
Cet article présente principalement le problème de combler les pièges du nouveau plug-in vue-awesome-swiper introduit dans vue. Maintenant, je le partage avec vous et lui donne une référence.
Cet article présente la nouvelle version de vue-awesome-swiper et la partage avec tout le monde. Les détails sont les suivants :
Questions
Utilisez
pour introduire (les étapes précédentes sont les mêmes que d'habitude)npm install vue-awesome-swiper --save
import VueAwesomeSwiper from 'vue-awesome-swiper' Vue.use(VueAwesomeSwiper) import 'swiper/dist/css/swiper.css'
import 'swiper/dist/css/swiper.css' //在全局没引入,这里记得要!
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
components: {
swiper,
swiperSlide
}
}<swiper :options="swiperOption"> <swiper-slide>I'm Slide 1</swiper-slide> <swiper-slide>I'm Slide 2</swiper-slide> <swiper-slide>I'm Slide 3</swiper-slide> <p class="swiper-pagination" slot="pagination"></p> </swiper>
export default {
data() {
return {
swiperOption: {
// 所有的参数同 swiper 官方 api 参数一样
//
}
}
},
...
}. 
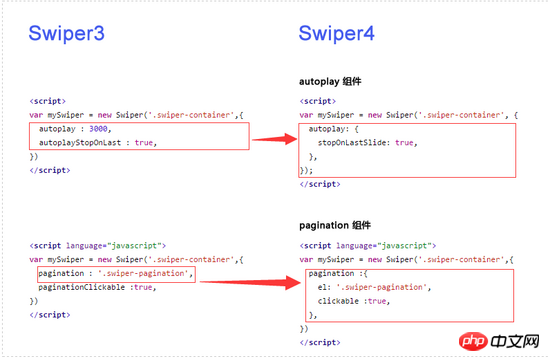
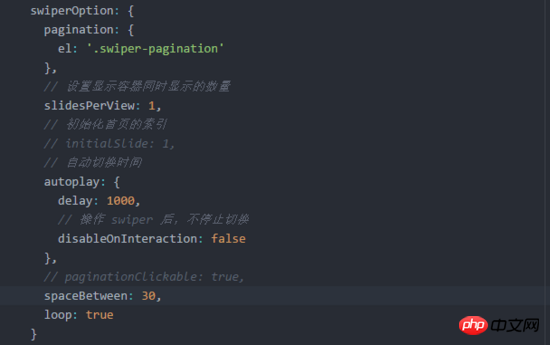
Il s'avère que la pagination et la lecture automatique doivent être configurées comme ceci !
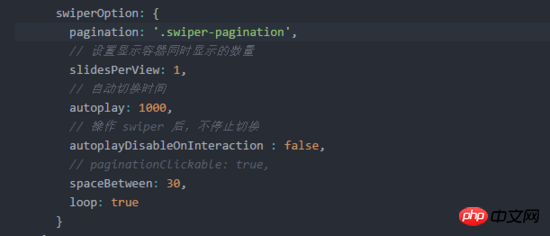
Il s'est avéré que je m'étais trompé à ces deux endroits, ce qui faisait que la pagination ne s'affichait pas et que les images ne tournaient pas. Avant erreur :

Résumé
Le site officiel de vue-awesome-swiper a en fait publié les instructions il y a longtemps, mais quand j'ai vu qu'elles étaient toutes en anglais, je n'ai plus eu envie de lire. Plus tard, j'ai découvert que c'était en fait très facile à comprendre. J'ai appris ma leçon et lu la documentation moi-même au lieu de chercher des démos à copier. Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles connexes :Comment utiliser le composant d'annotation d'image dans jquery.picsign
Comment réparer l'en-tête et la première colonne dans Vue
Comment express+multer implémente la fonction de téléchargement d'images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment basculer entre les systèmes doubles Huawei
Comment basculer entre les systèmes doubles Huawei
 Que dois-je faire si mon ordinateur ne s'allume pas ?
Que dois-je faire si mon ordinateur ne s'allume pas ?
 Le programme d'installation ne peut pas créer une nouvelle solution de partition système
Le programme d'installation ne peut pas créer une nouvelle solution de partition système
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Quelle est la fonction du téléphone portable NFC ?
Quelle est la fonction du téléphone portable NFC ?
 Introduction au logiciel de calcul en ligne
Introduction au logiciel de calcul en ligne
 tutoriel de balançoire
tutoriel de balançoire
 Comment définir une image d'arrière-plan ppt
Comment définir une image d'arrière-plan ppt