
Cette fois, je vais vous montrer comment trier les données des fils par tri, et quelles sont les précautions à prendre pour trier les données des fils. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Comment trier les données json renvoyées par l'arrière-plan en fonction d'un certain élément des données.
Regardez d'abord les données json avant de les trier :
{
"result":[
{
"cid":1,
"name":"aaa",
"price":1000
},{
"cid":2,
"name":"bbb",
"price":150
},{
"cid":3,
"name":"ccc",
"price":200
},{
"cid":4,
"name":"ddd",
"price":1500
},{
"cid":5,
"name":"eee",
"price":1100
}
],
"totalCount":5
}Ensuite, triez par prix en json et imprimez-les sur la console :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
//利用jquery中的get方法获取json数据
$.get("exp.json","",function(data){
var newdata=data.result
//根据价格(price)排序
function sortprice(a,b){
return a.price-b.price
}
//利用js中的sort方法
newdata.sort(sortprice);
//打印排序后的数据到控制台
console.log(newdata);
})
</script>
</body>
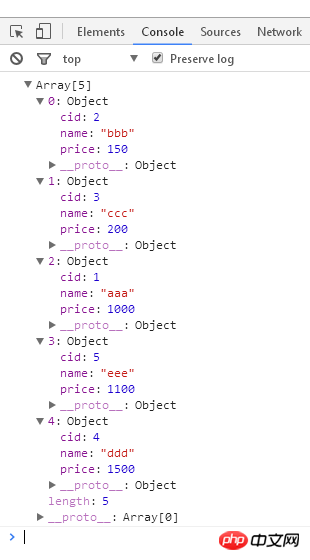
</html>Par ici. termine le tri des données json selon le prix. Vérifiez les résultats du tri sur la console comme suit :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Veuillez prêter attention aux choses plus excitantes. Autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment configurer un proxy inverse à l'aide de Webpack
Paramètre de liste blanche inter-domaines d'Operation Angularjs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!