en dur. heure : 30/09/1991.
Analysons d'abord la logique de conversion du temps :
Il y a 1 minute, il affichait « tout à l'heure ».
Entre 1 minute et 1 heure, « il y a xx minutes » s'affiche.
Entre 1 heure et 1 jour, "il y a xx heures" s'affiche.
Entre 1 jour et 1 mois (31 jours), « il y a xx jours » s'affiche.
est supérieur à 1 mois et affiche « xx année xx mois xx jour ».
Répertoriée ainsi, la logique sera claire en un coup d'œil. Afin de simplifier le jugement, nous utilisons ici uniformément des horodatages pour le jugement de taille. Avant d'écrire l'instruction v-time, nous devons écrire une série de fonctions liées au temps. Nous déclarons un objet Time et les encapsulons toutes dedans.
var Time = {
//获取当前时间戳
getUnix:function(){
var date = new Date();
return date.getTime();
},
//获取今天0点0分0秒的时间戳
getTodayUnix:function(){
var date = new Date();
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取今年1月1日0点0分0秒的时间戳
getYearUnix:function(){
var date = new Date();
date.setMonth(0);
date.setDate(1);
date.setHours(0);
date.setMinutes(0);
date.setSeconds(0);
date.setMilliseconds(0);
return date.getTime();
},
//获取标准年月日
getLastDate:function(time){
var date = new Date(time);
var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1;
var day = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
return date.getFullYear() + '-' + month + '-' + day;
},
//转换时间
getFormatTime:function(timestamp){
var now = this.getUnix(); // 当前时间戳
var today = this.getTodayUnix(); // 今天0点的时间戳
var year = this.getYearUnix(); // 今年0点的时间戳
var timer = (now - timestamp) / 1000; // 转换为秒级时间戳
var tip = '';
if(timer <= 0){
tip = '刚刚';
}else if(Math.floor(timer/60) <= 0){
tip = '刚刚';
}else if(timer < 3600){
tip = Math.floor(timer/60) + '分钟前';
}else if(timer >= 3600 && (timestamp - today >= 0)){
tip = Math.floor(timer/3600) + '小时前';
}else if(timer/86400 <= 31){
tip = Math.ceil(timer/86400) + '天前';
}else{
tip = this.getLastDate(timestamp);
}
return tip;
}
}Bien sûr, si vous ne savez pas grand chose sur le type Date de JavaScript, vous pouvez d'abord vous rendre sur runoob.com pour en savoir plus.

Ensuite, la méthode Time.getFormatTime() est requise pour l'instruction personnalisée v-time. Le paramètre est un horodatage en millisecondes et renvoie la chaîne de format d'heure organisée.
Enfin, voyons comment nous utilisons Vue pour personnaliser une instruction v-time :
Vue.directive('time',{
bind:function(el, binding){
el.innerHTML = Time.getFormatTime(binding.value);
el.__timeout__ = setInterval(function(){
el.innerHTML = Time.getFormatTime(binding.value);
}, 60000)
},
unbind:function(el){
clearInterval(el.__timeout__);
delete el.__timeout__;
}
})Dans le hook de liaison, prenez la valeur de l'expression v-time de l'instruction liaison.value comme un paramètre Passez la méthode Time.getFormatTime() pour obtenir l'heure formatée, et écrivez l'élément où se trouve l'instruction via el.innerHTML. Le timer el.__timeout__ est déclenché toutes les minutes, met à jour l'heure et est effacé dans le hook de déliaison.
Vous vous demandez peut-être quelle est cette valeur de liaison ?
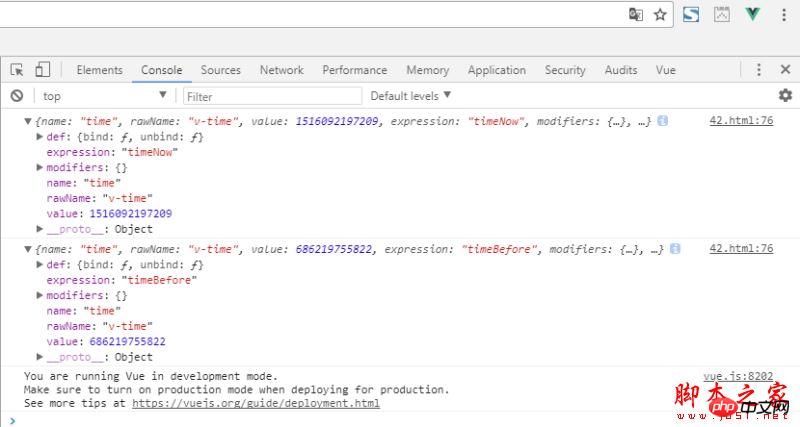
Bien sûr, vous pouvez l'imprimer sur la console via la méthode console.log(binding), et ce sera clair en un coup d'œil.

Ici, permettez-moi d'abord d'ajouter que les options des instructions personnalisées sont composées de plusieurs fonctions de hook, notamment la liaison, l'insertion, la mise à jour, le composant mis à jour et la dissociation. Les fonctions de liaison et de dissociation ne sont appelées qu'une seule fois. Chaque fonction hook a plusieurs paramètres disponibles, tels que el et la liaison que nous avons utilisés ci-dessus. Les éléments liés à la directive
el peuvent être utilisés pour manipuler directement le DOM. La liaison est un objet qui contient de nombreux attributs, comme le montre la figure ci-dessus :
name : nom de la commande
rawName : commande personnalisée
value : la valeur de liaison de l'instruction
expression : la forme de chaîne de la valeur de liaison
modificateurs : un objet contenant des modificateurs
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Comment revenir à la position initiale de la page d'origine après un saut de page en vue
Coopérer en vue- router Comment ElementUI implémente la navigation
Explication détaillée de l'introduction des composants elementUI dans le projet vue
Actualisation et changement d'onglet dans vue
Comment implémenter l'effet d'animation Taobao réactif à la souris dans jQuery
jQuery Souris implémentée effet d'animation du tampon de réponse
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue