
Cet article décrit comment implémenter une page de connexion avec une vidéo d'arrière-plan sympa. La fenêtre du navigateur peut être étirée à volonté, et la vidéo d'arrière-plan et le composant de connexion au premier plan peuvent toujours être parfaitement adaptés. , et le composant de premier plan est toujours centré. La vidéo Le contenu est toujours conservé au maximum et les meilleurs effets visuels peuvent être obtenus
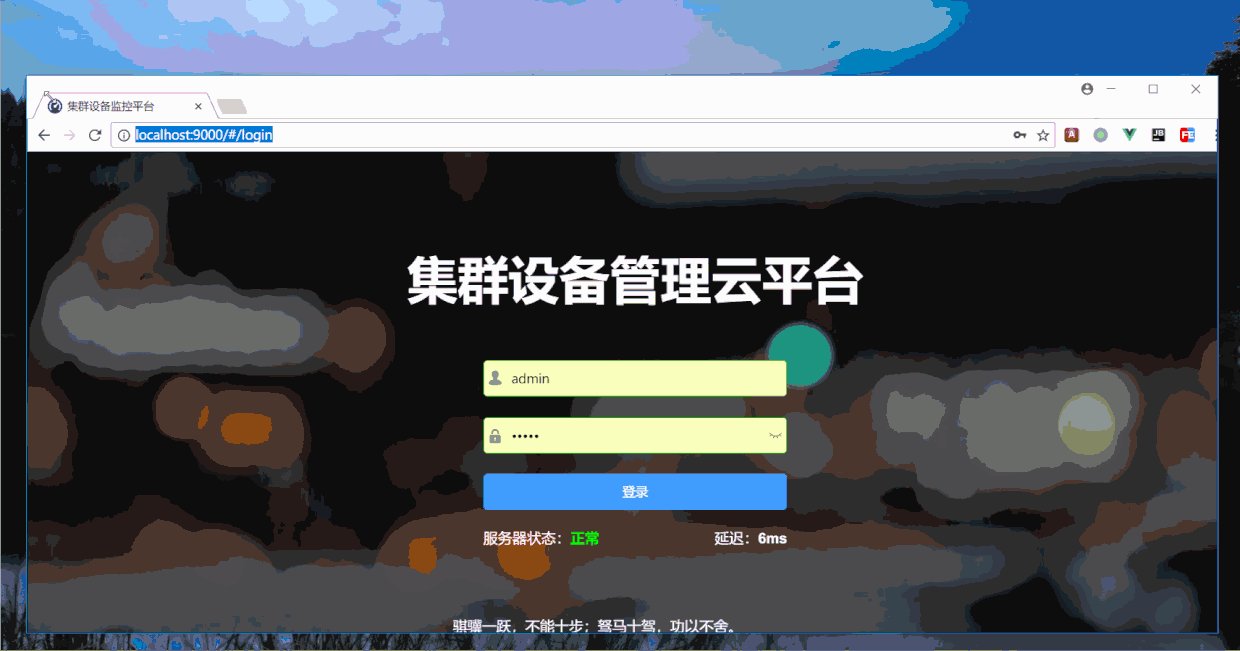
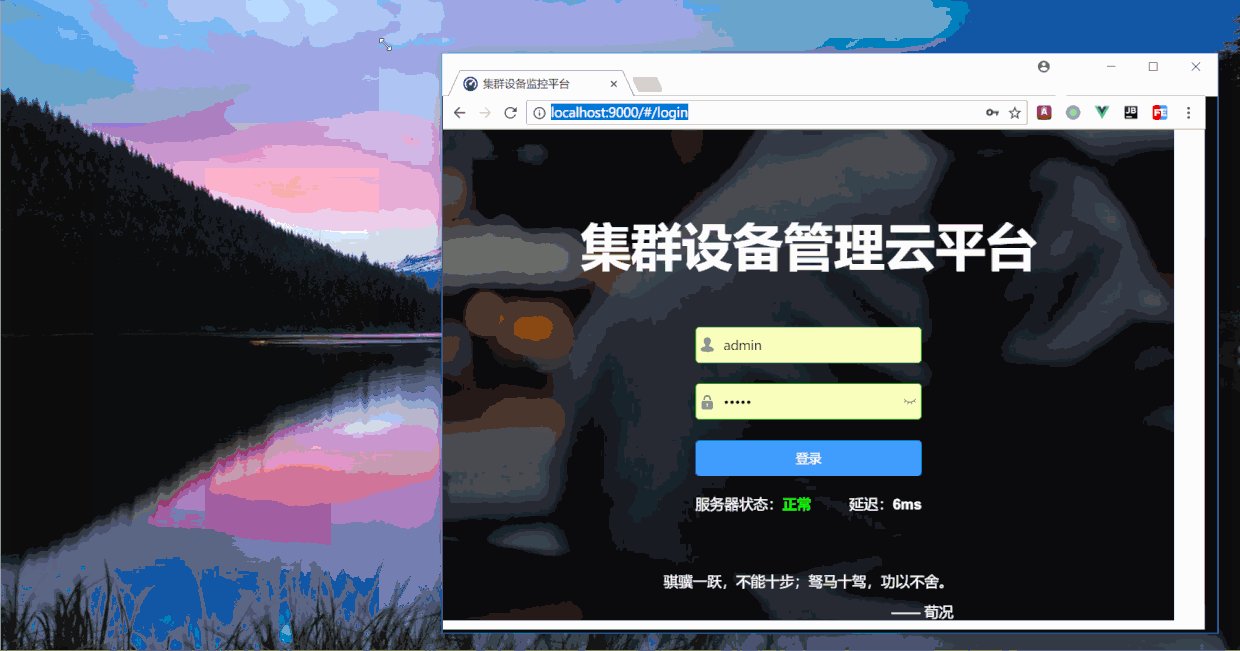
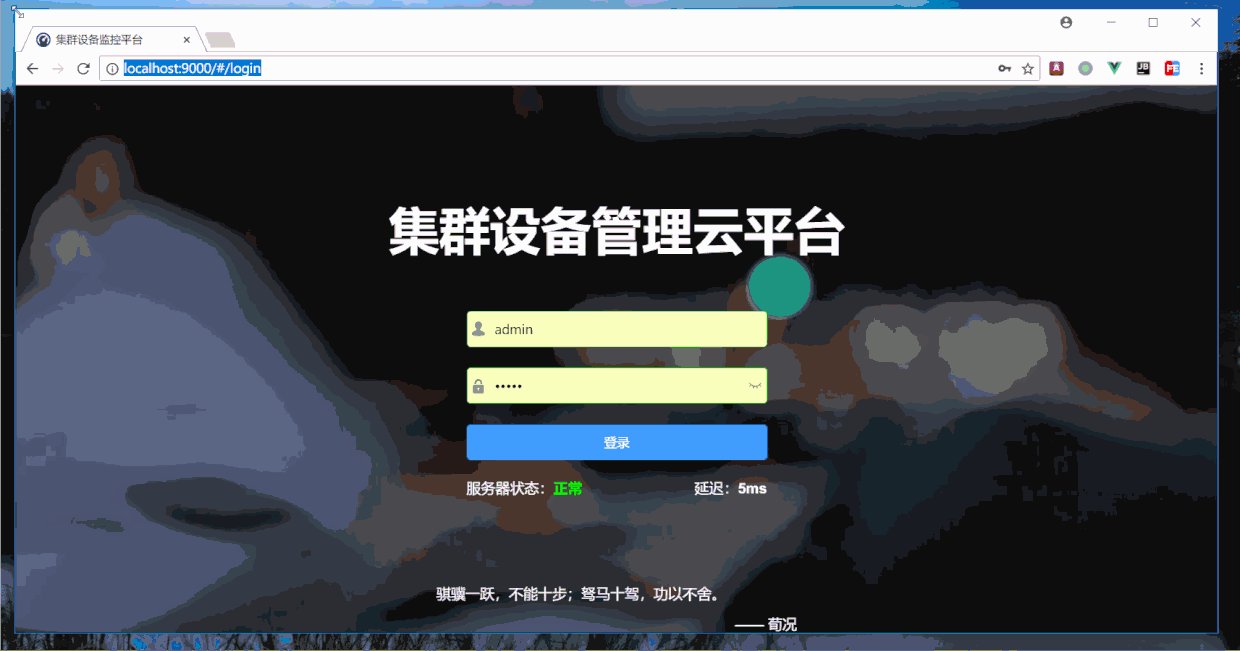
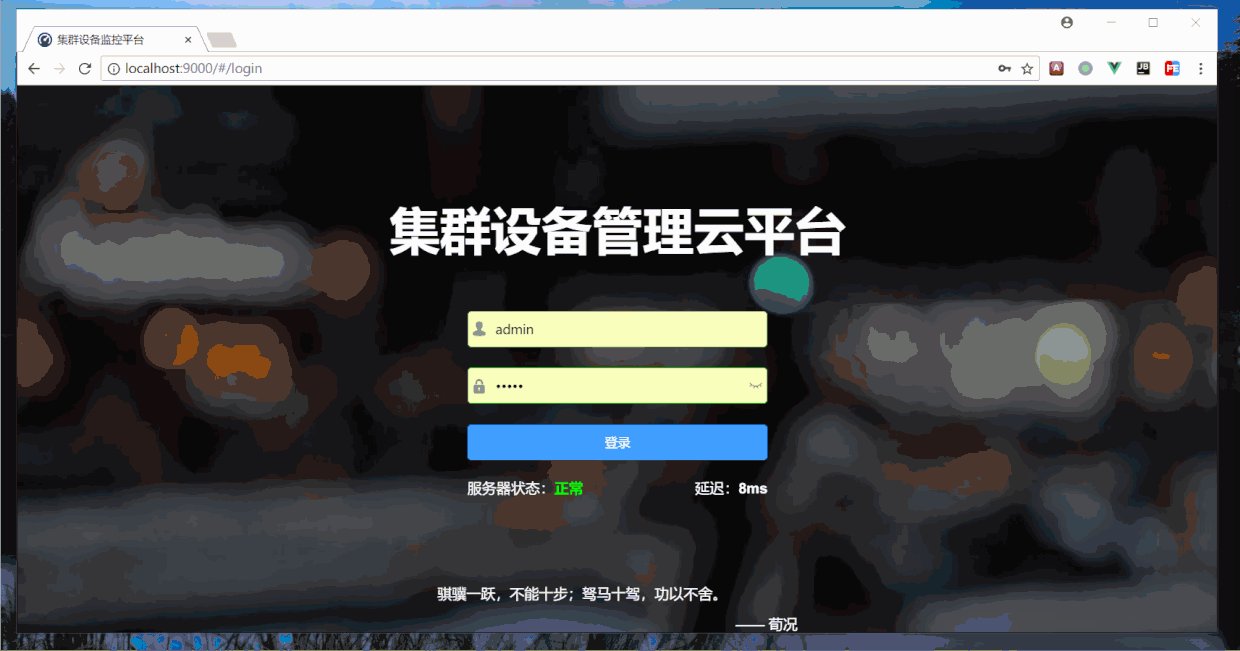
Cet article décrit comment implémenter une page de connexion avec une vidéo d'arrière-plan sympa, la fenêtre du navigateur peut être étirée à volonté, et la vidéo d'arrière-plan et les composants de connexion au premier plan peuvent être parfaits Adaptation, la vidéo d'arrière-plan peut toujours remplir la fenêtre, le composant de premier plan est toujours centré, le contenu de la vidéo est toujours préservé au maximum , et le meilleur effet visuel peut être obtenu. Et basé sur le bucket de la famille Vue.js 2.0. L'effet spécifique est montré dans l'image ci-dessous :
Vous pouvez vous tourner vers la fin de l'article pour observer l'effet final.

1 Implémentation existante de la page Web de vidéo d'arrière-plan
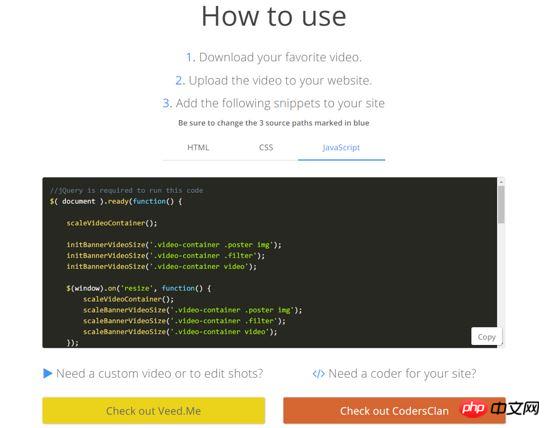
Il y en a une à l'étranger A. un très bon site Web "Coverr" fournit des didacticiels complets et des ressources vidéo pour aider les développeurs front-end à créer de superbes pages d'accueil de vidéos d'arrière-plan. Un exemple de l'effet de site Web est présenté ci-dessous :

. Le tutoriel est le suivant :

De la photo et de ma pratique, on peut tirer les points suivants :
Ce tutoriel utilise jQuery. Puisque nous voulons utiliser Vue.js, jQuery peut être complètement remplacé.
Les codes CSS et JavaScript de ce tutoriel sont trop redondants.
Exécutez l'exemple directement et constatez que l'effet n'est pas bon. Lorsque la fenêtre du navigateur est étirée à volonté, la vidéo d'arrière-plan ne peut pas s'adapter parfaitement "des bords noirs et d'autres défauts apparaîtront", et l'effet n'est pas celui attendu.
2. Concevez une page Web vidéo d'arrière-plan parfaite
Créez d'abord une page Web à l'aide de l'outil d'échafaudage vue-cli Après le projet vue-loader est construit, créez un fichier ".vue" dans le répertoire correspondant comme fichier modèle pour la page de connexion. Les détails spécifiques ne seront pas répétés. Le contenu de cette section est limité au fichier .vue.
Modèle HTML 2.1
En fonction des besoins, le modèle HTML fourni par Coverr a été légèrement modifié. Les résultats sont les suivants :
<template> <p class="homepage-hero-module"> <p class="video-container"> <p :style="fixStyle" class="filter"></p> <video :style="fixStyle" autoplay loop class="fillWidth" v-on:canplay="canplay"> <source src="PATH_TO_MP4" type="video/mp4"/> 浏览器不支持 video 标签,建议升级浏览器。 <source src="PATH_TO_WEBM" type="video/webm"/> 浏览器不支持 video 标签,建议升级浏览器。 </video> <p class="poster hidden" v-if="!vedioCanPlay"> <img :style="fixStyle" src="PATH_TO_JPEG" alt=""> </p> </p> </p> </template>
2.2 CSS
Le code CSS du modèle d'origine a été considérablement rationalisé. Le code CSS modifié est le suivant :<style scoped>
.homepage-hero-module,
.video-container {
position: relative;
height: 100vh;
overflow: hidden;
}
.video-container .poster img,
.video-container video {
z-index: 0;
position: absolute;
}
.video-container .filter {
z-index: 1;
position: absolute;
background: rgba(0, 0, 0, 0.4);
}
</style>.
2.3 Code JavaScript
<script>
export default {
name: 'login',
data() {
return {
vedioCanPlay: false,
fixStyle: ''
}
},
methods: {
canplay() {
this.vedioCanPlay = true
}
},
mounted: function() {
window.onresize = () => {
const windowWidth = document.body.clientWidth
const windowHeight = document.body.clientHeight
const windowAspectRatio = windowHeight / windowWidth
let videoWidth
let videoHeight
if (windowAspectRatio < 0.5625) {
videoWidth = windowWidth
videoHeight = videoWidth * 0.5625
this.fixStyle = {
height: windowWidth * 0.5625 + 'px',
width: windowWidth + 'px',
'margin-bottom': (windowHeight - videoHeight) / 2 + 'px',
'margin-left': 'initial'
}
} else {
videoHeight = windowHeight
videoWidth = videoHeight / 0.5625
this.fixStyle = {
height: windowHeight + 'px',
width: windowHeight / 0.5625 + 'px',
'margin-left': (windowWidth - videoWidth) / 2 + 'px',
'margin-bottom': 'initial'
}
}
}
window.onresize()
}
}
</script> 
Comment implémenter un délai DIV de quelques secondes avant de disparaître ou de s'afficher dans JS/jQuery
Comment faire dans jQuery Réalisez un masquage chronométré des boîtes de dialogue
Utilisez JS natif pour réaliser une liaison à trois niveaux des provinces et des municipalités
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 comment cacher l'adresse IP
comment cacher l'adresse IP
 utilisation de la fonction jsreplace
utilisation de la fonction jsreplace
 fonction utilisation de la fonction
fonction utilisation de la fonction
 Combien de temps faut-il pour que la recharge Douyin arrive ?
Combien de temps faut-il pour que la recharge Douyin arrive ?
 Algorithme de remplacement de page
Algorithme de remplacement de page