
Cette fois, je vais vous présenter comment ne pas utiliser le lien de routeur pour effectuer des sauts de page. Quelles sont les précautions à prendre pour ne pas utiliser le lien de routeur pour effectuer des sauts de page ?
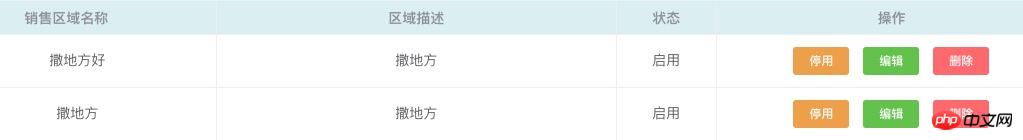
1. Définir les événements pour le lieu de saut de la page parent
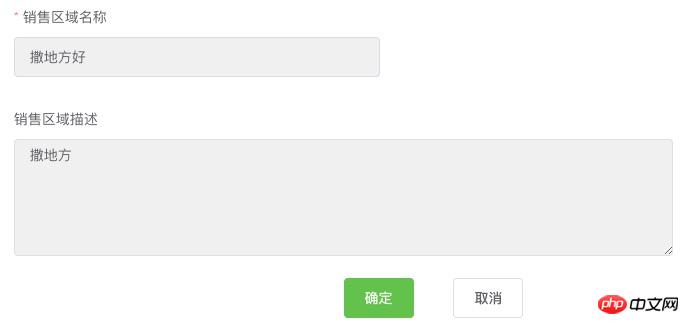
//原来的页面上展示的信息 <p v-if="!addShow" class="function"> <el-row> <template slot-scope="scope"> <el-button type="success" size="mini" @click="handleEdit(scope.$index, scope.row)">编辑</el-button> //带参数进行编辑 <el-button type="danger" size="mini" @click="handleDelete(scope.row)">删除</el-button> </template> </el-row> </p> //要跳转过去的页面用隐藏来代替 <p v-if="addShow" class="add-category "> <el-col :span="20" :offset="2"> <el-form :model="formData" :rules="rules" ref="formData" label-position="left"> <el-row> <el-col :span="10"> <el-form-item label="销售区域名称" prop="name"> <el-input v-model="formData.name"></el-input> //v-model绑定formData.name(name为需要的字段,formDataw为表格ref绑定的数据) </el-form-item> </el-col> </el-row> <el-col :span="18"> <el-form-item label="销售区域描述"> <el-input type="textarea" :rows="5" v-model="formData.description"></el-input> </el-form-item> </el-col> <el-col :span="2" :offset="9"> <el-button type="success" @click="handleSubmit('formData')" >确定</el-button> </el-col> <el-col :span="2" :offset="1"> <el-button @click="onCancel">取消</el-button> </el-col> </el-form> </el-col> </p>
2. Partie JS
data() {
addShow: false //设置要显示的页面部分默认为false,隐藏
checkdDistributor: null,
},
methods: {
// 编辑按钮
handleEdit(index,row){
this.checkdDistributor = row; //接受传参
this.addShow = true; // addshow为要显示的页面
}
}
watch: {
// 带参数编辑
checkdDistributor(){
for(let attr in this.formData){
this.formData[attr] = ('' + this.checkdDistributor[attr]); //写入参数
}
}
},3. 🎜>


Supplément :
vue Exemple de transfert de valeur de saut de lien de routeur
1, lien de routeur<router-link :to="{name:'deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link>export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
},
{
path: '/deitail',
name: 'deitail',
component: deitail
}
]
})<h1>{{$route.params.freezeMon}}</h1> * La valeur du nom dans { après à Il doit être cohérent avec la valeur du nom dans l'itinéraire
* La méthode suivante est fausse
<router-link to="{path:'/deitail',params:{freezeMon:'2017-10',owerName:'西安'}}" tag="p" >
</router-link>vue-simplemde pour glisser et coller des images
Encodage de fichiers base64 téléchargé via AJAX
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue