
Cet article présente principalement les notes d'étude Nuxt du rendu du serveur Vue. Maintenant, je les partage avec vous et leur donne une référence.
Il existe de nombreux articles sur la RSS sur Internet, et j'étais confus au début. Ensuite, je suis allé sur le Guide de rendu du serveur Vue.js et sur le site officiel de nuxt pour le consulter, et j'ai découvert que la plupart des articles étaient basés sur le contenu du site officiel, et que très peu d'entre eux étaient vraiment clairs et concis. J'ai donc voulu écrire un article pour en savoir plus sur SSR, dans l'espoir d'aider tout le monde à comprendre rapidement Vue SSR.
Qu’est-ce que la RSS ?
SSR, c'est-à-dire le rendu serveur, signifie rendre la page Vue côté serveur pour générer un fichier html et transmettre la page html au navigateur. Avantages :
SEO Contrairement au HTML de SPA qui n'a qu'un HTML sans contenu réel et un app.js, le HTML généré par SSR a du contenu, qui permet aux moteurs de recherche d'indexer le contenu de la page.
Heure d'arrivée du contenu plus rapide Les applications SPA traditionnelles obtiennent bundle.js du serveur, puis l'analysent et le montent sur le dom du client. SSR, quant à lui, transmet la chaîne HTML directement au navigateur. Accélère considérablement le temps de chargement du premier écran.
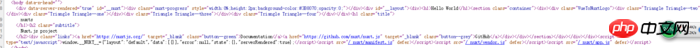
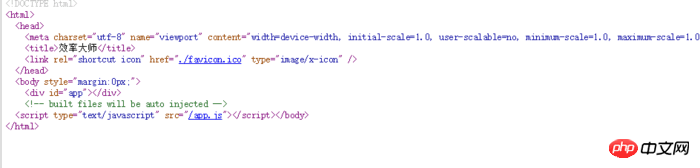
Vous pouvez le voir sur les deux images ci-dessous. La première image est la page HTML générée par SSR, et la deuxième image est la page HTML générée par le SPA traditionnel.

SSR

SPA
Nuxt.js
J'ai lu l'introduction officielle de SSR et la documentation Nuxt.js. Essentiellement, SSR est le comportement de fonctionnement du backend du nœud. En tant que personne qui veut juste bien écrire du code front-end, je ne veux pas trop m'embêter. Et Nuxt.js intègre parfaitement les fonctions de SSR. Utilisons-le immédiatement ~ Les responsables recommandent également d'utiliser Nuxt.js pour créer des projets SSR.
Avantages
Je pense que Nuxt.js présente plusieurs avantages par rapport à l'écriture SSR vous-même.
Pas besoin de configurer Webpack : je cherchais encore la configuration de Webpack au début Après avoir lu la documentation, j'ai appris que nuxt l'avait packagé pour nous. Si vous devez modifier la configuration du Webpack, modifiez simplement le fichier nuxt.config.js.
Aucune connaissance des nœuds requise : tant que vous pouvez écrire le front-end de la vue, vous pouvez écrire SSR. Il n'est pas nécessaire de connaître les méthodes de configuration de SSR, de nœud et d'express (mais la plupart des frontaux ont désormais une connaissance des nœuds ~).
Seau familial vue intégré, disponible directement. C'est aussi pratique que vue-cli : installer Nuxt - écrire les composants - compiler et démarrer le service - voir l'effet. C'est aussi simple que cela.
Configuration simple et documentation conviviale : Si vous regardez de plus près la documentation de Nuxt.js, vous constaterez qu'elle ne couvre pas beaucoup de contenu, mais qu'elle a de nombreuses fonctions, ce qui la rend très approprié pour débuter.
Installation
La méthode d'installation est ici. C'est très simple, générez le modèle, puis npm installez les dépendances et enfin exécutez-le.
Suivez simplement les étapes simples.
// vue-cli 创建nuxt模板项目 $ vue init nuxt-community/starter-template <project-name> // 安装依赖项 $ cd <project-name> $ npm install // 编译并启动服务 $ npm run dev // 打开 http://localhost:3000
Problèmes rencontrés lors de l'installation :
En raison de la syntaxe async...await utilisée dans Nuxt.js, les versions inférieures de node ne prennent pas en charge cette syntaxe . , le nœud doit donc être mis à niveau vers la version 7.0 ou supérieure ~
Ensuite, il est recommandé de ne pas utiliser cnpm. J'ai utilisé cnpm pour installer et exécuter et j'ai toujours signalé des erreurs, ce qui semblait être un piège.
Structure des répertoires
Nuxt.js passe beaucoup de temps à parler de sa structure de répertoires. En fait, si vous comprenez la structure des répertoires, vous aurez un aperçu de celle-ci. Nuxt.js. Nuxt.js a tout configuré pour nous. Il nous suffit de créer des fichiers et d'écrire du code dans le répertoire correspondant selon ses exigences.
Fichiers de ressources d'actifs qui doivent être compilés, tels que JavaScript, SASS, LESS, etc.
static Fichiers de ressources statiques qui n'ont pas besoin d'être compilés, tels que les ressources d'image.
composants Comme son nom l'indique, c'est là que les composants *.vue sont stockés. Méthode d'écriture de composants vue conventionnelle.
répertoire de mise en page, où la mise en page est définie, où la balise
Répertoire des middlewares middleware Le soi-disant middleware est la méthode de fonction exécutée dans les pages et les sauts de page. Comme vérifier les informations de l'utilisateur lorsque la page saute.
pages répertoire de pages. Voici le point ~ C'est ici que nous stockons la page d'affichage. Les fichiers de ce répertoire seront convertis en chemins de routage correspondants pour l'accès au navigateur. De plus, Nuxt.js dans le fichier d'échange *.vue de ce répertoire fournit des méthodes spéciales pour gérer les événements dans le rendu du serveur. Les détails sur le routage et les méthodes spéciales sont répertoriés ci-dessous.
routage des pages
Une brève introduction aux composants de page Veuillez vous référer à l'API pour une utilisation spécifique des éléments de configuration spéciaux.
répertoire des plug-ins plugins. Les plug-ins tiers comme mint-ui sont placés ici. Voir ici pour une utilisation spécifique.
stocker le répertoire du gestionnaire d'état vuex, si le répertoire est vide, Nuxt.js n'activera pas vuex. Lorsque nous créons le fichier index.js dans ce dossier, nous pouvons utiliser le gestionnaire d'état vuex. Voici comment l'utiliser !
nuxt.config.js 该文件是 Nuxt.js 的唯一配置项,之前提过 Nuxt.js 将 Webpack 等一众配置都封装好了,所以如果需要特殊配置,只需要修改该文件来覆盖默认配置即可。具体配置参数请查阅API。
package.json 不解释……
Demo演示
好消息,VueStudyDemos又更新啦!欢迎Star~本文Demo已收入到VueStudyDemos中。
下面我们来简单实现下各文件夹所提到的功能。
资源加载
我在 assets 文件夹下添加了 font-awesome 字体库,在 static 文件夹中放了张 Vue 的 logo 图片。然后对资源进行调用。
<i class="fa fa-address-book" aria-hidden="true"></i> <img src="~/static/logo.png" />
这里需要将 font-awesome 的 css 变为全局 css,避免每个用到的页面中都 import 字体库的css。所以我们在 nuxt.config.js 中添加如下配置。
module.exports = {
...
css: [
'~/assets/font-awesome/css/font-awesome.min.css'
],
...
}组件定义
组件存放在 components 文件夹下,这个我们讲目录的时候提到过。组件的用法和常用 vue 组件用法一致。 定义组件 Avatar,然后在 Page 页面中使用。
<template>
<avatar/>
</template>
<script>
import avatar from '~/components/Avatar'
export default {
...
components: {
avatar
}
};
</script>布局
在 layouts 目录中,default 是默认布局。我们可以修改默认布局也可以新建布局来使用。
在布局文件中 标签是我们要服务器渲染的区域。
下面我们来创建个布局玩玩。
// layouts/page.vue <template> <p> <mt-header fixed title="标题2"></mt-header> <nuxt/> </p> </template>
然后我们来使用布局,在 pages 页面中配置 layout 选项(如果不配置默认就是 default)。
export default {
...
layout: 'page' // 默认是 'default'
};中间件
所谓中间件,就是在两个页面跳转之间执行的行为。比如我定义一个中间件 add.js
export default function ({ store }) {
store.commit('increment')
}然后在 nuxt.config.js 中进行配置:
module.exports = {
...
router: {
middleware: 'add'
},
...
}这样,在每次页面跳转的时候都会执行一次中间件方法了。当然,也可以单独定义某个页面的中间件,具体看官网啦~
页面
页面,就是在pages目录下的 *.vue 文件,Nuxt.js 将目录结构配置为 vue-router 路由系统,所以我们可以直接通过文件名来访问到相应页面(先不提特殊路由)。
比如 pages/app.vue 文件就可以通过 http://localhost:3000/app 来进行访问。
注意:页面组件写法与常用 Vue 组件写法相同,但 Nuxt.js 还提供了一些特殊配置项来配置服务器渲染过程中的行为。具体有啥配置请看 页面文档。
路由
路由就是使 pages 目录能够直接访问的原因。Nuxt.js 非常巧妙地使用目录结构和文件名称将 vue-router 的各种用法都涵盖进去了。如动态路由、嵌套路由等。具体可参考文档。也可以看看demo的 pages 目录。
插件
对于前端项目,插件的使用当然是必不可少的。官网上对这方面讲的很清楚。我贴一下 demo 中的用法。这里用的是 mint-ui 库。
// plugins/mint-ui.js import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' Vue.use(MintUI)
// nuxt.config.js
module.exports = {
build: {
vendor: ['mint-ui']
},
plugins: [
'~plugins/mint-ui'
]
}这样就可以使用第三方库 mint-ui 啦!
<template>
<p>
<mt-navbar v-model="selected">
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
<mt-tab-item id="3">选项三</mt-tab-item>
</mt-navbar>
<!-- tab-container -->
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<mt-cell v-for="n in 10" :key="n" :title="'内容 ' + n" />
</mt-tab-container-item>
<mt-tab-container-item id="2">
<mt-cell v-for="n in 4" :key="n" :title="'测试 ' + n" />
</mt-tab-container-item>
<mt-tab-container-item id="3">
<mt-cell v-for="n in 6" :key="n" :title="'选项 ' + n" />
</mt-tab-container-item>
</mt-tab-container>
</p>
</template>vuex
对于 vuex,用法有两种:普通方式和模块方式,用法和我们常用的 vuex 一样。我的demo中是直接复制官网的代码。
需要注意的是,vuex 的数据会存在context对象中,我们可以通过context对象获取状态数据。
发布
发布有两种方式服务器应用渲染部署和静态部署,发布方式看这里
最后
去看 Nuxt.js 的 API,会发现 Nuxt.js 真的是高度封装。对于 Nuxt.js 生成的模板项目,只有一些必要配置是需要我们去完成的。Nuxt.js 可以说是一个非常友好而强大的 SSR 框架了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
webpack 4.0.0-beta.0版本新特性(详细教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue