
This article mainly introduces the various methods of value transfer and communication between vue2.0 components, as well as the key points to pay attention to. Friends in need can refer to it
This feature of components in Vue makes many front-end ers very I like it, I am one of them, it makes front-end component development more reasonable and simple. This time we will talk about the various methods of value transfer and communication between vue2.0 components.
1. Passing values through routing with parameters
①Two components A and B, component A passes the orderId to B through query Component (triggering event can be a click event, hook function, etc.)
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳转到B
② Get the parameters passed by component A in component B
this.$route.query.orderId
2. Set Session Pass it in the form of Storage cache
①Two components A and B, set the cache orderData in A component
const orderData = { 'orderId': 123, 'price': 88 } sessionStorage.setItem('缓存名称', JSON.stringify(orderData))
②B component can get the data set in A Cache
const orderData = { 'orderId': 123, 'price': 88 } sessionStorage.setItem('缓存名称', JSON.stringify(orderData))const orderData = { 'orderId': 123, 'price': 88 } sessionStorage.setItem('缓存名称', JSON.stringify(orderData))
At this time dataB is the data orderData
Friends can Baidu to understand the difference between Session Storage (destroyed when the program exits) and Local Storage (long-term storage).
3. Value transfer between parent and child components
(1) Parent component passes value props to child components
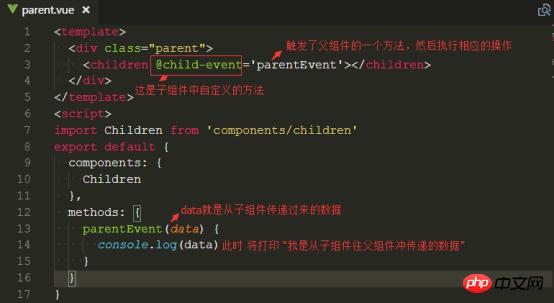
① Define the parent component, and the parent component passes the value number to the child component. If there are many parameters passed, it is recommended to use the form of json array {}

② Define the child component, the child The component obtains the value passed by the parent component through the props method. The data types that can be received can be defined in props. If they do not match, an error will be reported.

③If the parameters received are dynamic, such as the input content in the form of v-model
Note: The passed parameter name does not recognize camel case naming , it is recommended to use horizontal bars - naming


(2) The child component passes the value to the parent component through the emit event


4. Transfer values between different components through eventBus (use eventBus for small projects with few pages, and use eventBus for large projects with many pages) vuex)
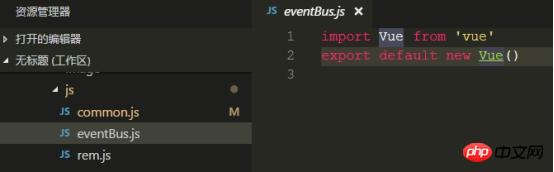
① Define a new vue instance specifically for passing data, and export

② Define the passed method name and Transmit content, click event or hook function trigger eventBus.emit event

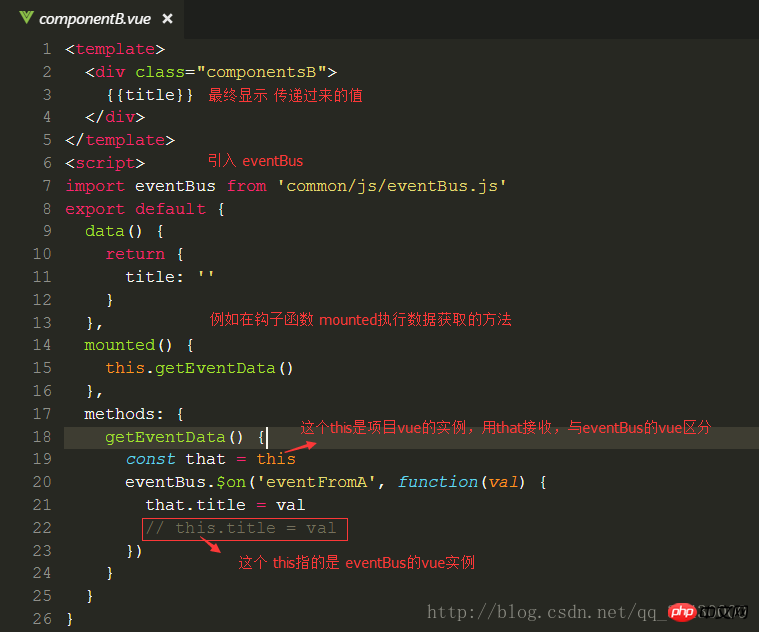
③Receive the passed data
Note: enentBus is another new Vue Instance, distinguish the two vue instances represented by this

5. Vuex passes the value
Why use vuex?
Vuex is mainly for data interaction. It is easy to pass values between parent and child components, but it is easy to pass values between sibling components (there are parent and child components under sibling components), or large spa single page framework. There are many projects and pages, and the value transfer is nested layer by layer, which is extremely troublesome. It will be very convenient to use vuex to maintain shared status or data.
Requirements: There are two components A and B. The public data maintained by vuex is the name of the restaurant resturantName. The default restaurant name is Feige Restaurant. So now the A and B pages display Feige Restaurant. If A changes the restaurant name to Restaurant A, the page B will display Restaurant A, and vice versa. The same goes for B's modification. This is the charm of vuex maintaining public status or data. If the data is modified in one place, it will become this data in other pages of the project.


①First create a sotre folder and maintain it separatelyactions mutations getters

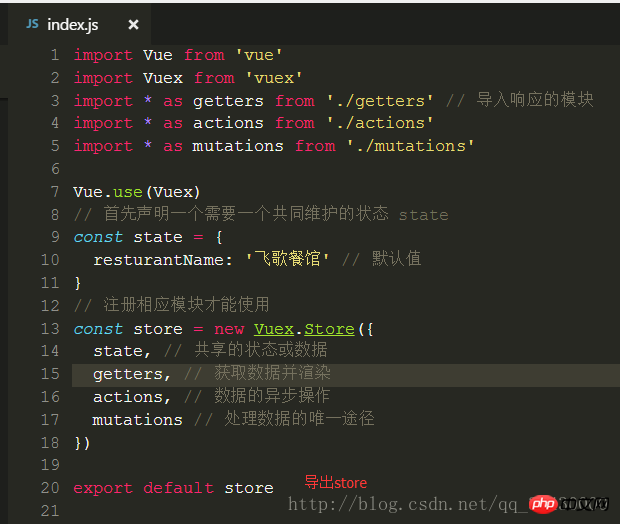
②Create a new vuex store instance in the index.js file
*as means to import all the contents in this file, so there is no need to import each instance.

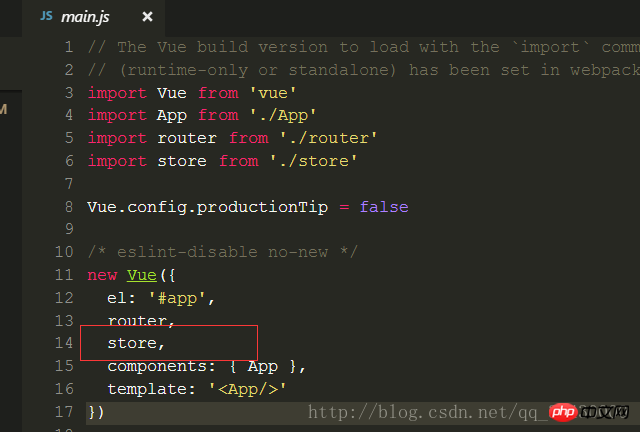
③在main.js中导入 store实例

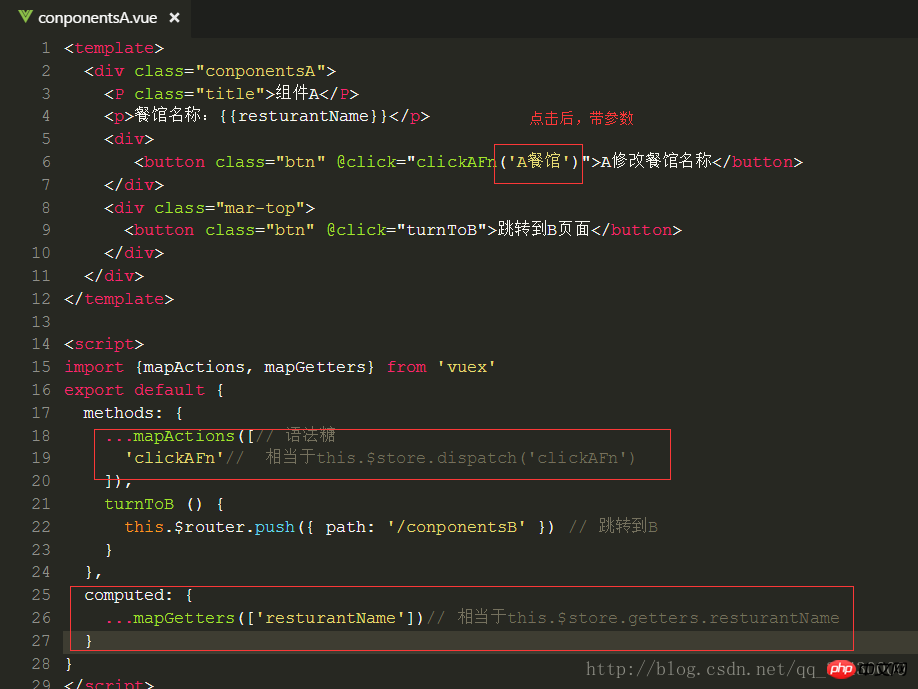
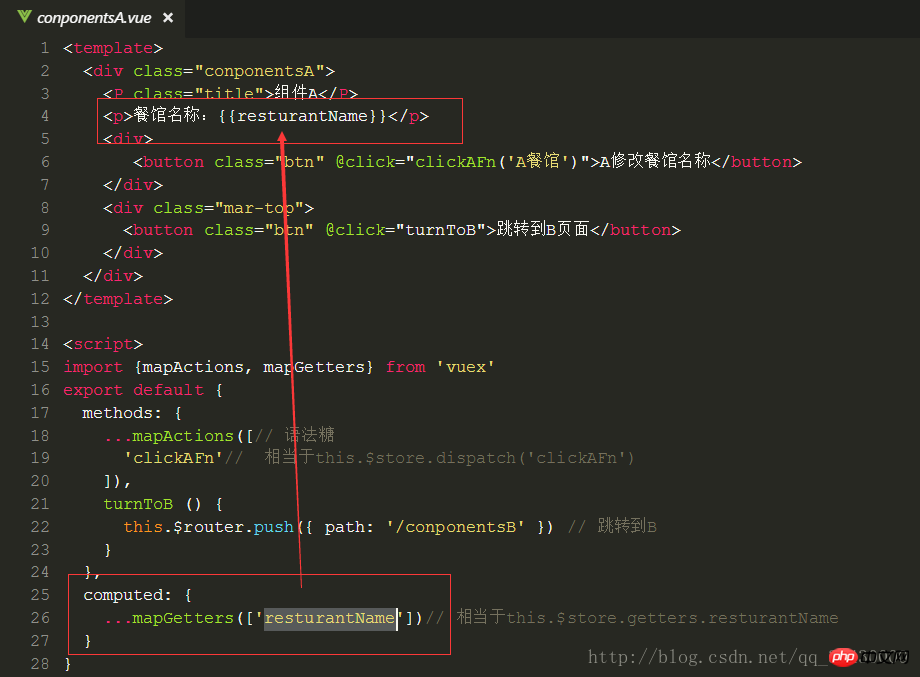
④在组件A中,定义点击事件,点击 修改 餐馆的名称,并把餐馆的名称在事件中用参数进行传递。
...mapactions 和 ...mapgetters都是vuex提供的语法糖,在底层已经封装好了,拿来就能用,简化了很多操作。
其中...mapActions(['clickAFn'])相当于this.$store.dispatch('clickAFn',{参数}),mapActions中只需要指定方面即可,参数省略。
...mapGetters(['resturantName'])相当于this.$store.getters.resturantName

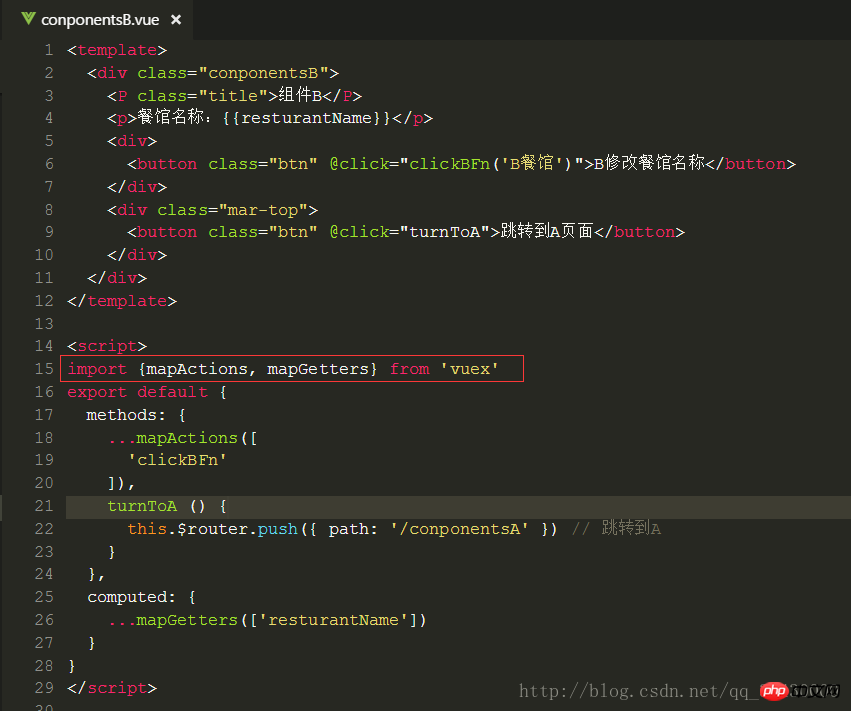
B组件同理

⑤actions中的操作,为了方便理解,ES6的箭头函数换成了比较好理解的函数,commit提交到mutations中

⑥mutations,mutations值所有vuex步骤中唯一能改变数据的操作,在其他步骤修改都是非法的。
在此步骤中,把组件中传递过来的 餐馆名称赋值给了vuex共同维护的状态 resturantName,这时所有的resturantName都变成了餐馆A

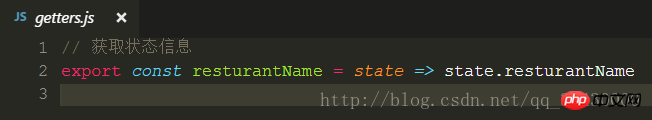
⑦在getter中获取最终的状态

⑧在计算属性中,渲染最终的数据 resturantName

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue中使用$emit时,父组件无法监听到子组件的事件如何实现?
The above is the detailed content of How to implement value passing and communication in vue2.0 components. For more information, please follow other related articles on the PHP Chinese website!




